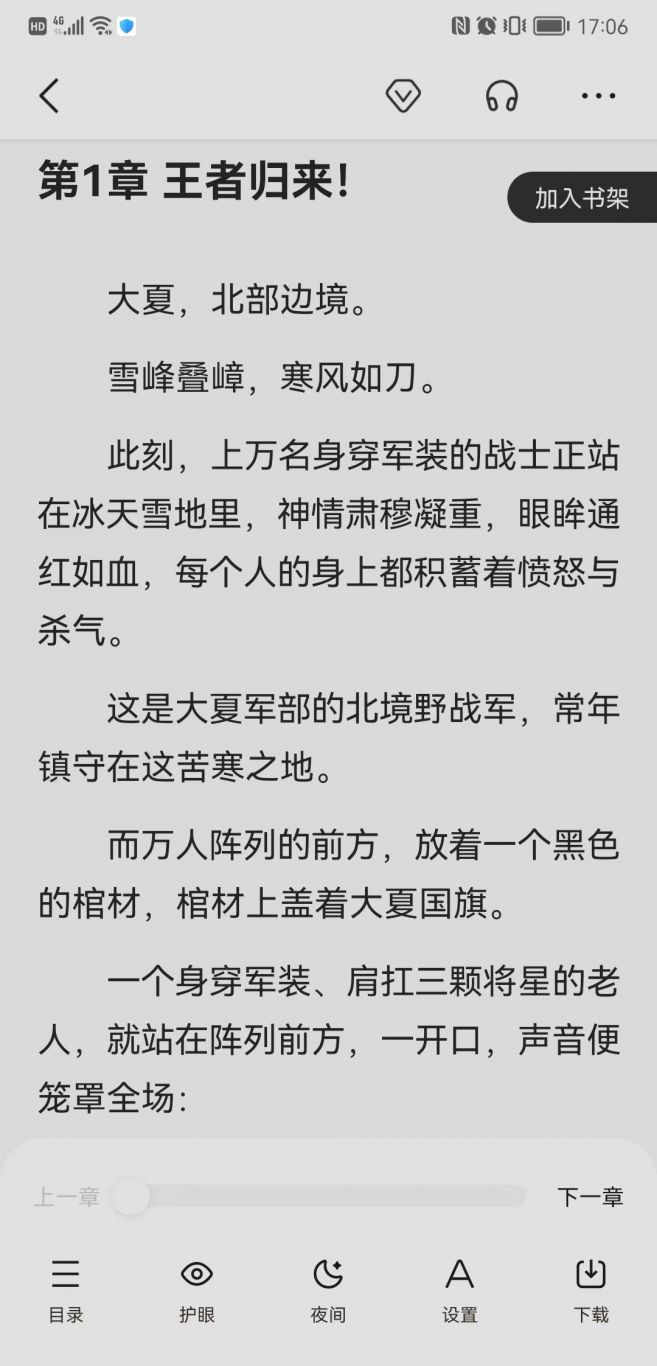
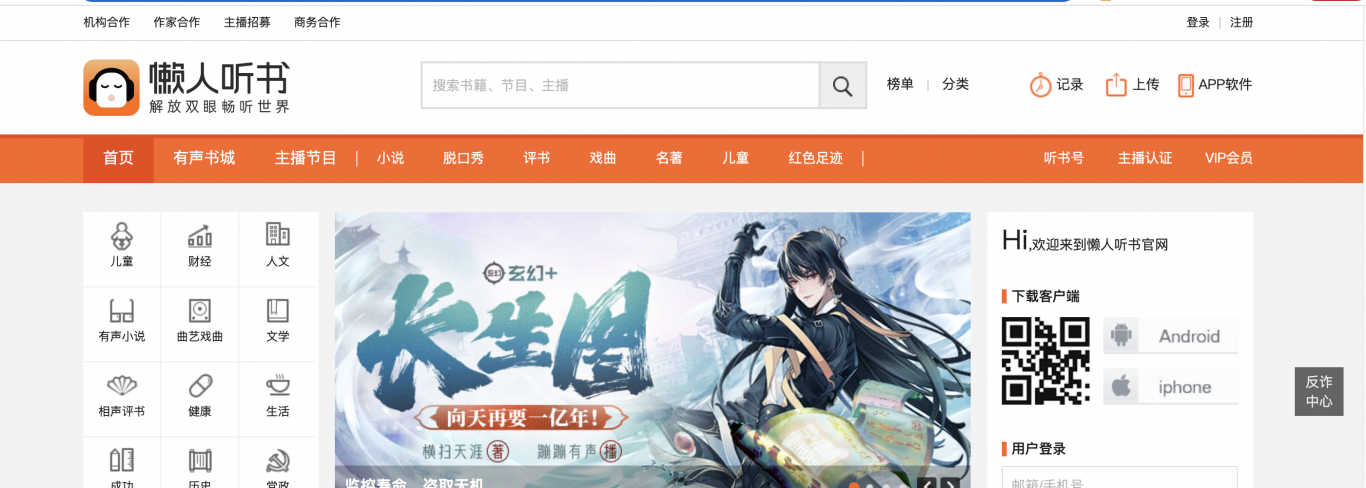
公司官网
用户界面设计:因为听书是一项非常直观的服务,因此我需要设计一个清晰明了、易于操作的用户界面,让用户能够快速找到并听到他们感兴趣的内容。 播放器开发:作为听书官网的核心功能,播放器必须稳定、流畅、易用。我需要使用 HTML5 和 JavaScript 技术来开发播放器,并确保它能够在各种浏览器和设备上正常工作。 数据交互和请求:我需要与后端工程师协作,确保前后端接口的正确实现,使用户可以在网站上搜索和播放他们想听的内容。 网站性能优化:因为听书涉及到大量的音频数据,因此我需要注意网站性能的优化,减少页面加载时间,使用户可以快速找到并播放他们想要的内容。 移动端适配:因为越...


