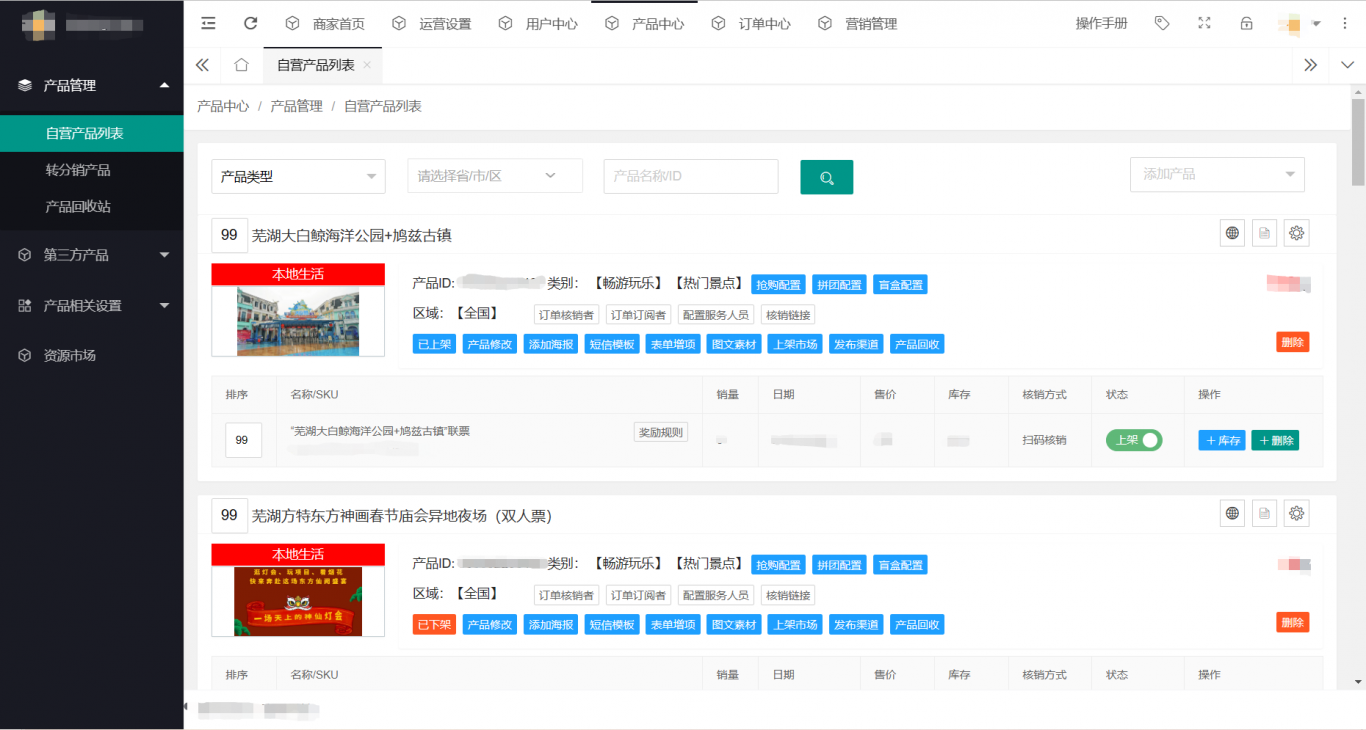
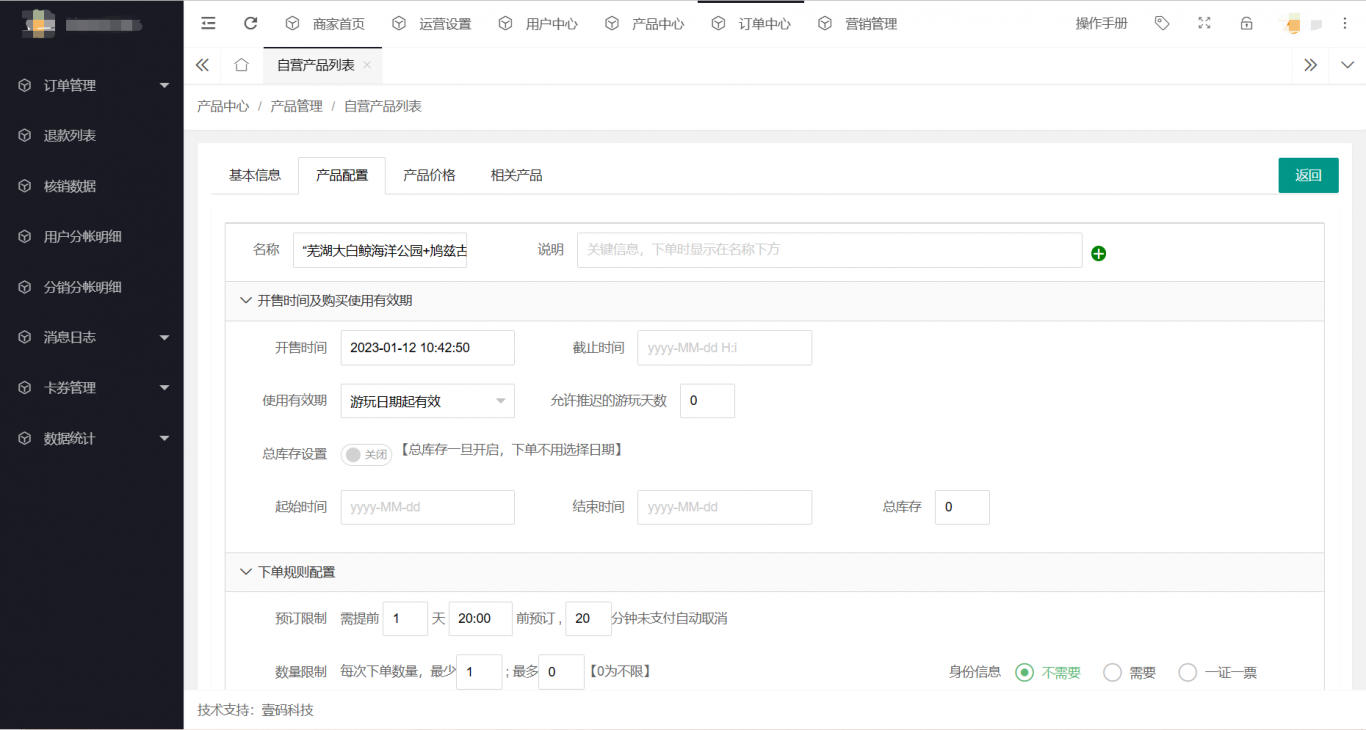
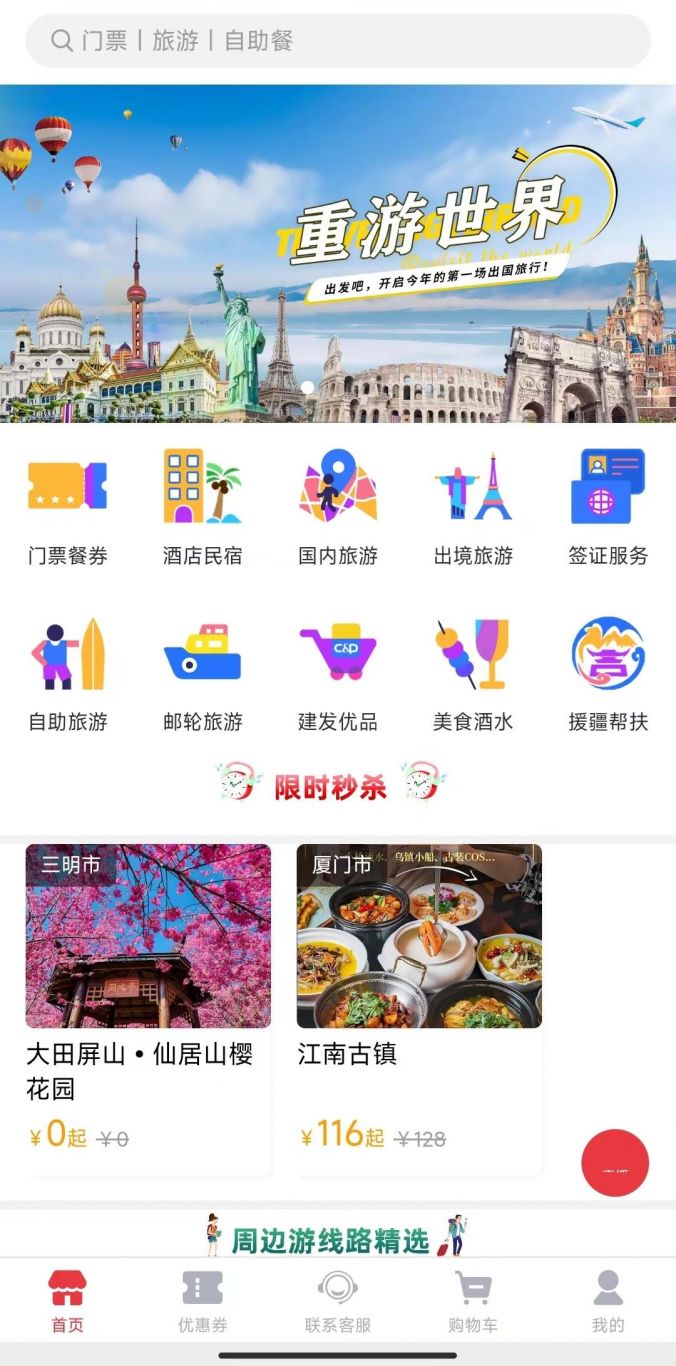
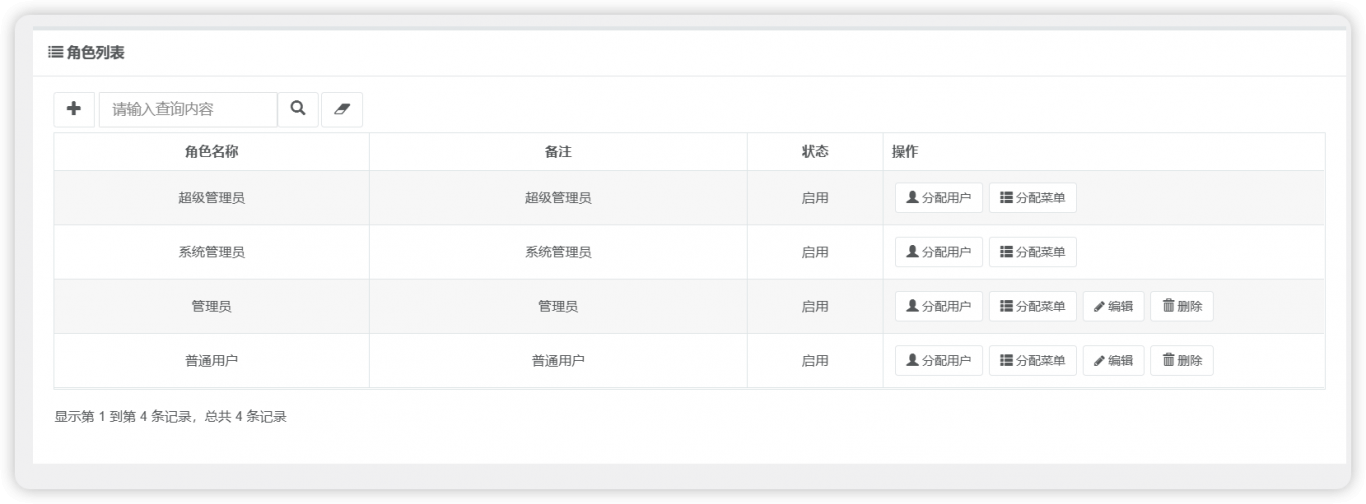
