管理平台
1.根据产品需求分析并给出最优的网页前端结构解决方案并完成效果实现; 2.使用主流框架Vue构建移动应用; 3.通过vue-cli 快速搭建开发环境; 4.利用 bootstrop 框架来实现页面的响应式布局,使用户在小屏幕及手机端上也可以体验到优秀的效果; 5.利用 Vue+Vue-router+npm 进行项目组件化开发; 6.利用 vue-lazyload 对项目图片按需加载; 7.利用 axios 实现项目中的 Ajax 数据交互,获取用户的id、Password、以及发布内容。获取、存储并重新渲 染页面; 8.利用 token 技术完成项目的注册和登录; 9.利用 w...


英伦云学课堂(小程序)
1、项目背景:该项目采用前后端分离化,本项目主要介绍展示 Reception到 Year 9级别的公开体验课资讯。 2、技术栈:Tarojs + Vue + Sass + Typescript 3、项目职责:主要负责小程序项目搭建、同时负责素养课程、留学预备、低领留学、学习资料、我的、等模块的开发。根据 UI 设计稿高度还原转换成小程序 页面,与后台对接相关接口进行连调测试。将测试通过后的小程序进行生产发布。 4、项目亮点: ● 整个项目采用 Tarojs + Vue 技术框架实现快速开发。 5、项目成果:参与并负责项目研发工作,实现项目的顺利交付。...
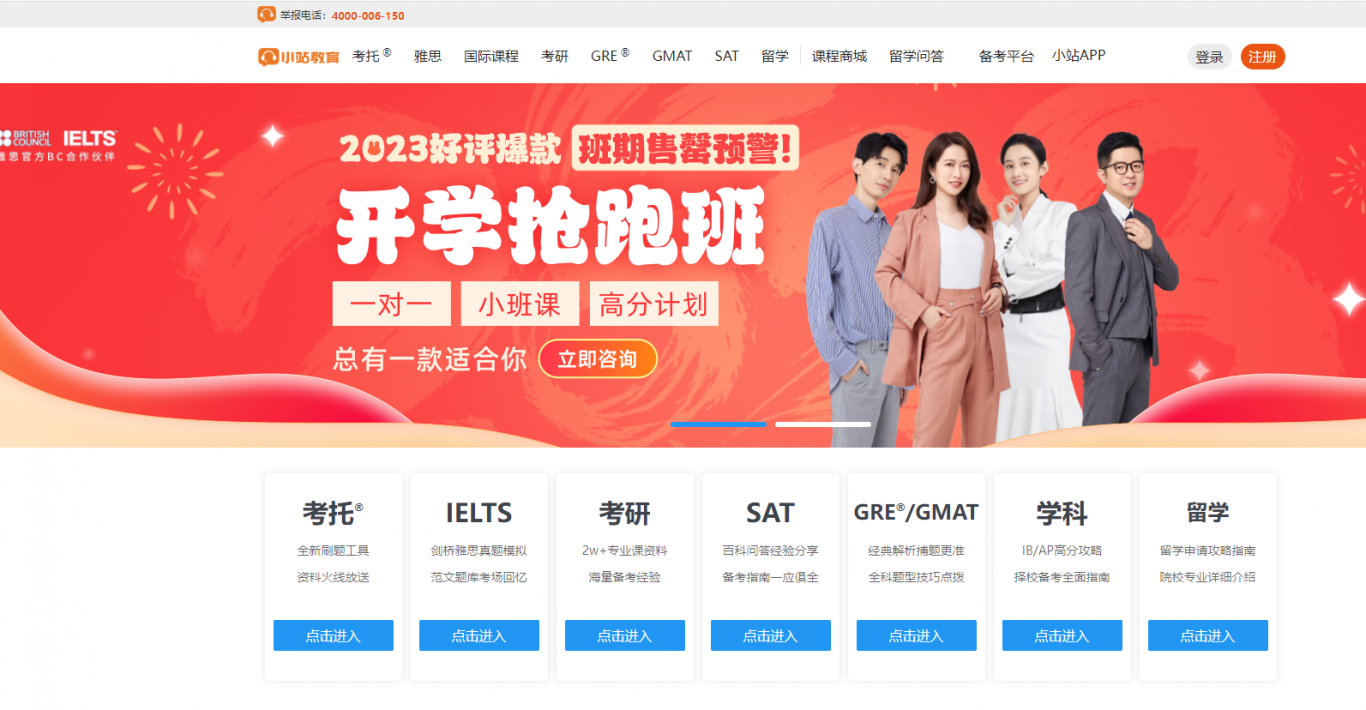
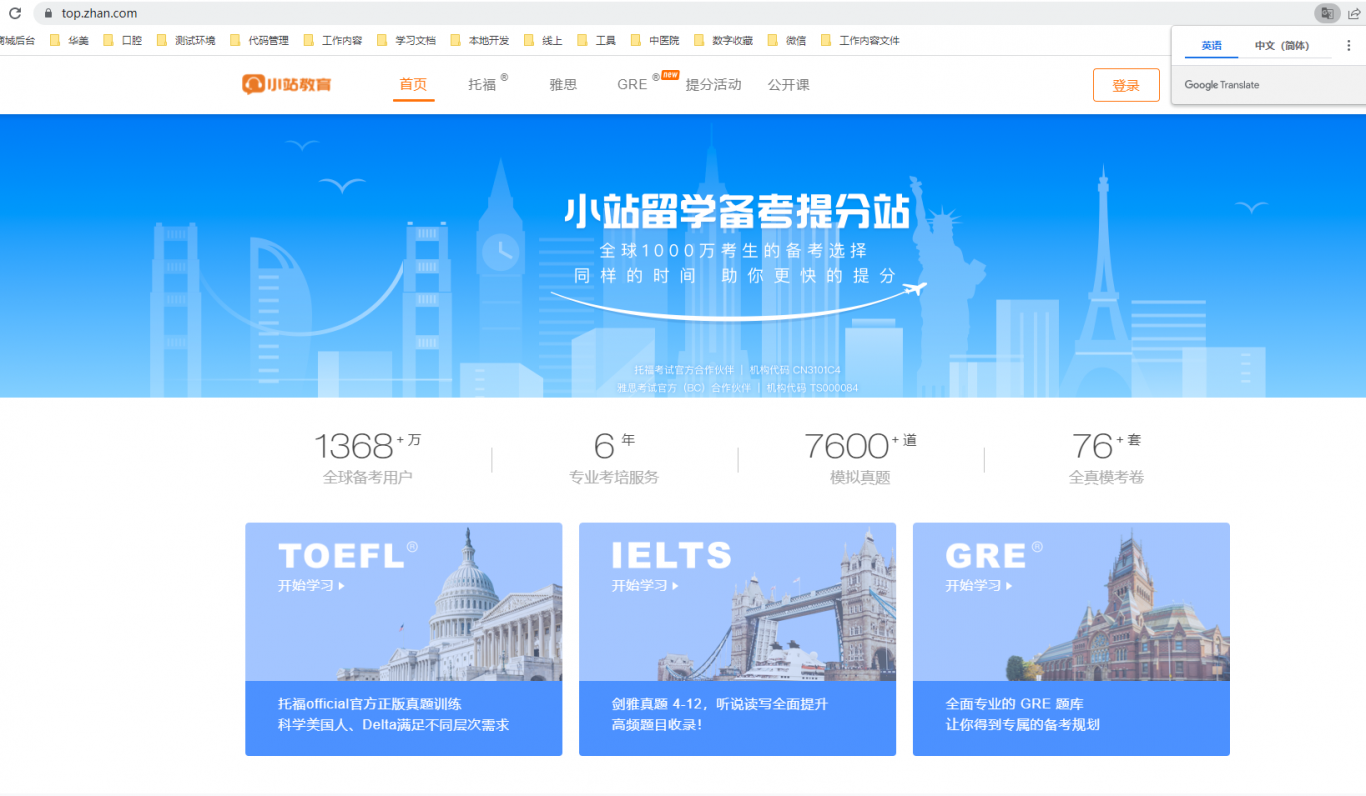