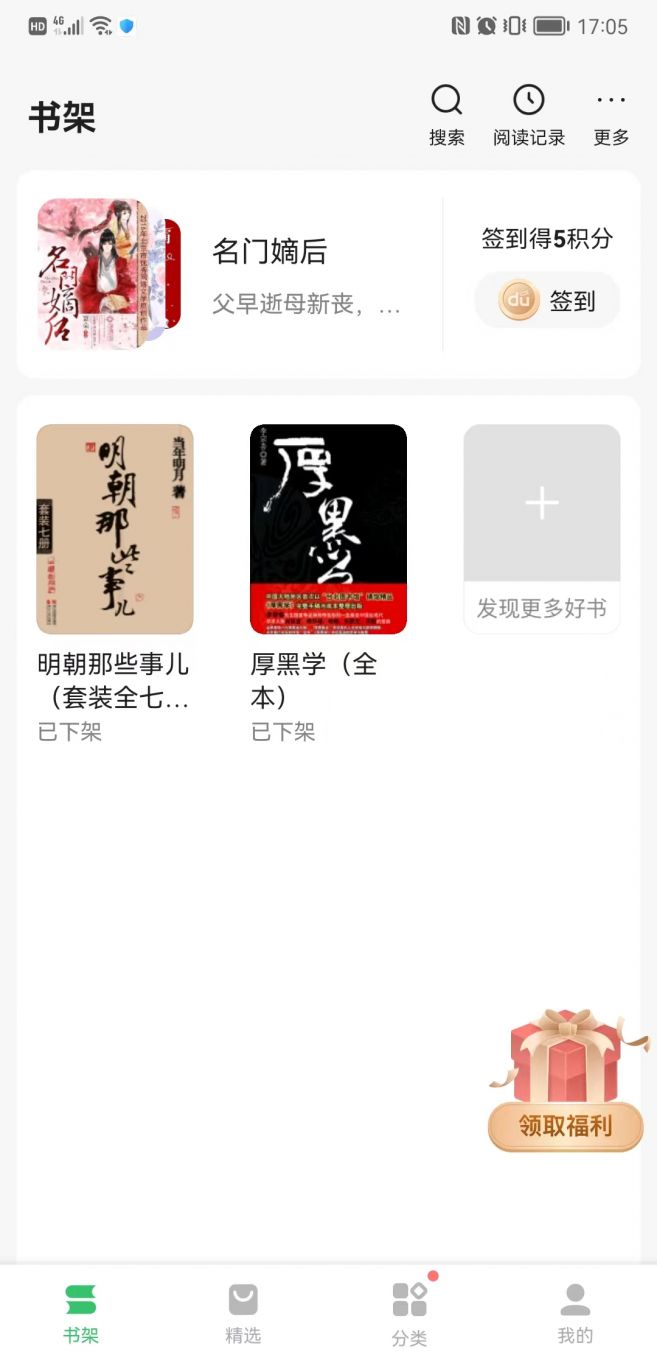
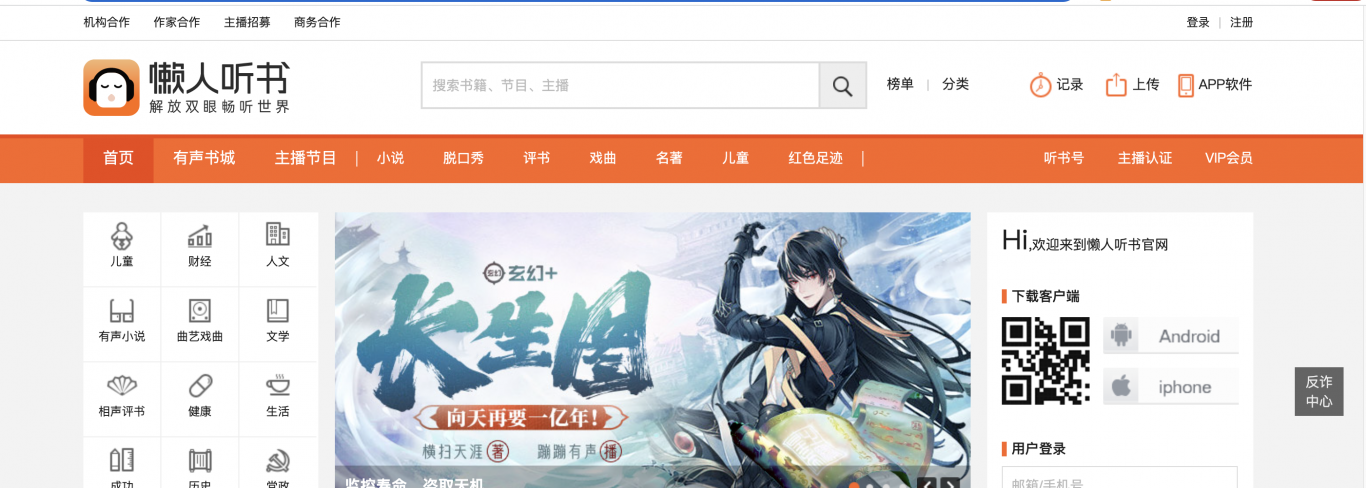
公司官网
UI设计:我参与了网站的UI设计工作,包括页面布局、色彩搭配、字体选择、图标设计等方面的工作。通过对UI设计的优化,使网站的用户界面更加美观、易用、符合品牌形象。 前端开发:我负责了网站的前端开发工作,包括网站页面的HTML、CSS、JavaScript编写和调试。我使用了一些流行的前端框架和插件,例如Bootstrap、jQuery等,提高了网站的交互和效果。我还负责了响应式设计的实现,使网站能够在不同设备上自适应显示。 代码管理和版本控制:我使用Git进行代码管理和版本控制,负责提交和合并代码,协同团队完成开发任务。 技术支持:我提供了技术支持,协助后端开发人员解决前端相关的技术问题...


