はん
高级前端开发工程师
- 公司信息:
- 深圳深信服科技股份有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 龙华
技术能力
1. 前端开发能力:
- 拥有五年以上前端开发经验,精通Vue.js(包括Vue 2和Vue 3)及其生态系统。
- 熟练掌握React框架,结合Redux进行高效的状态管理和应用架构设计。
2. 图形渲染技术:
- 在2D图形渲染方面,擅长使用AntV G2和ECharts进行数据可视化,创造直观的图表和交互。
- 在3D图形渲染领域,精通Three.js和Babylon.js,能够开发出沉浸式的3D体验。
3. 后端开发能力:
- 掌握Node.js,能够构建稳定且高效的后端服务。
- 熟悉MongoDB数据库,能够设计和实现高性能的数据存储解决方案。
- 熟练使用Express和Koa框架,快速开发RESTful API,满足前后端数据交互需求。
4. 跨平台开发经验:
- 在小程序开发方面,具备原生开发能力,并能使用uni-app框架进行跨平台开发,实现一次编码,多端运行。
- 使用Electron框架,能够开发跨Windows、macOS和Linux的桌面应用,提供丰富的桌面应用体验。
- 通过React Native,能够开发原生的iOS和Android移动应用,实现跨平台移动开发。
5. 持续学习与适应能力:
- 持续关注并学习前端和后端技术的最新动态,保持技术领先。
- 能够迅速适应新技术,有效解决开发过程中的挑战,确保项目按时交付。
6. 全栈开发实力:
- 拥有从前端界面设计到后端服务,再到跨平台应用开发的全面技能。
- 能够独立完成项目开发,或在团队中担任关键角色,推动项目成功。
项目经验
