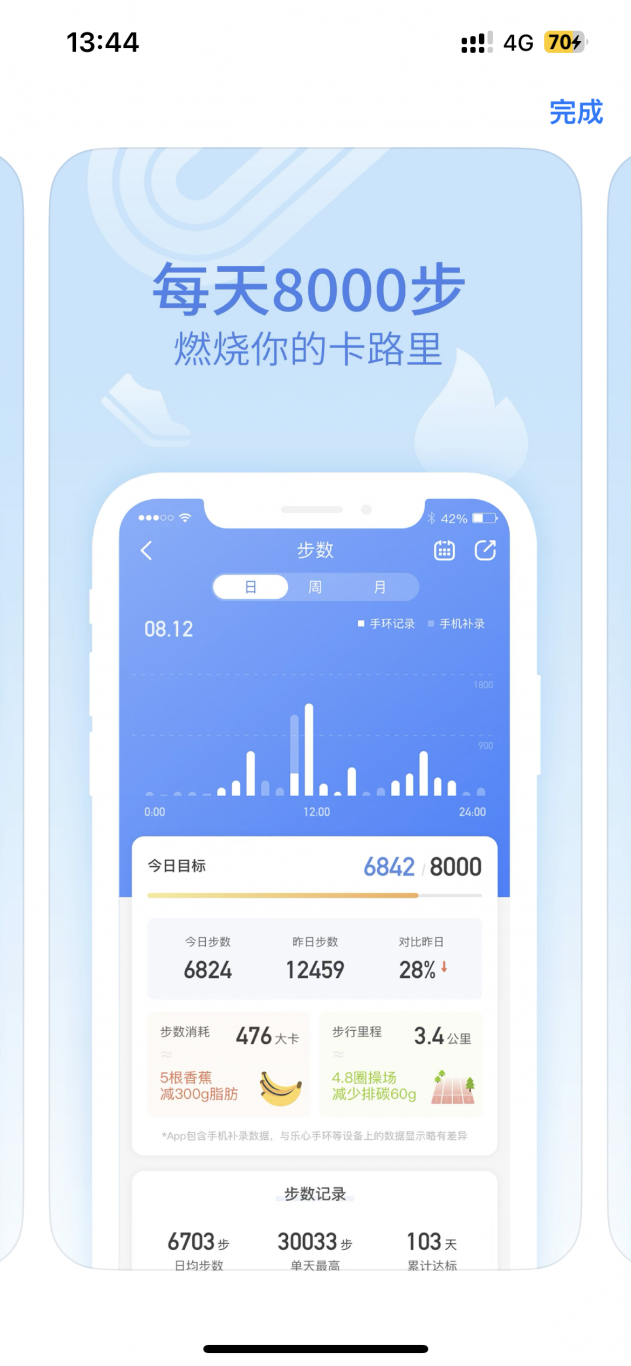
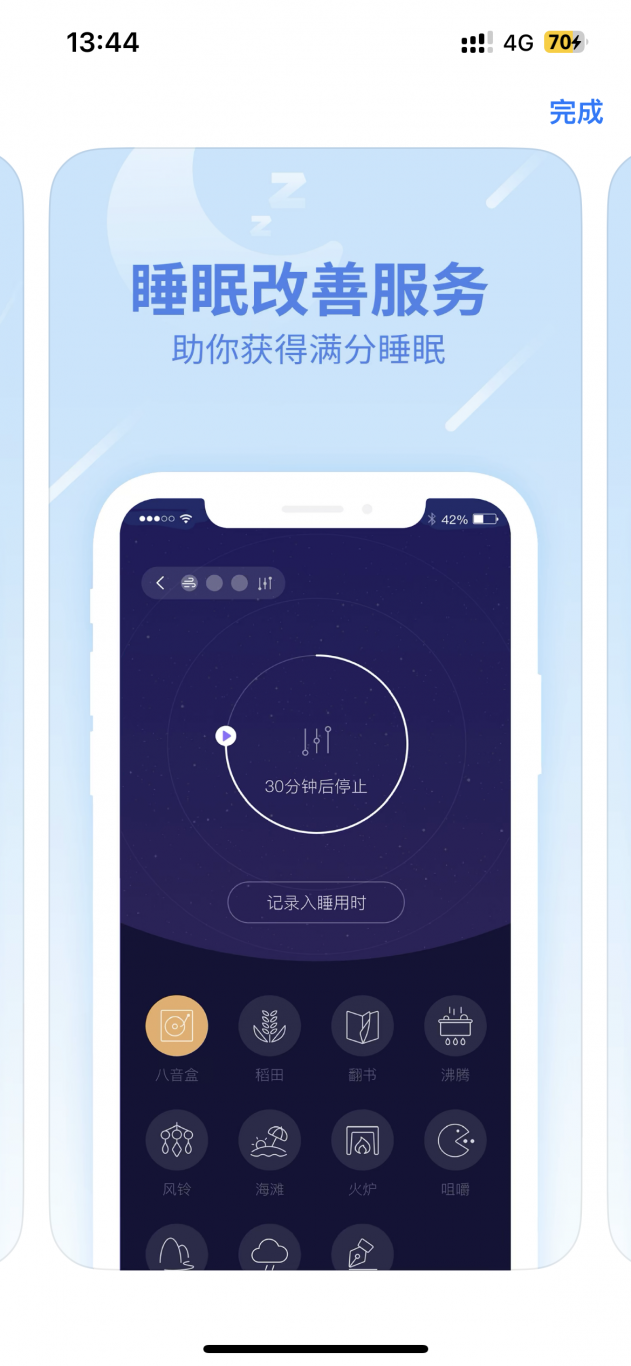
乐心运动-健康
乐心健康是一款配合乐心智能设备使用的综合运动APP,可连接乐心全系列智能手环及体重体脂秤,实时测量记录运动数据、睡眠质量、动态心率、晨脉等,并根据这些数据提供科学的运动指导,同时支持数据云端接入微信运动、QQ健康等平台,与好友PK。 主要功能: 1、有氧运动时长功能,精确记录每周的有氧运动时长,并通过权威的方法帮助你衡量每一周的运动量是否达标; 2、时刻监测记录运动健康数据,可记录查看运动健康数据,同步乐心全线智能设备数据; 3、动态心率、晨脉记录分析,结合乐心智能手环/手表,记录用户动态心率及晨脉数据; 