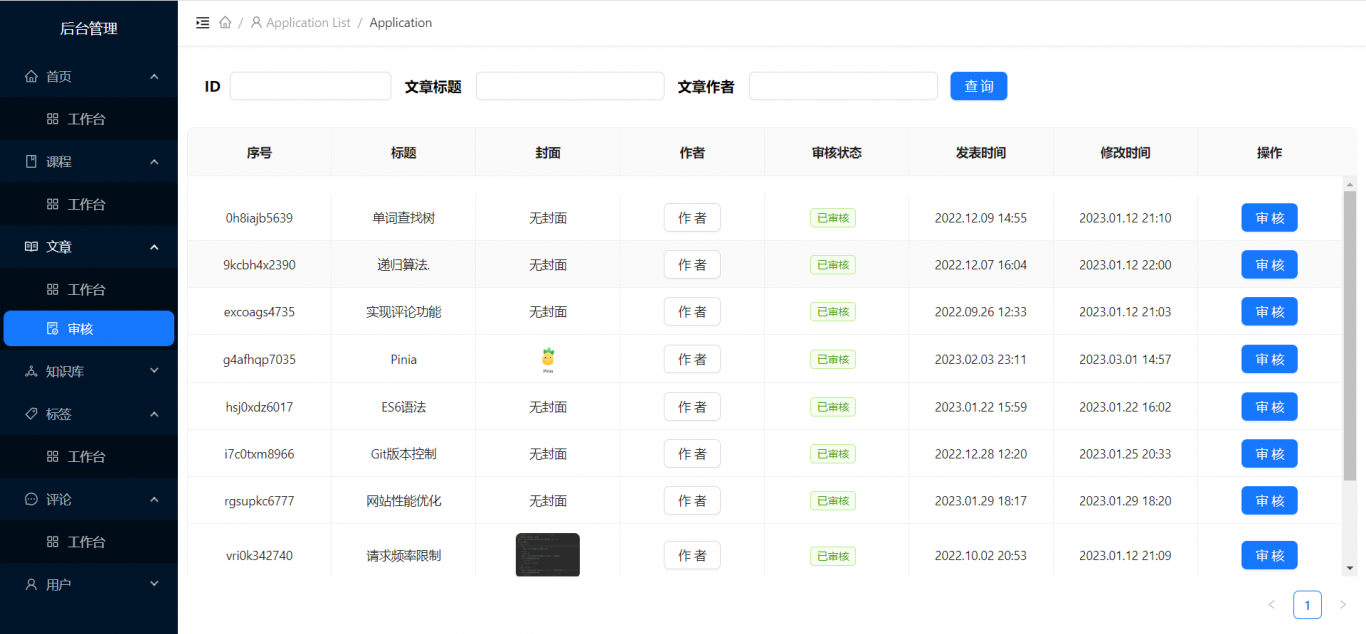
Bozhan后台管理
该后台管理是同属博栈项目,用来控制网站的内容。需要登录后才能进入使用,并且只有超级管理员才能使用。后台系统的功能有:课程标签增删查改,公开的文章或者知识库审核,修改的用户信息审核。发布系统消息、管理首页轮播图、控制热门搜索等等 个人职责:后台系统采用不同的框架技术搭建,同样是个人独立开发,从对项目的框架、页面布局、功能设计。前端采用 React 全家桶来搭建页面和构建功能,使用 Sass 简化 CSS 编码,使用 WangEditor 库构建课程编写功能,使用 Ant Design 快速搭建页面。后端使用 Django 框架搭建服务,数据存储使用 MySQL 关系型数据库...