### 1. 3D商场导览系统
**项目简介**:
我主导开发了一个创新的3D商场导览系统,利用Three.js自主开发的库实现了商场的虚拟3D模型。该项目的前端界面采用React构建,为用户提供了直观的导航和交互体验。系统不仅提供了商场内餐厅和设施的寻路服务,还包含了详细的介绍信息,增强了用户的购物体验。
**技术亮点**:
- 利用Three.js开发自定义3D渲染库,实现高精度商场模型。
- 使用React框架构建用户友好的前端界面。
- 实现了基于位置的服务,提供商场内导航和设施介绍。
### 2. 跨境电商ERP平台
**项目简介**:
我负责搭建了一个本地化的跨境ERP平台,使用Vue.js作为前端框架,结合React生态中的ECharts库进行复杂的图表渲染。该平台的核心功能包括库存管理、订单处理和财务报告。项目中的一个主要挑战是实现复杂的权限管理和优化数据结构,以适应不同用户的需求和提高系统性能。
**技术亮点**:
- 使用Vue.js构建响应式的ERP平台前端。
- 利用ECharts进行数据可视化,展示关键业务指标。
- 设计并实现了一个灵活的权限管理系统,确保数据安全和合规性。
- 优化数据结构,提高数据处理效率和系统响应速度。
### 3. 小程序寄存应用
**项目简介**:
我开发了一个小程序寄存应用,该应用通过蓝牙技术控制硬件锁的开关,实现了寄存功能的自动化。这个项目的主要难点在于实现原生蓝牙控制功能,确保与各种硬件设备的兼容性和稳定性。
**技术亮点**:
- 开发了一款小程序,使用原生蓝牙功能控制硬件锁。
- 实现了用户友好的寄存和取物流程,提高了用户体验。
- 确保了蓝牙控制功能的高兼容性和稳定性,适应不同硬件设备。
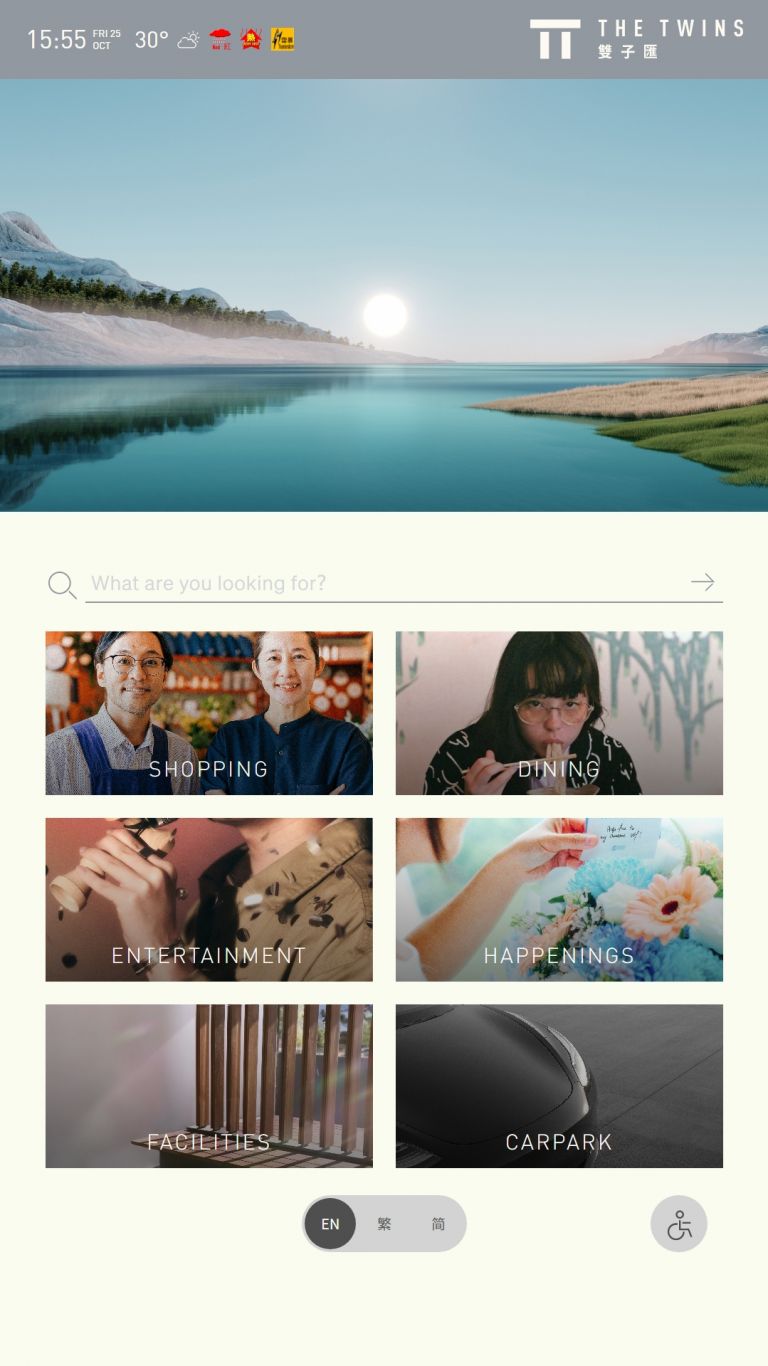
案例展示
-

商城导览项目
3D商场导航与信息平台 项目简介: 我领导并开发了一个创新的3D商场导航与信息平台,该平台通过Three.js自主开发的库,实现了一个逼真的商场3D模型。前端界面采用React技术构建,提供了一个直观且互动性强的用户界面。该系统不仅能够引导用户快速找到商场内的餐厅和设施,还提
