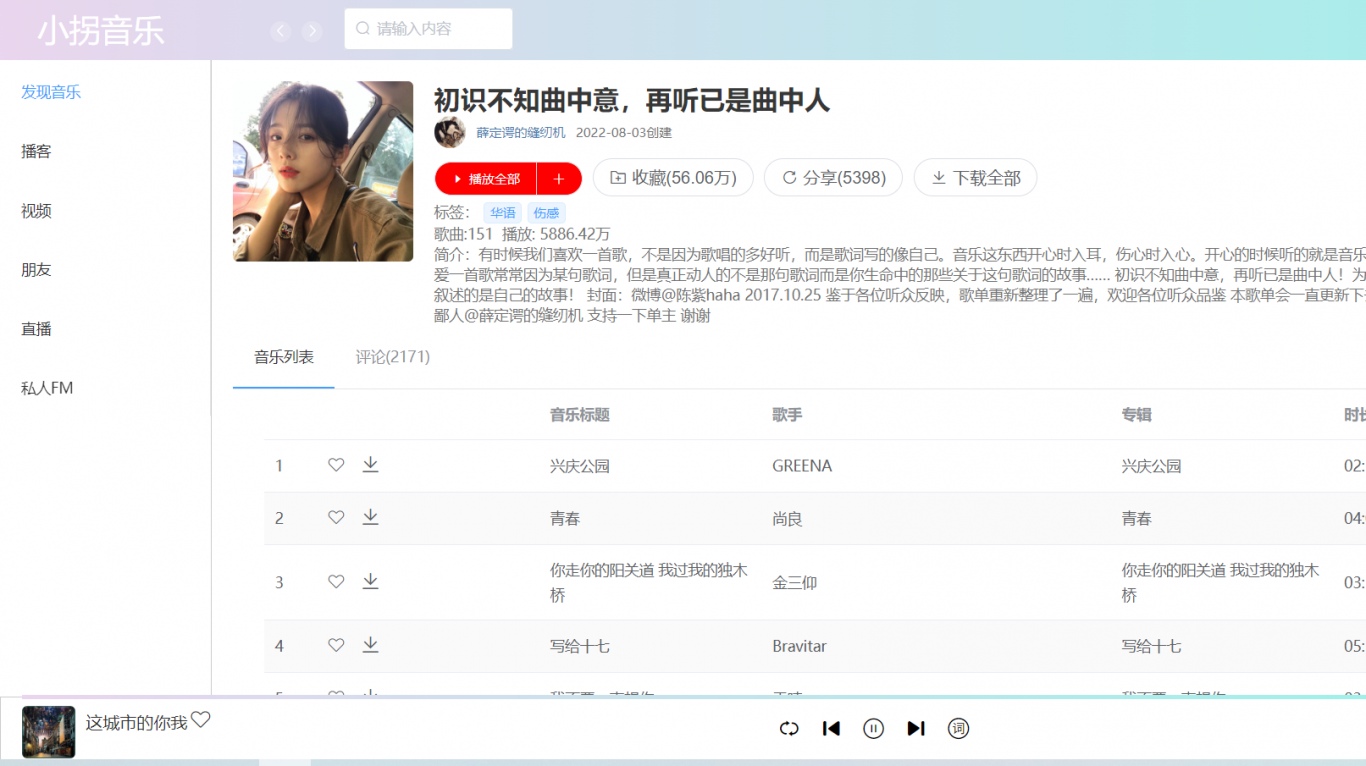
Stars Cloud Music
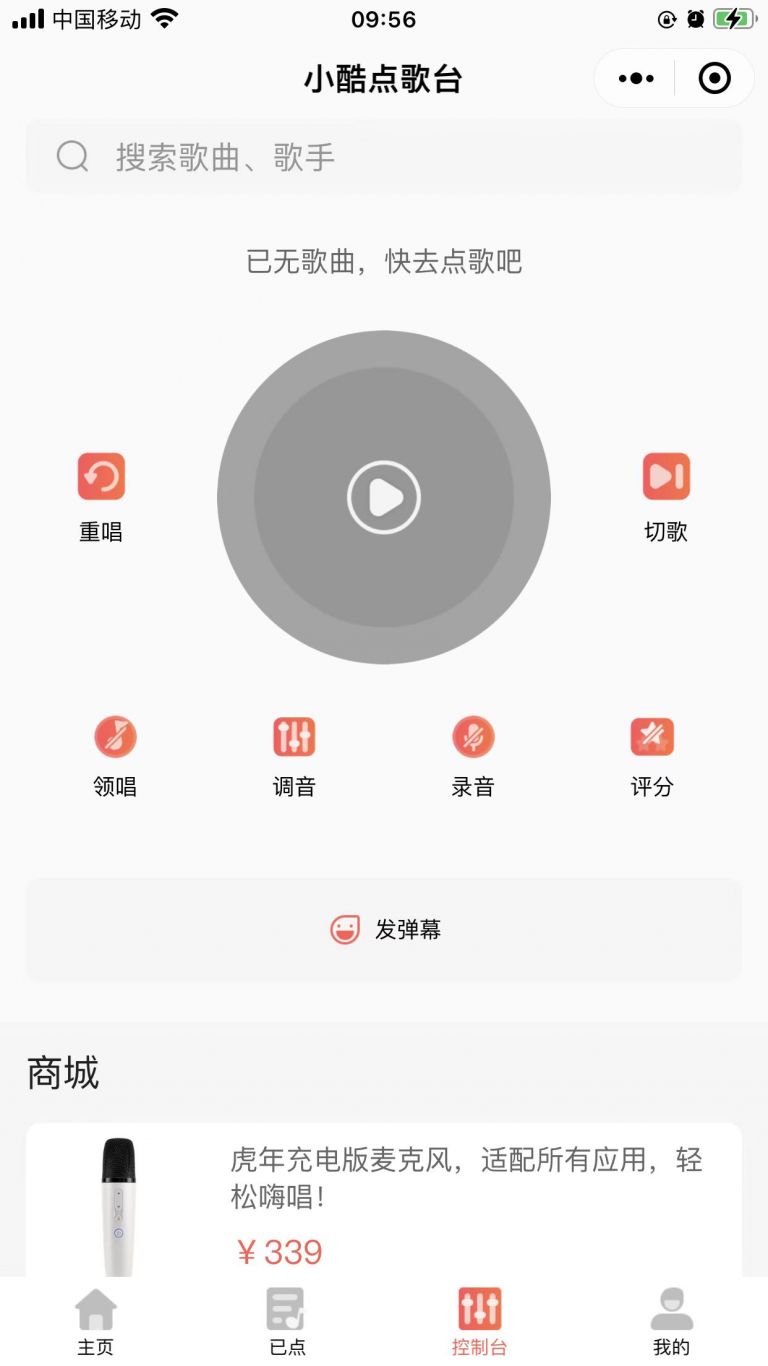
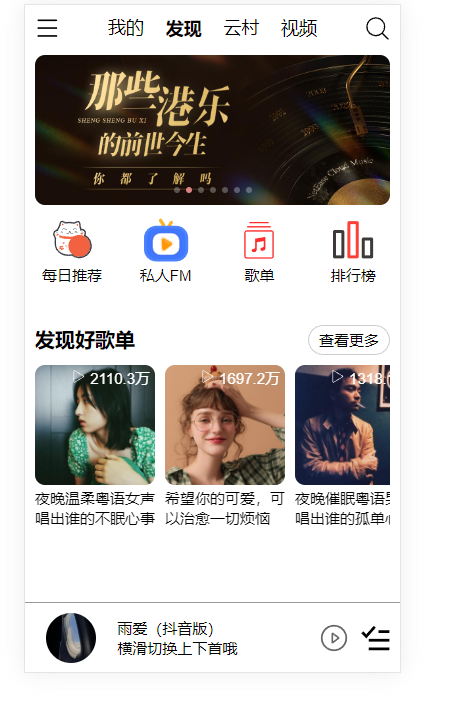