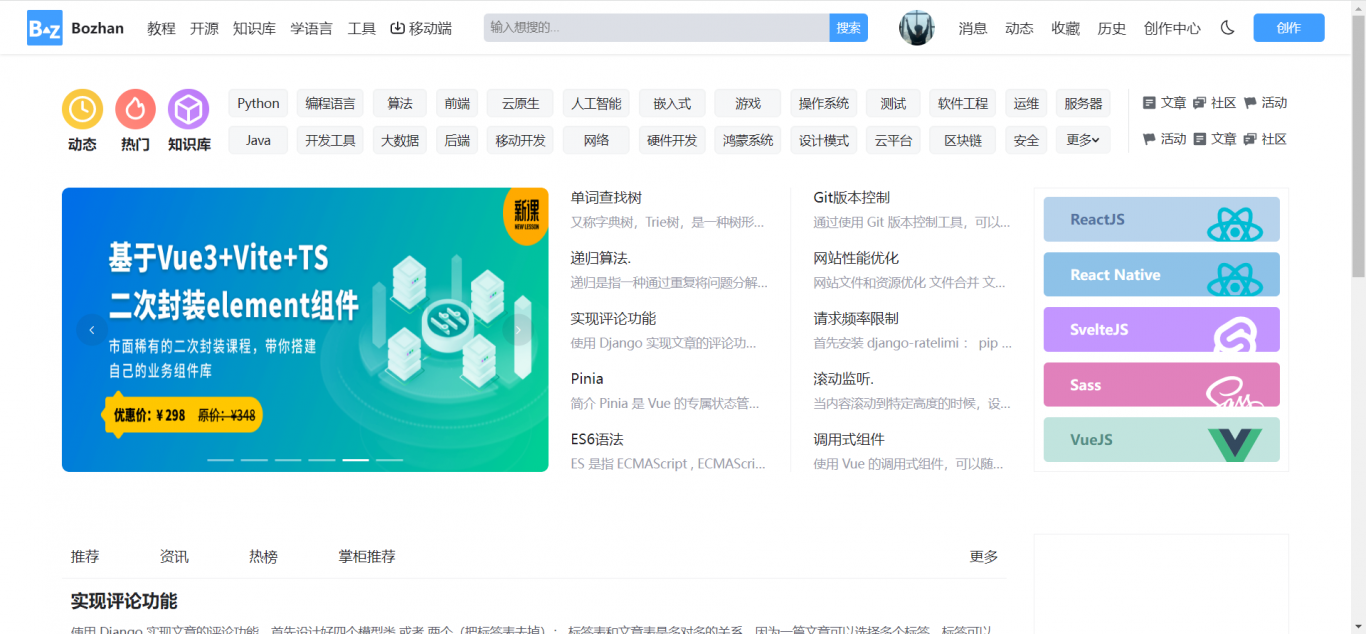
Bozhan
该项目基于 Vue2 全家桶的 PC 端程序员在线技术交流平台。用户可以在网站上发布文章,同时网站上设很多的课程学习供大家学习,除了课程学习,还有知识库等等,同时设有白天黑夜模式,用户可以根据自己需要切换。可以点赞或评论文章,可以收藏文章和知识库。 项目链接:http://bozhan.top 个人职责:个人独立开发,对项目的框架、页面布局、功能设计。前端采用 Vue2 全家桶来搭建页面和构建功能,使用 VueRouter 实现页面跳转。使用 Less 简化 CSS 编码过程,使用 WangEditor 库构建文章编写功能,使用 ElementUI 快速搭建页面。后端使用 D...