中国国家品牌网手机app
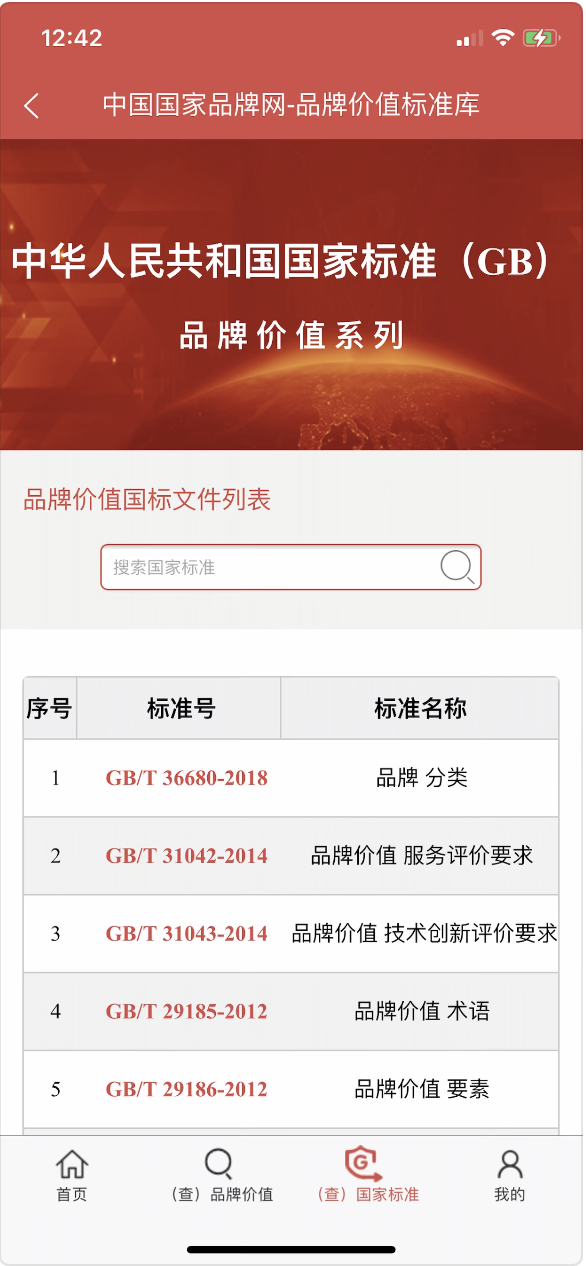
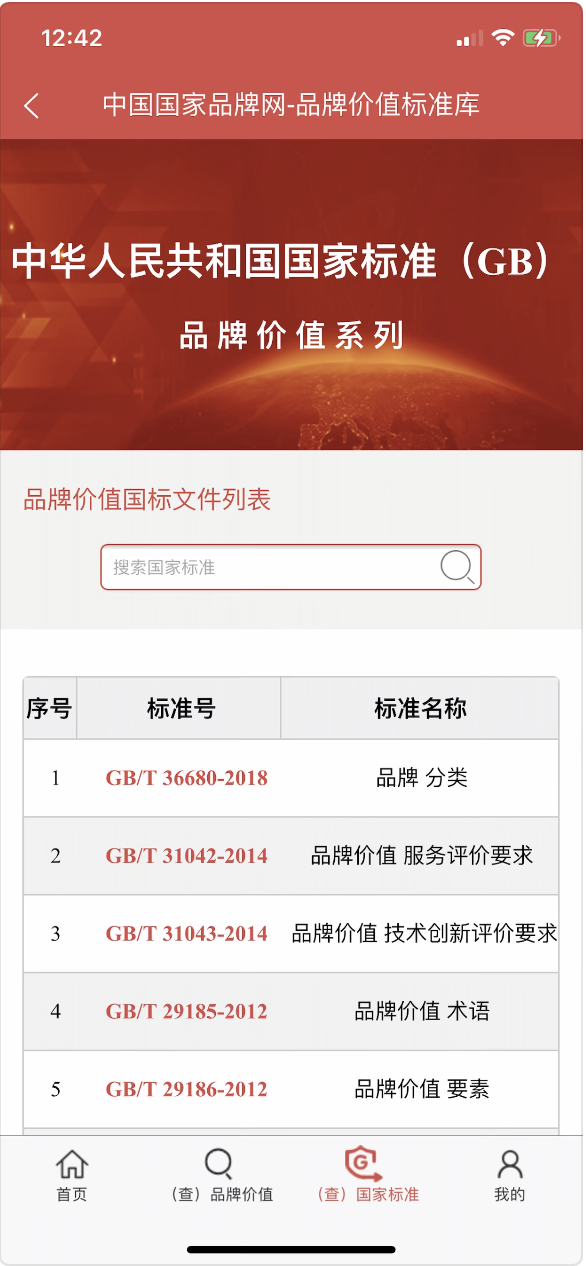
此作品为中国国家品牌网官方手机app,app开发均由我一人完成,从源代码的开发,到软件打包上线到苹果app store,本次展示为iOS版本,Android版本暂无上线商城,可以在中国国家品牌网官网下载。本次软件主要功能为新闻展示,主页banner轮播图,数据库全局搜索,详情页的收藏评论,点赞,分享等功能;个人中心页的注册,登陆,修改个人资料,修改密码等等。...



此作品为中国国家品牌网官方手机app,app开发均由我一人完成,从源代码的开发,到软件打包上线到苹果app store,本次展示为iOS版本,Android版本暂无上线商城,可以在中国国家品牌网官网下载。本次软件主要功能为新闻展示,主页banner轮播图,数据库全局搜索,详情页的收藏评论,点赞,分享等功能;个人中心页的注册,登陆,修改个人资料,修改密码等等。...