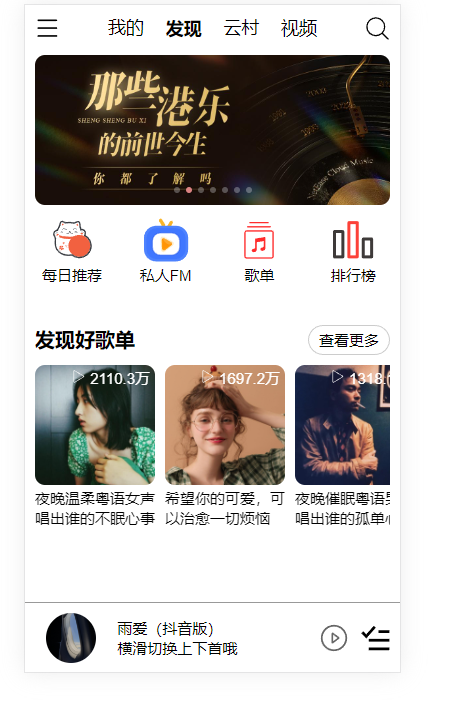
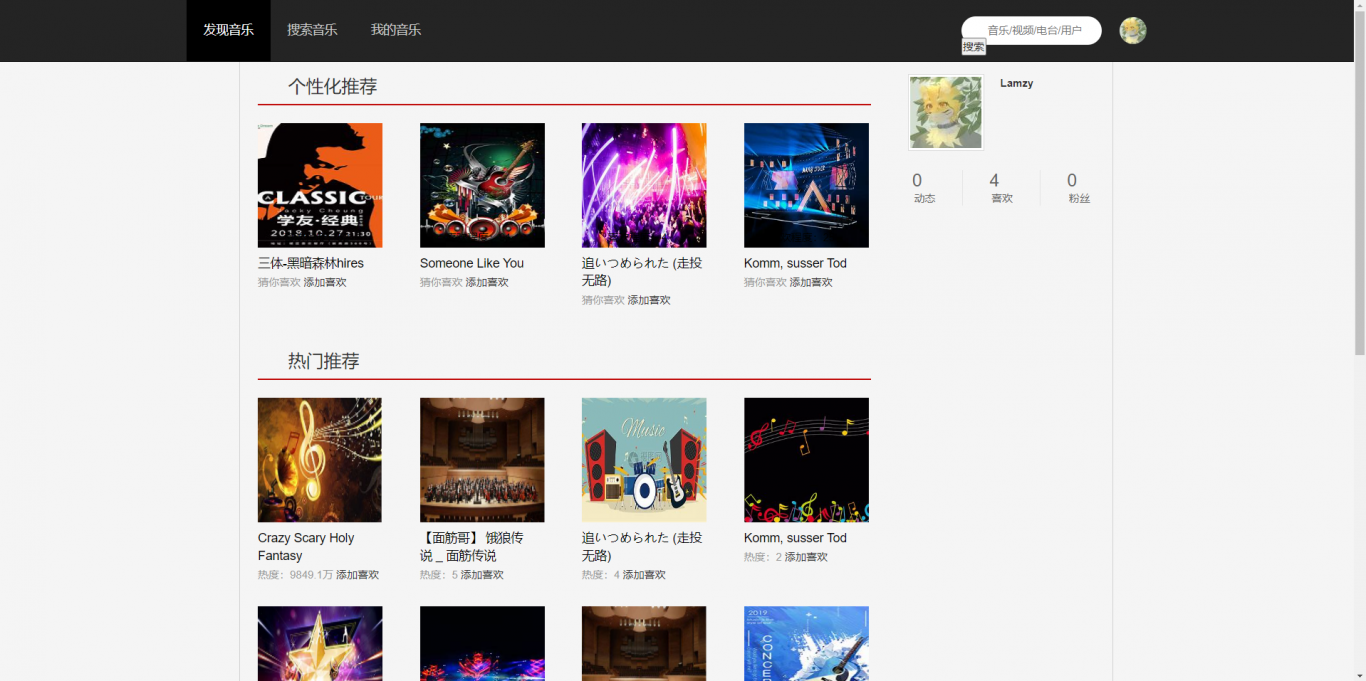
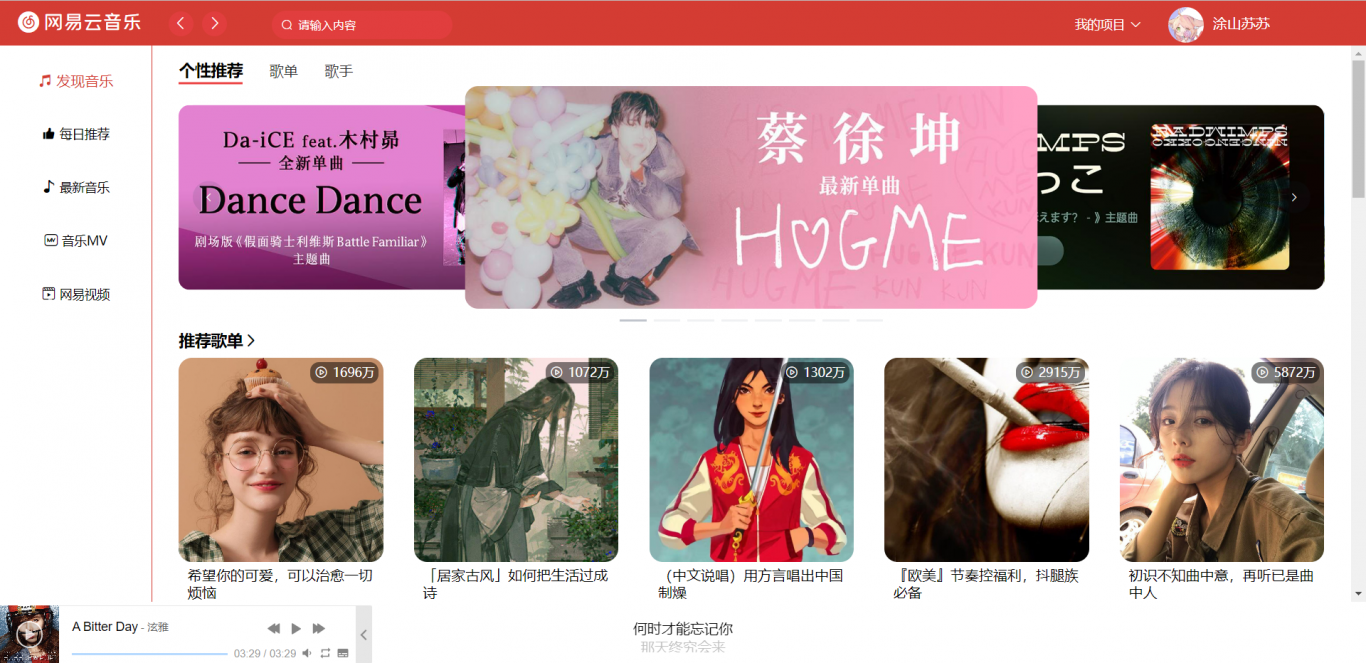
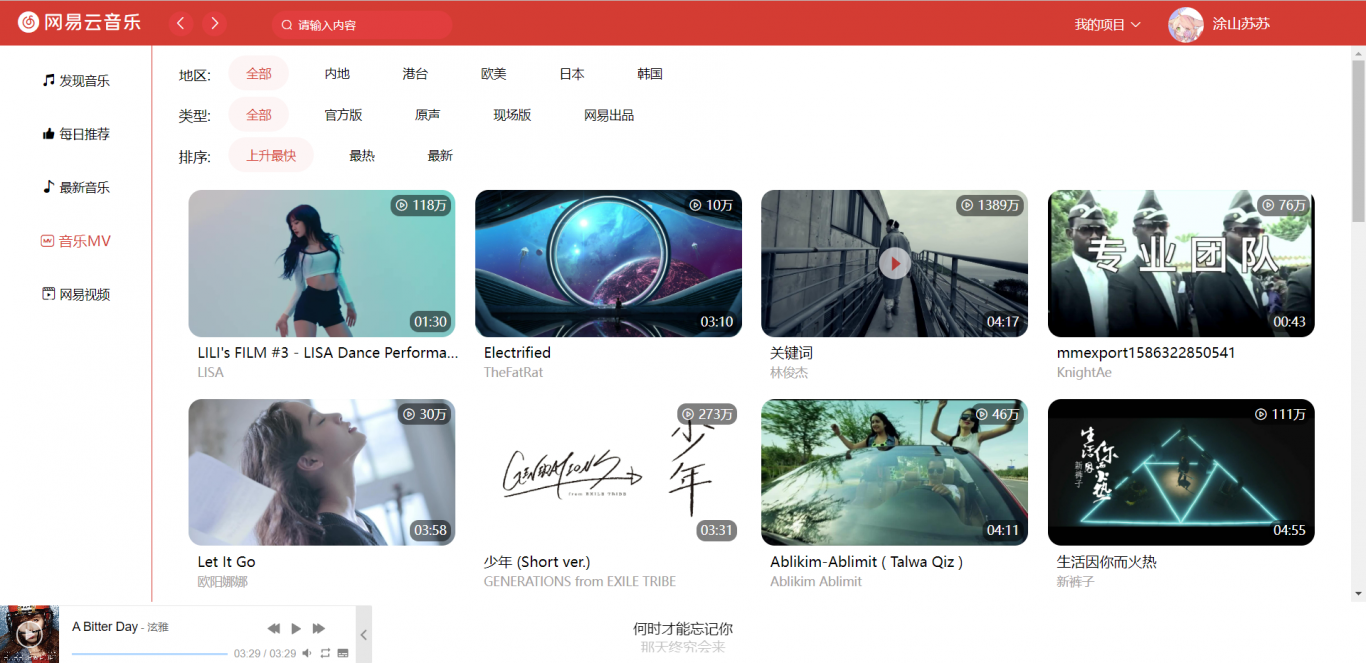
该小程序由本人独立开发,借助小程序官方提供的开发框架、丰富的组件及API、ES6新特性、npm 包管理工具、自定义组件以及第三方 NodeJs 接口服务器,实现了一个轻量级网易云音乐应用。 前端:借助微信原生的 WXML+WCSS+WXS 结合基础组件、事件系统,可以构建出页面的结构以及页面样式渲染;利用npm 安装并配置订阅发布 pubsub-js 包和微信原生路由传参,提高了页面间通信近 50% 效率。 后端:该项目使用的所有接口都是由网易云音乐提供的开放接口。借助 ES6 的新特性封装并导出返回 Promise 对象的带有微信原生发起 HTTPS 网络请求的 wx.request(O...