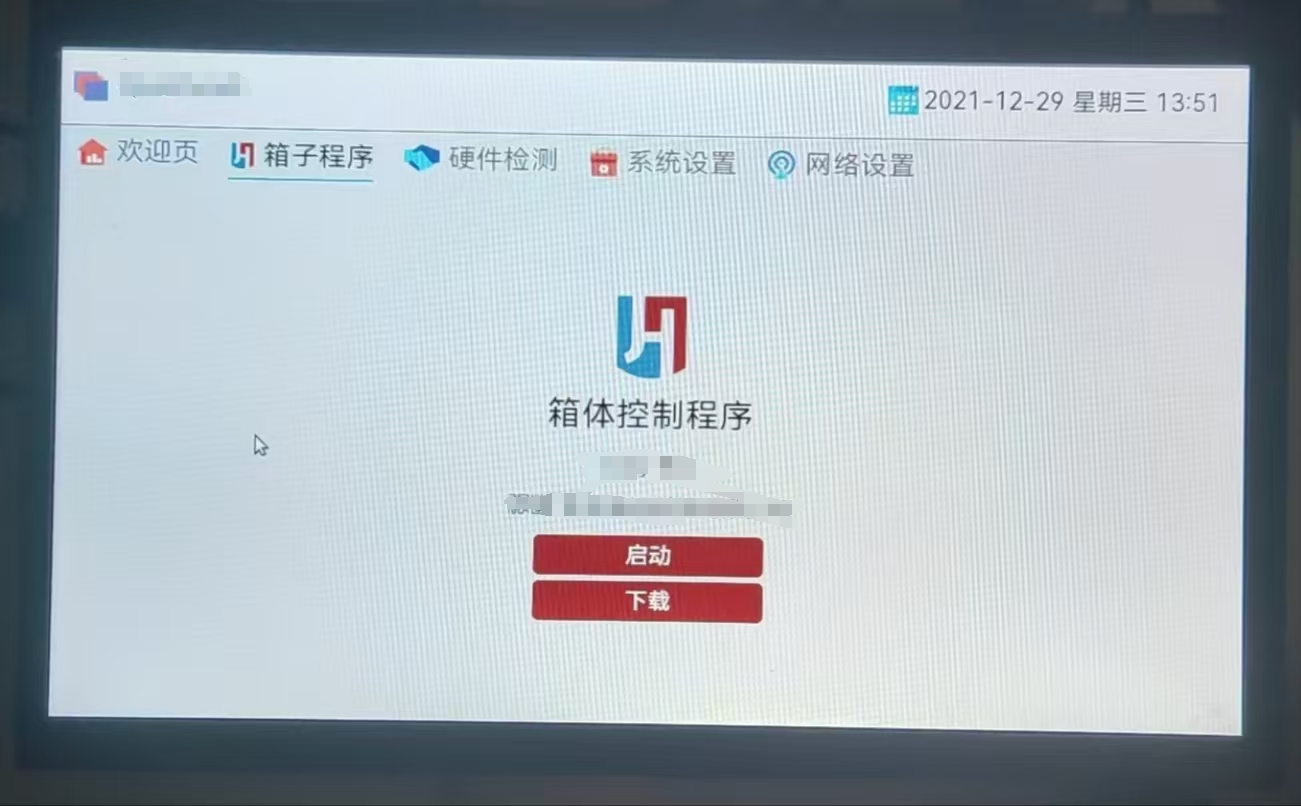
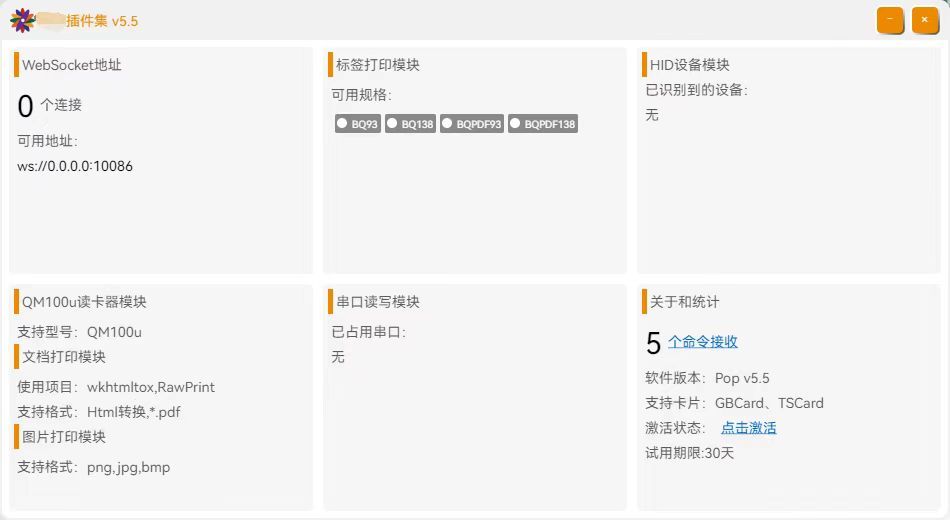
智能信箱控制系统以及其他