4、专业的运动健身内容,提供科学的训练指导,帮你进行更有效的身体锻炼; 5、 多运动记录...



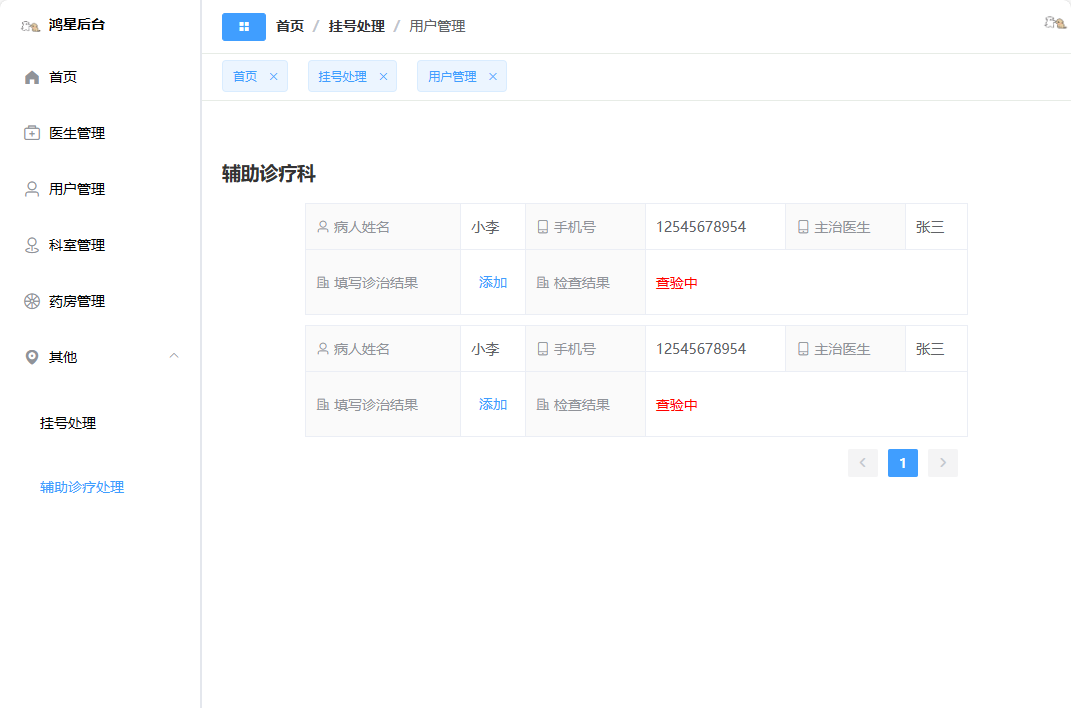
Qt护士分诊管理软件
● 项目概述 现在的病人不仅要求医院满足业务上的需求,还要求医院尽量减少病人的等待时间,而医院本身由于竞争的需要,也要求提高本身的办事效率,提高本身服务的形象,而这些诊室窗口服务的排队现象在所难免,为了在排队时减少办事人的办事时间,为病人看病创造一个良好的环境,排队叫号系统应运而生。目前包含门诊排队叫号系统与医技排队叫号系统。 ● 我的分工 负责基于 VS+Qt 的护士分诊管理软件与医生叫号器软件开发...