-

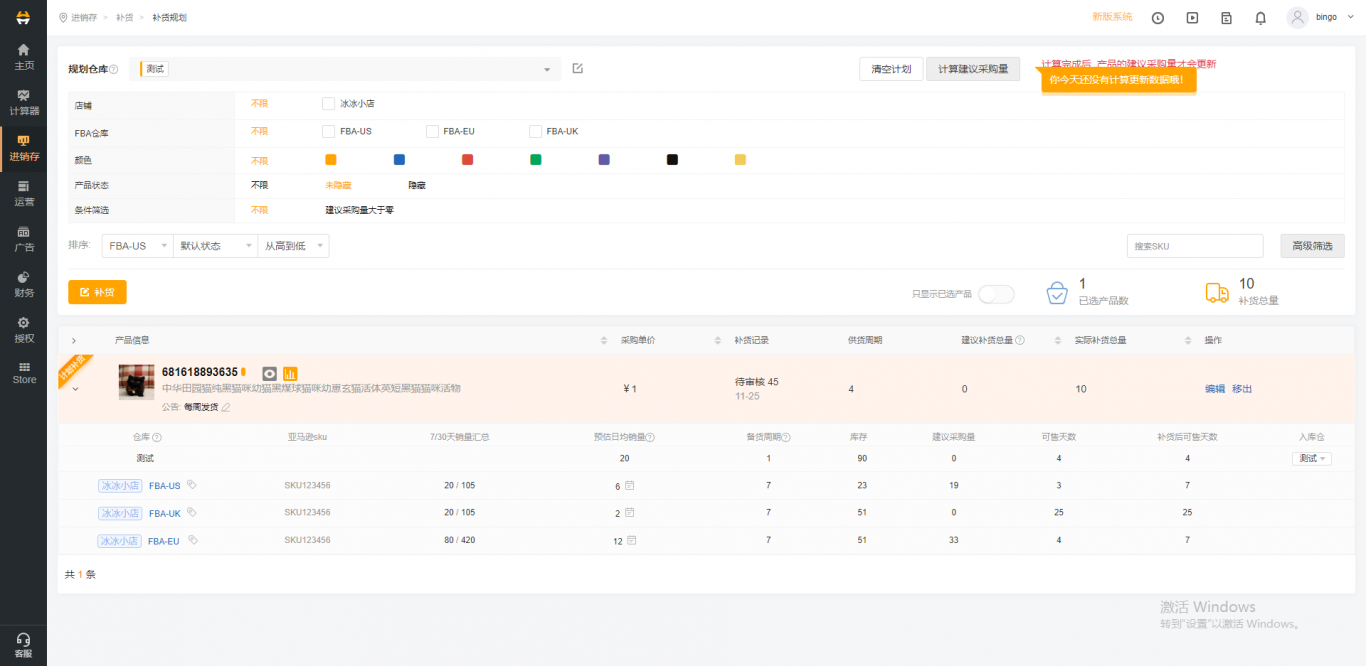
跨境电商ERP
跨境ERP系统开发 项目简介: 我负责设计并实现了一个本地化的跨境ERP系统,该系统采用Vue.js作为前端框架,结合React生态系统中的ECharts库,实现了复杂的数据图表渲染。系统的核心功能包括库存管理、订单处理和财务报告。项目中的一大挑战是实现精细的权限管理和优化复
相似人才推荐
-
500元/天前端开发工程师广州源溢有限公司概要:我有丰富的工作经验,参与并完成多个大型项目。掌握广泛的前端技能,包括 HTML、CSS、JavaSc
-
500元/天前端无概要:设计和开发具有良好⽤户体验的⽹⻚和 web 应⽤程序,确保⻚⾯在不同的浏览器和设备上都能正确显示和运
-
500元/天软件开发工程师保密概要:作为一名专注于前端开发和Java后端开发的顾问,我拥有扎实的技术基础和实践经验。在前端领域,我精通V
-
500元/天前端开发广州趣元创数字科技有限公司概要:精通html,css,js 熟悉uni-app混合开发小程序,微信原生小程序,vue框架开发管理后
-
500元/天高级WEB前端高级WEB前端概要:熟练微信小程序开发流程,原生开发、uniapp 开发小程序; 熟练掌握使用 Vue,全家桶,el
-
800元/天技术总监小公司私企概要:全栈开发 精通 vue uniapp flutter node php python skynet
-
500元/天高级前端开发工程师360概要:从工作开始一直在全国前几的top大厂工作,具体不方便透露。有8年前的前端开发经验,掌握 HTML、C
-
600元/天高级前端开发工程师敏捷集团概要:本人从事前端开发10年,主要经历B端项目比较多 精通技术栈包括:vue2,vue3,react,a