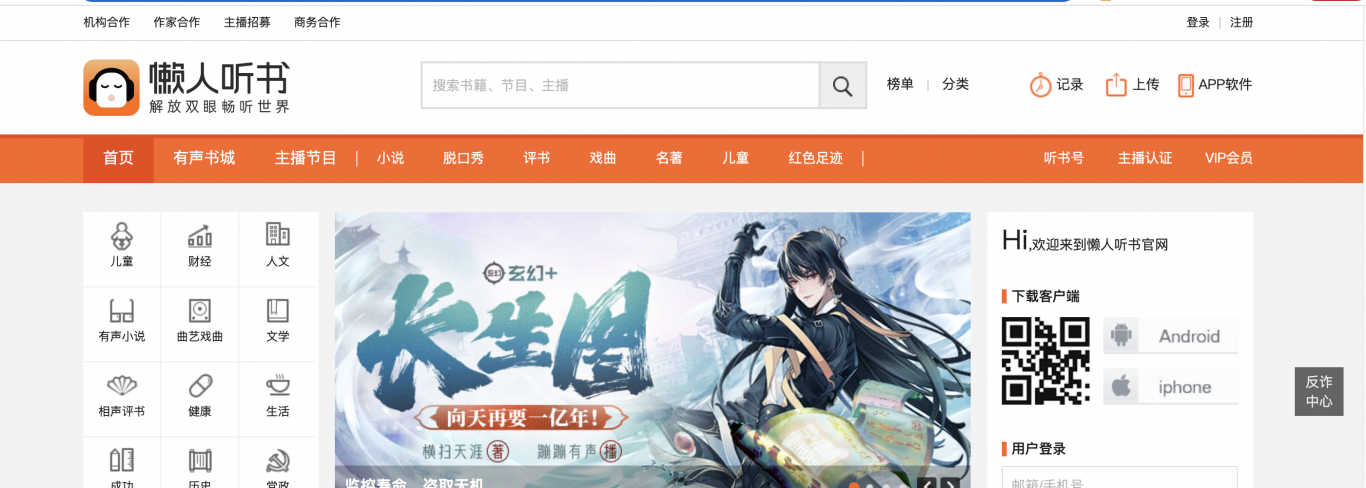
公司官网
用户界面设计:因为听书是一项非常直观的服务,因此我需要设计一个清晰明了、易于操作的用户界面,让用户能够快速找到并听到他们感兴趣的内容。 播放器开发:作为听书官网的核心功能,播放器必须稳定、流畅、易用。我需要使用 HTML5 和 JavaScript 技术来开发播放器,并确保它能够在各种浏览器和设备上正常工作。 数据交互和请求:我需要与后端工程师协作,确保前后端接口的正确实现,使用户可以在网站上搜索和播放他们想听的内容。 网站性能优化:因为听书涉及到大量的音频数据,因此我需要注意网站性能的优化,减少页面加载时间,使用户可以快速找到并播放他们想要的内容。 移动端适配:因为越...


