智慧树APP重设计
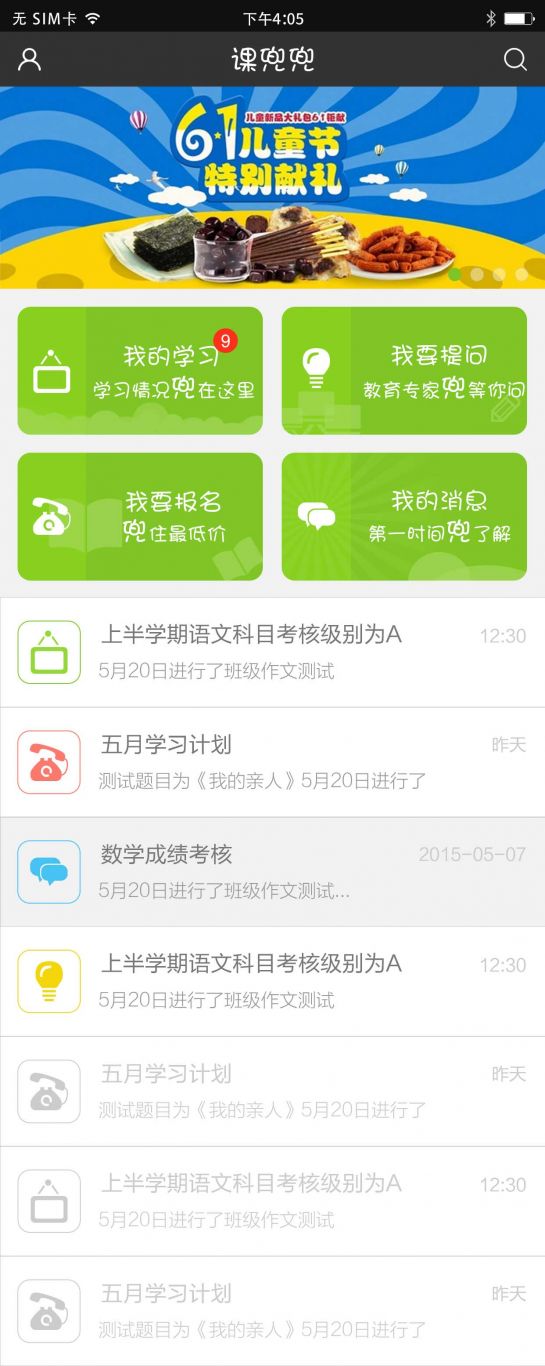
智慧树“我的”设计思路 首先智慧树app是一款针对家长掌握幼儿在校园情况的幼教教育平台。 产品定义是给家长使用的即时观察幼儿在园情况教育工具。 品牌调性及视觉风格就是年轻、简洁、高效。 对于智慧树“我的”页面改版在站酷、UI中国上找了一些教育类的页面参考, 对改版有帮助有; 布局调整。例如:主副功能卡片化、功能层级强弱等设计 再以“我的”页面中的图标 首先主图标采用面性、双色的视觉风格,图标对原版有所参考,绘制这组图标也是结合 品牌调性的年轻、简洁出来的。 副图标区以品牌色为主的线性图标与主图标区视觉上起到主副层级关系。 关于配色 头部采用品牌色的微渐变,主图标...



智慧树APP重设计
智慧树“我的”设计思路 首先智慧树app是一款针对家长掌握幼儿在校园情况的幼教教育平台。 产品定义是给家长使用的即时观察幼儿在园情况教育工具。 品牌调性及视觉风格就是年轻、简洁、高效。 对于智慧树“我的”页面改版在站酷、UI中国上找了一些教育类的页面参考, 对改版有帮助有; 布局调整。例如:主副功能卡片化、功能层级强弱等设计 再以“我的”页面中的图标 首先主图标采用面性、双色的视觉风格,图标对原版有所参考,绘制这组图标也是结合 品牌调性的年轻、简洁出来的。 副图标区以品牌色为主的线性图标与主图标区视觉上起到主副层级关系。 关于配色 头部采用品牌色的微渐变,主图标...



智慧树APP重设计
智慧树“我的”设计思路 首先智慧树app是一款针对家长掌握幼儿在校园情况的幼教教育平台。 产品定义是给家长使用的即时观察幼儿在园情况教育工具。 品牌调性及视觉风格就是年轻、简洁、高效。 对于智慧树“我的”页面改版在站酷、UI中国上找了一些教育类的页面参考, 对改版有帮助有; 布局调整。例如:主副功能卡片化、功能层级强弱等设计 再以“我的”页面中的图标 首先主图标采用面性、双色的视觉风格,图标对原版有所参考,绘制这组图标也是结合 品牌调性的年轻、简洁出来的。 副图标区以品牌色为主的线性图标与主图标区视觉上起到主副层级关系。 关于配色 头部采用品牌色的微渐变,主图标...