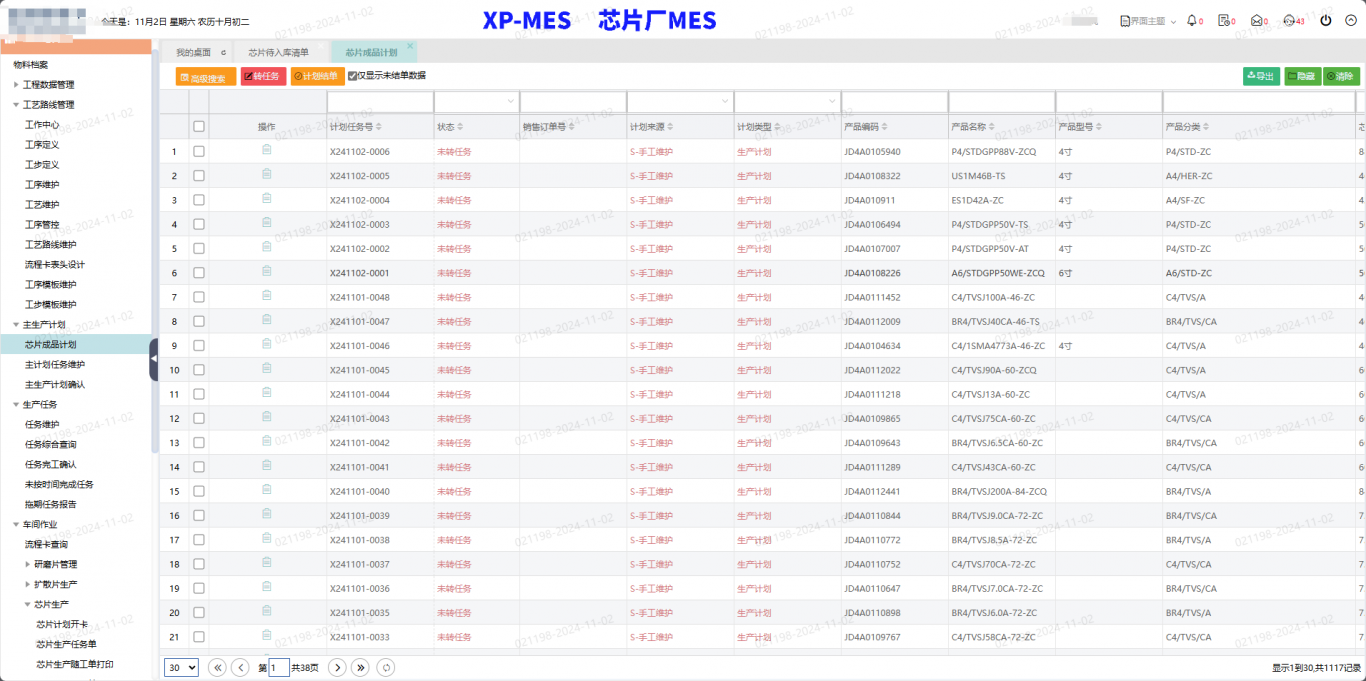
这些是我的项目经验中的一些截图,为了保护隐私,打了一些码,这些产品的UI是我自己设计的,代码是自己写的,部署也是我部署的,并没有其他人的帮助,因此最能代表我的项目经验。...