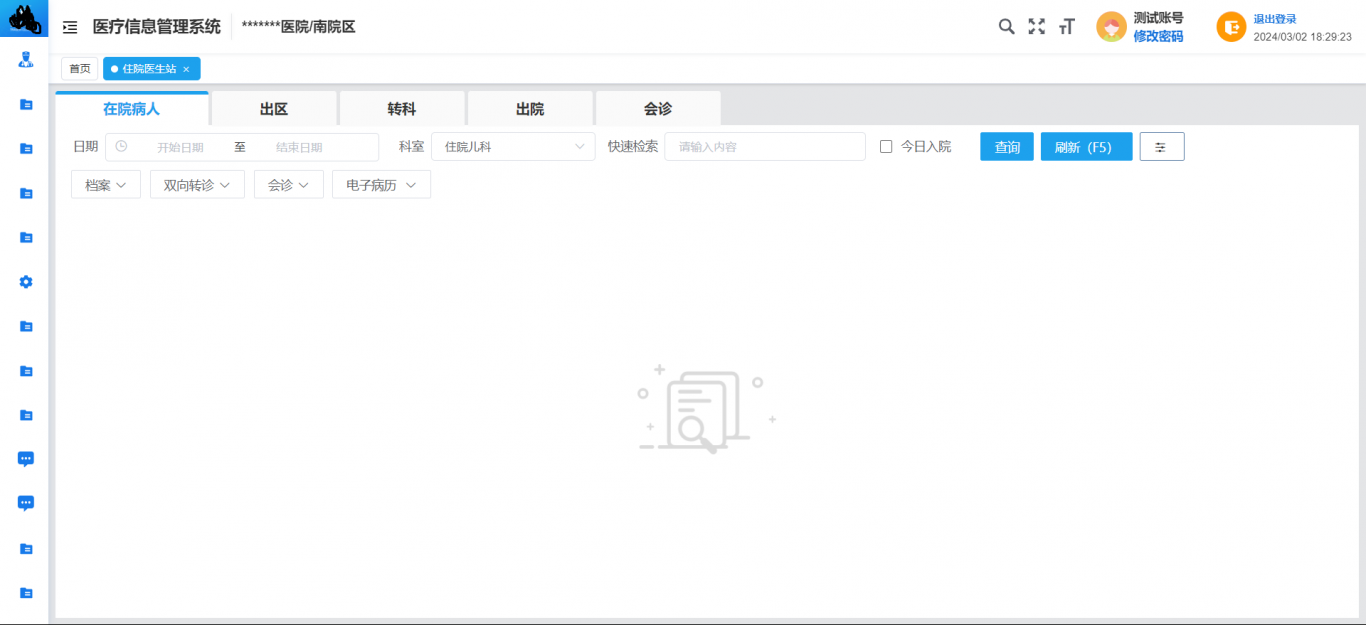
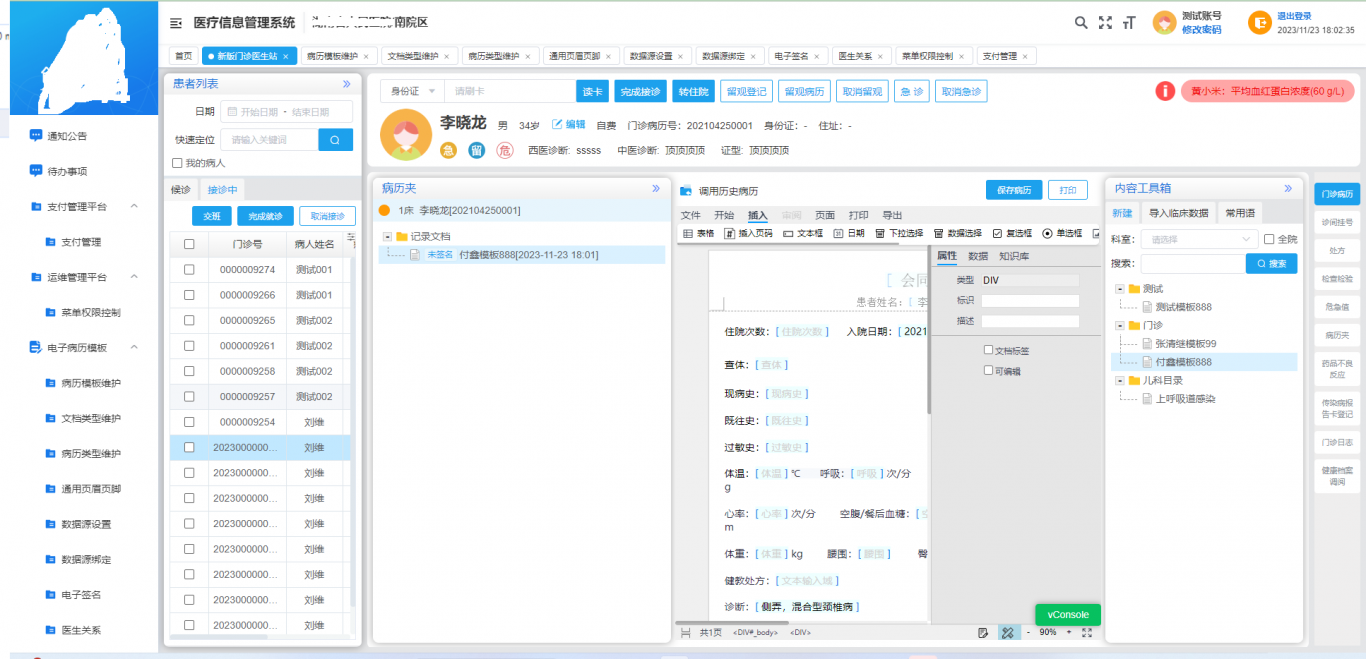
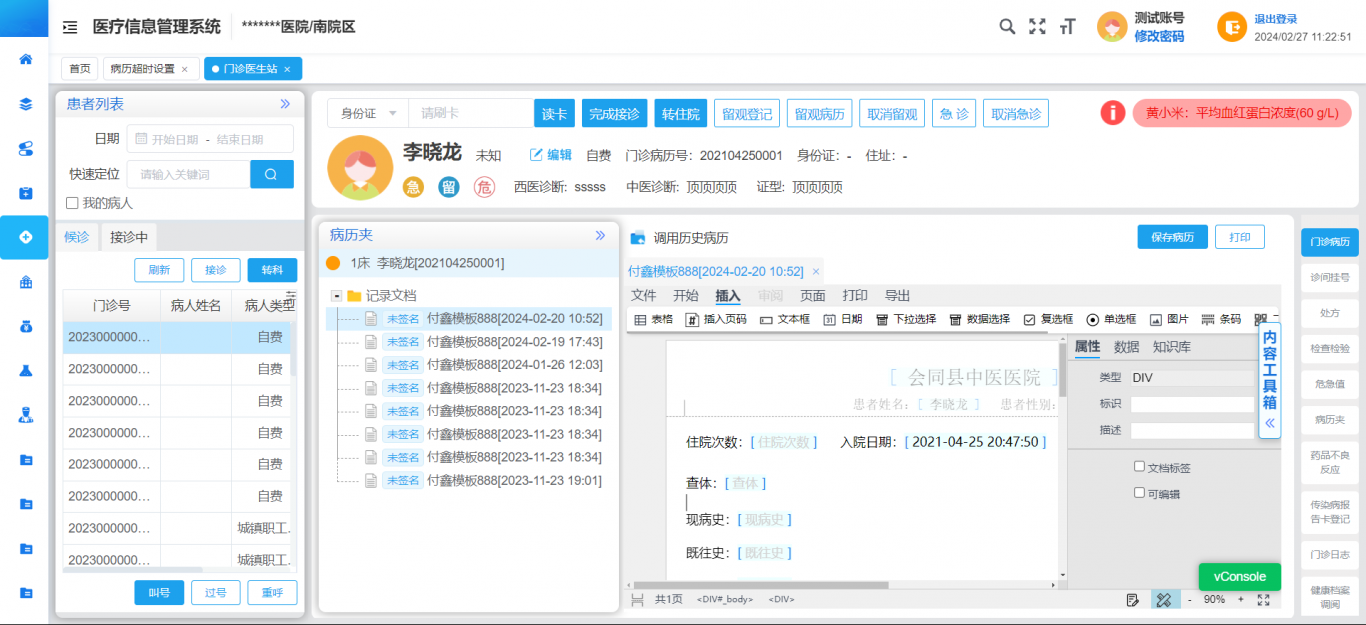
PACS(医院影像管理和通讯系统)
用于给医院登记患者、开检查检验、查看检查检验结果(可很方便的在 bs 端查看B超、核磁共振、心电图等检查检验结果)、看诊断并写报告查看报告等提供方便,并与 HIS、LIS 系统数据互通...