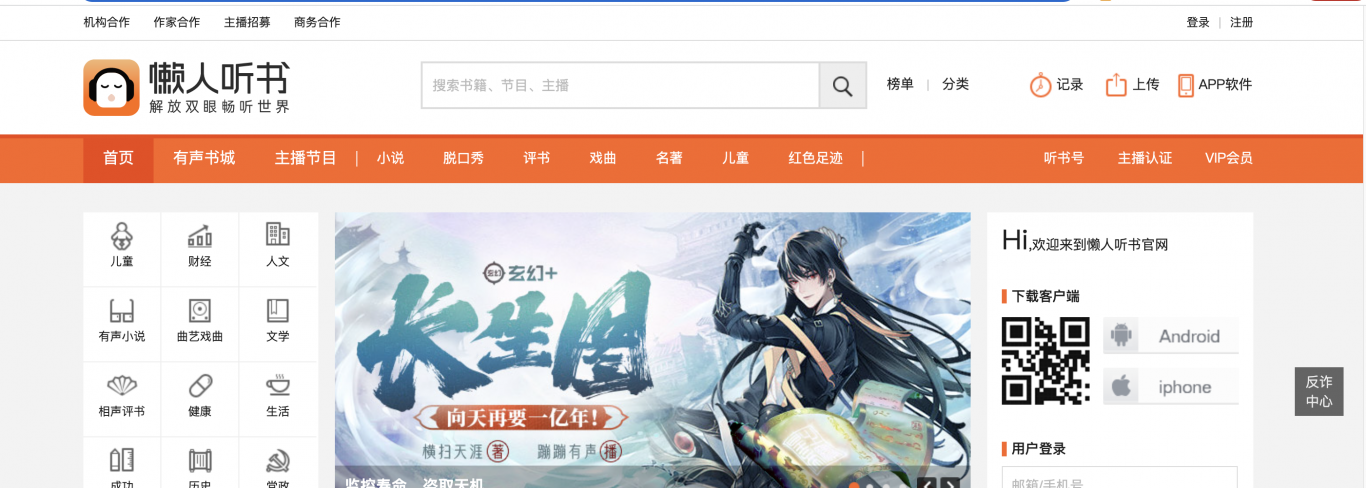
公司官网
UI设计:我参与了网站的UI设计工作,包括页面布局、色彩搭配、字体选择、图标设计等方面的工作。通过对UI设计的优化,使网站的用户界面更加美观、易用、符合品牌形象。 前端开发:我负责了网站的前端开发工作,包括网站页面的HTML、CSS、JavaScript编写和调试。我使用了一些流行的前端框架和插件,例如Bootstrap、jQuery等,提高了网站的交互和效果。我还负责了响应式设计的实现,使网站能够在不同设备上自适应显示。 代码管理和版本控制:我使用Git进行代码管理和版本控制,负责提交和合并代码,协同团队完成开发任务。 技术支持:我提供了技术支持,协助后端开发人员解决前端相关的技术问题...


疯狂捕鱼
项目概述:新疯狂捕鱼是在原有疯狂捕鱼游戏的基础上新增游戏玩法的一款新游戏,真实模拟游戏厅捕鱼达人游戏,以深海为背景,集成各种玩法,支持全网多人游戏、鱼场鱼阵多场景变化、100%还原街机捕鱼游戏 项目功能:游戏货币,游戏房间,游戏押注、场景玩法、世界boss、弹头挑战、月卡vip 职责描述: 1、作为测试组长对项目任务进行分配以及测试时间进度把控,推进项目进度,评估项目风险; 2、利用jmeter工具设计性能压测脚本,在压测过程中提出性能优化方案,原游戏任务检测以及数据频繁入库、redis操作频繁,造成服务器压力过大,通过自己提出任务检测内存化以及数据短时间内合并后入库方案,从游戏内存消...