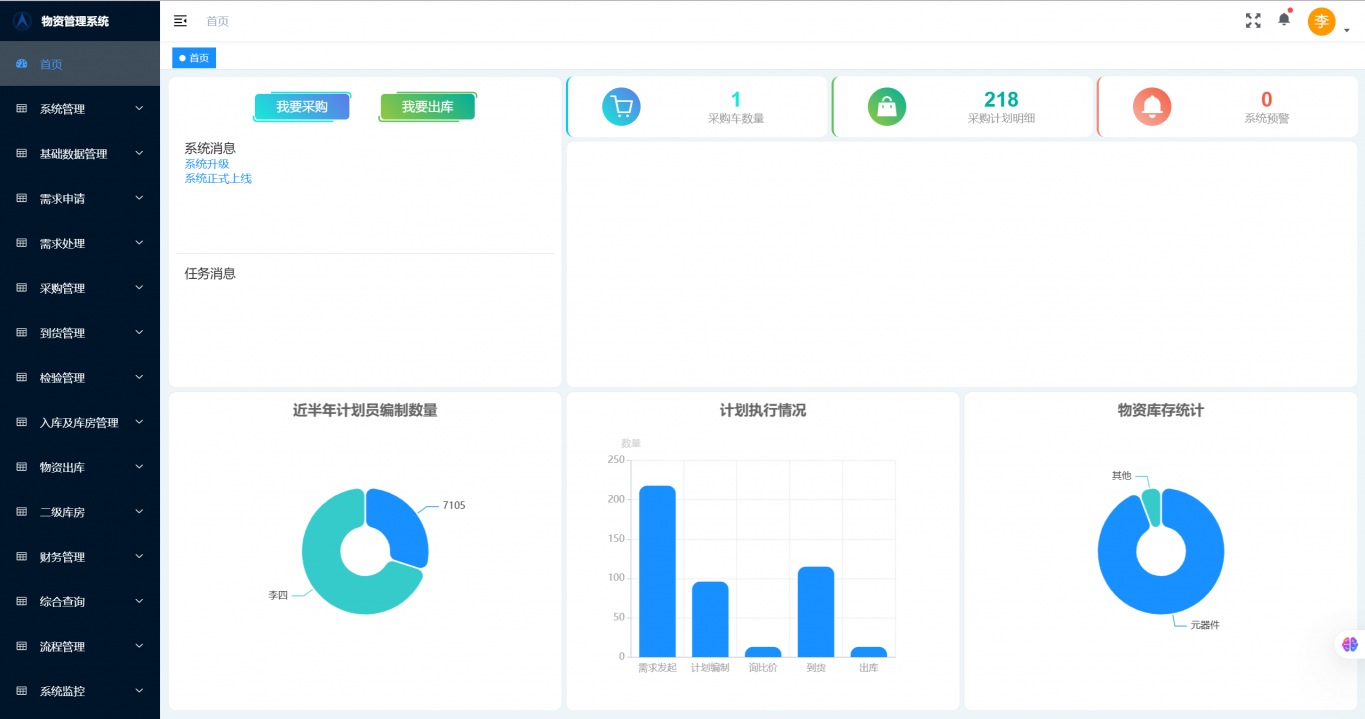
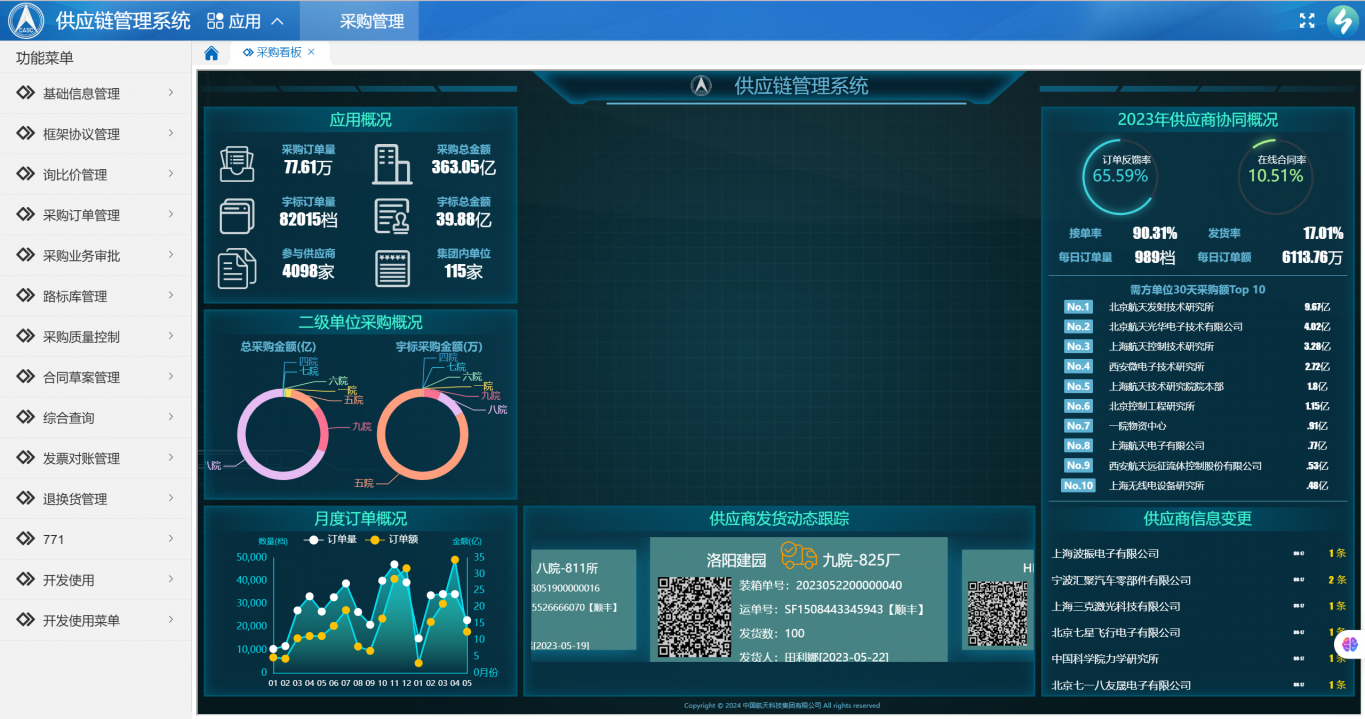
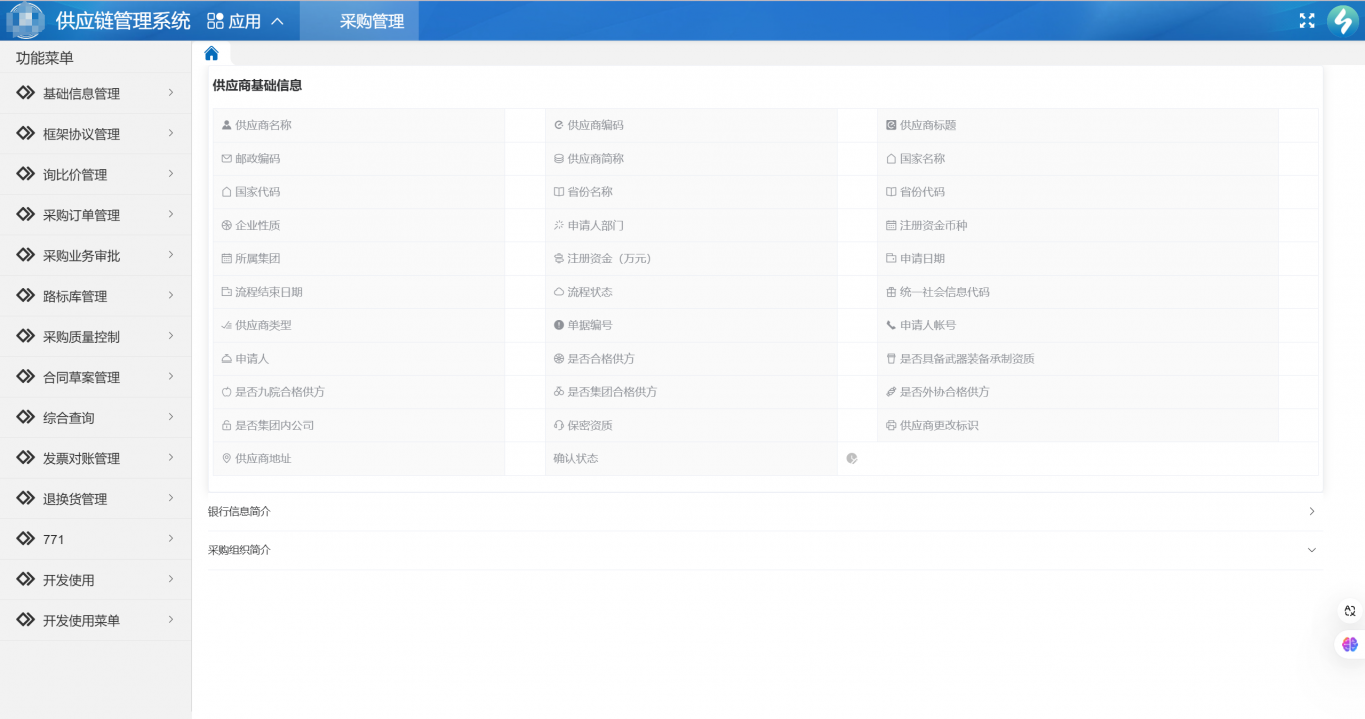
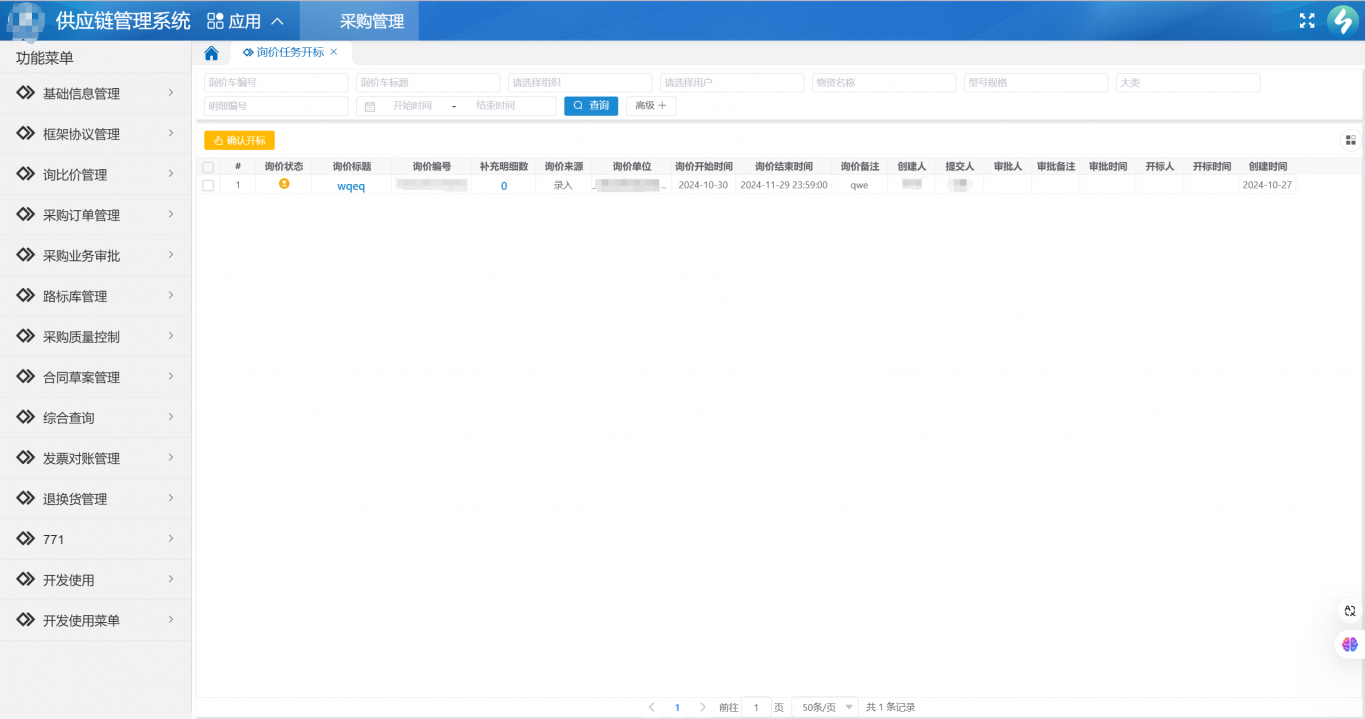
SCM供应链管理系统
主要负责系统中供应商的询比价信息,可自动选择价格最优设置中标,一键设置中标逻辑可按需修改,也可根据供应商评分进行中标设置,也可手动设置,同时询比价信息以及中标信息将在内外网实现同步...



新供服中心
新供服中心全称为“新供电服务指挥中心“,是服务于国家电网的一个大型项目。”新供电服务指挥中心“是基于用户对供电保障 能力、供电质量和要求不断提升的需求而成立的,其主要职责为:对外负责客户诉求归集沟通,发布服务信息;对内负责配网调控、配网抢修和服务指挥,并进行评价考核 ,提出各专业业务改进建议。 个人职责 1.主动巡视工单:完成主动巡视工单模块的数据库、代码设计以及后续维护; 2.分线线损治理工单:完成分线线损治理工单模块的数据库、代码设计以及后续维护; 3.95598校核工单:完成95598校核工单模块的数据库、代码设计以及后续维护; 4.试点单位统计:从时间和部门两个维度去...