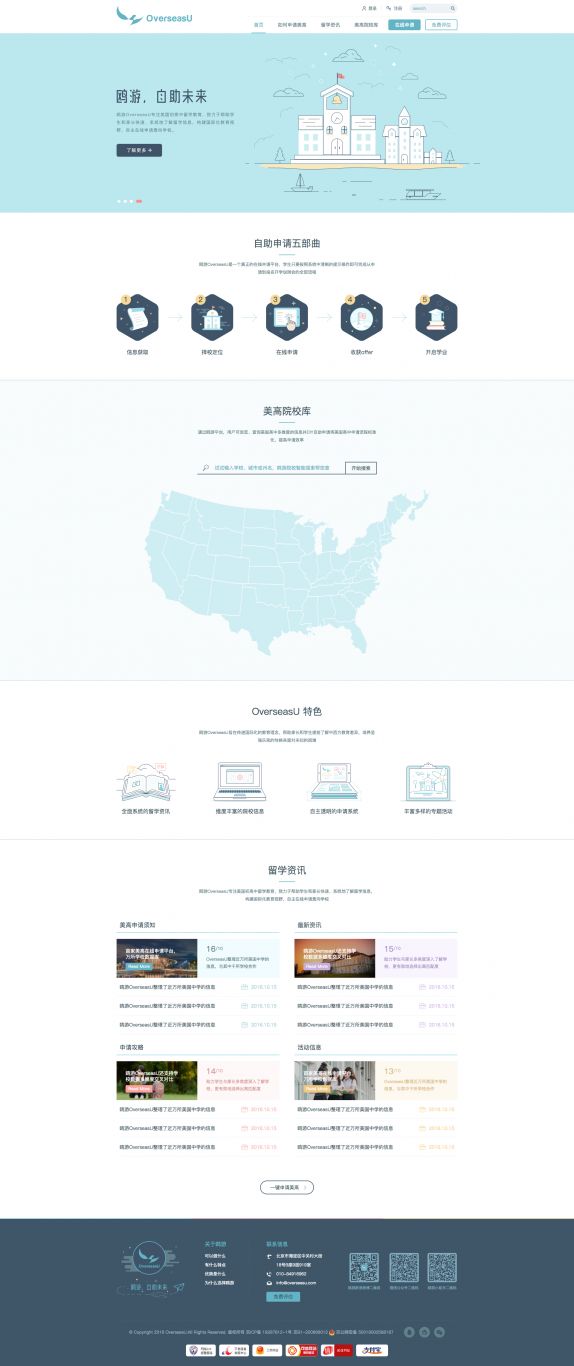
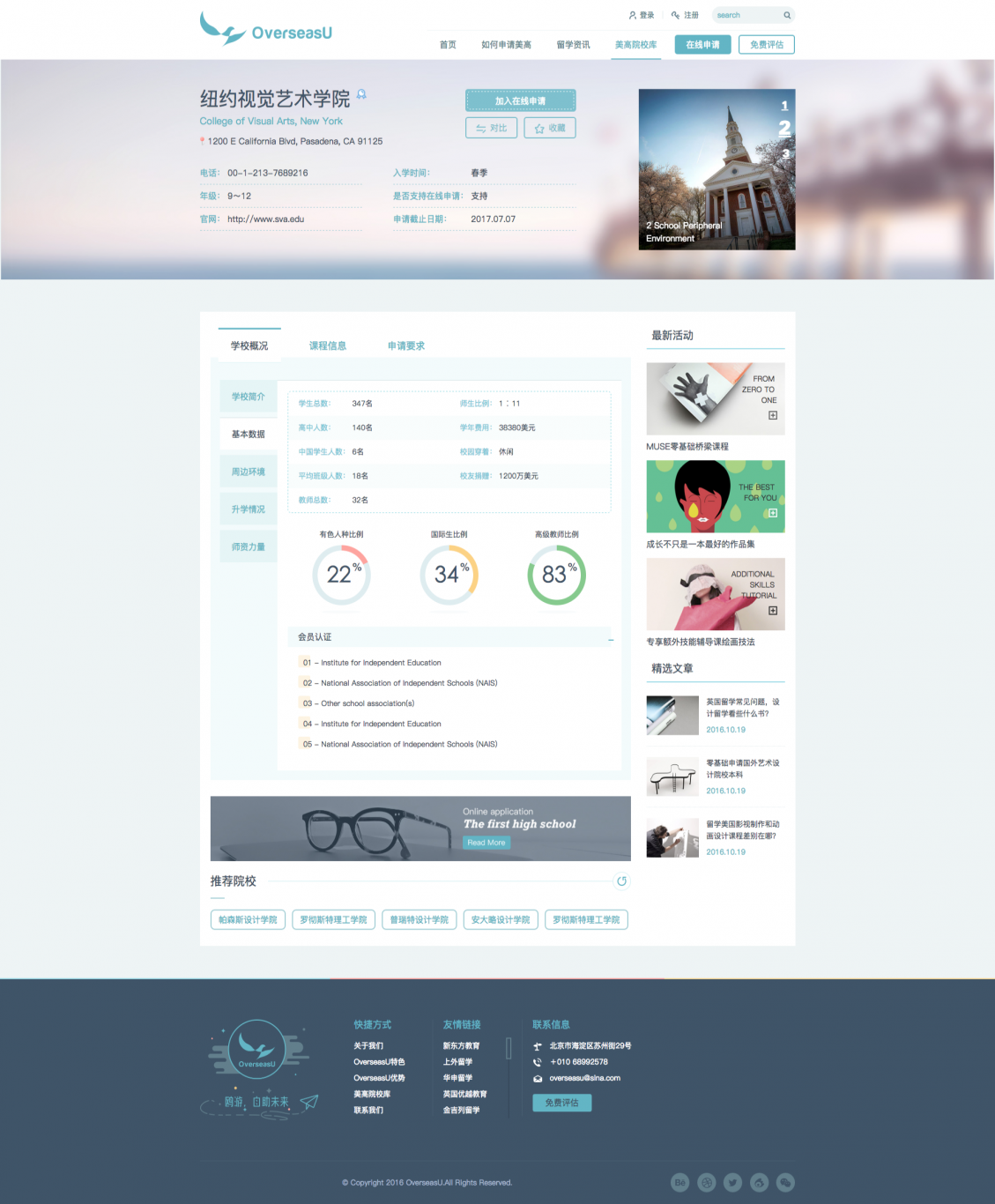
索引留学官网(移动端/PC端)
1、项目背景:该项目采用前后端分离化,本项目主要介绍展示以英国为主的出国留学资讯,以及收集用户获取相关出国留学的资料的信息。 2、技术栈:React + NextJS + Swiper + Antd-mobile + Axios + Flexible + Postcss-pxtorem + Sass + Typescript 3、项目职责:主要负责移动端项目搭建、适配移动端、官网首页、牛剑规划、G5规划、藤校规划、QS100规划、美国本科、英国硕士、以及文章等模块开发以及与后台连调对接接口测试。 4、项目亮点: ● 在无需平凡更新的留学资讯功能上,使用 NextJS 实现预渲染页面(S...



签宝签证平台
背景:本系统是为了提高用户办理签证的速度、简化签证的流程,根据用户在移动端填写不同国家的签证信息, 系统根据填写的签证信息来模 拟提交到各个国家的领管网站。快速的把响应结果出签成功或者是拒签等情况给到用户。 功能介绍:分为8个微服务工程、签证服务、出签服务、邮件发送服务、国家签证流程配置、 后台Api服务等。出签服务主要解决出签、未出签、 或者是拒签等业务,在任务调度系统以接口的方式配置来定时调用出签等业务接口。签证服务主要把用户填写的签证信息,根据不同的国 家领管的网站规则来模拟页面表单签证。后台API服务主要给前端提供接口。用来统计各个国家的签证失败率、成功率、正在执行的签 证、...