qiezi檀
高级前端开发工程师
- 公司信息:
- 安徽木鱼网络科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 合肥
- 全区
技术能力
1. 精通JavaScript
2. 精通vue2/3全家桶
3. 精通vuex ,pinia等持久化存储
4. uniapp(安卓/ios) , uniapp小程序/原生小程序
5. vant , elementUi , iView 等众多Ui组件库
6. 精通scss , less 等css扩展语言
项目经验
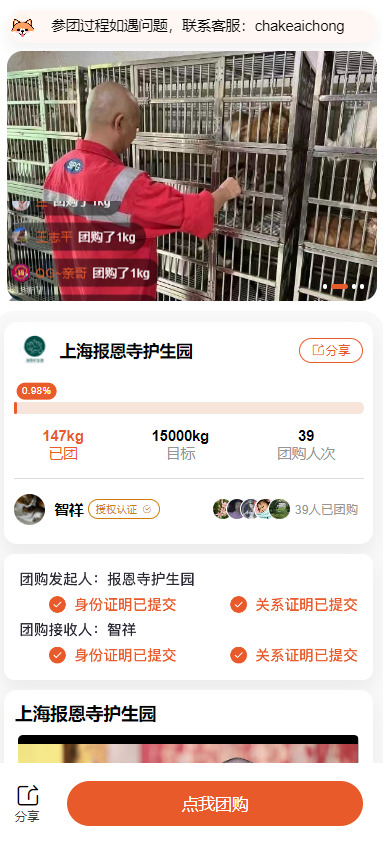
茶克爱宠微信公众号
1. 负责茶克爱宠微信公众号的整体技术架构设计与实施,确保系统的稳定性和扩展性。
2. 利用Vue3框架搭建项目基础,结合Vant UI库和Pinia状态管理库,提升用户界面的友好度和数据处理的效率。
3. 通过WebSocket技术实现即时通讯功能,促进用户与商家之间的无缝沟通,增强互动体验。
4. 实时更新团购信息,通过WebSocket技术确保团购状态的准确性和及时性,提升用户参与感。
5. 集成微信API,实现公众号内微信分享功能,扩大内容传播范围,增强社交媒体影响力。
6. 接入微信支付,优化用户支付体验,简化交易流程,提高支付成功率。
7. 对项目进行性能优化,包括代码分割、图片懒加载等策略,显著提高页面加载速度和响应效率。
8. 定期进行代码审查和功能测试,保障项目质量,及时修复可能出现的bug,确保用户体验的持续提升。
泰裤辣浏览器-智能搜索
1.这个项目使用 uniapp 进行开发,主要是安卓端,主要是利用 webview 这个组件进行主要开发.
2.使用 webview的 appendJsFile 预先加载 JS 文件,使用 evalJS 方法写入特定 JS 去除网页的广告.
3.使用 webviwe的 listenResourceLoading 方法来进行资源嗅探,获取到页面上m3u8的视频文件资源地址,从而调用本地播放器进行播放.
4.绑定 plusMessage 方法,来监听网页端对 app 端发送的消息
5.与第三方客户合作,上架客户的小程序到我们 app ,并且对数据进行监听
木鱼小铺小程序(微信搜索木鱼小铺)
• 这个小程序采取的是O2O模式,也就是线上到线下,线下为主,线上为辅,相辅相成。
• 采取的是原生开发,UI 组件库用的是 VantWeapp ,其中有不少的手写插件,比如:一键生成分享海报、会员卡包手动左右滑动、还有根据高度自定义的理念,自定义 tabbar 组件。
项目技术点
1. 这个小程序的首页采用的自定义装修的方式,可以在后台管理中进行各种各样的组件装修,有图片组件,轮播图组件,商品组件,以及各种基础组件和营销组件,这些组件代码都封装成插件,在首页中引入,从后台返回的装修数据根据条件来显示与隐藏各种组件。
2. 封装了统一的 request 请求,统一管理请求的 api。
3. 封装了小程序的 canvas 组件,只需要传入对应的数据,就可以生成对应的分享海报。
4. 封装了小程序的 WebSocket ,可以进行一对多的群聊或者一对一的单独聊天,能够更快速的让店家与客户之间相互联系。
5. 由于小程序原生的 tabbar 太过于死板,重新封装了自由度更高的 tabbar 插件,可以自由的切换两种样式,以及上传更多样式的图标
案例展示
-

木鱼小铺
• 这个小程序采取的是O2O模式,也就是线上到线下,线下为主,线上为辅,相辅相成。 • 采取的是原生开发,UI 组件库用的是 VantWeapp ,其中有不少的手写插件,比如:一键生成分享海报、会员卡包手动左右滑动、还有根据高度自定义的理念,自定义 tabbar 组件。
-

茶克爱宠
1. 负责茶克爱宠微信公众号的整体技术架构设计与实施,确保系统的稳定性和扩展性。 2. 利用Vue3框架搭建项目基础,结合Vant UI库和Pinia状态管理库,提升用户界面的友好度和数据处理的效率。 3. 通过WebSocket技术实现即时通讯功能,促进用户与商家之间的无缝
相似人才推荐
-
500元/天前端开发工程师山东萤丰信息技术有限公司概要:1.熟练使用vue,uniapp,小程序以及相关生态,如ele,antd,echarts,uview
-
 500元/天高级前端开发工程师【隐藏】概要:● 熟练使用基于vue/react的前端应用开发; ● 熟练使用vite/babel及插件开发;
500元/天高级前端开发工程师【隐藏】概要:● 熟练使用基于vue/react的前端应用开发; ● 熟练使用vite/babel及插件开发; -
500元/天前端开发工程师湖北一毂数据服务有限公司概要:熟悉HTML、CSS、JavaScript 等web前端基础技术 · 熟练使用Vue框架开发项目
-
500元/天高级前端工程师浙江力石科技股份有限公司概要:框架 react rn vue3 uniapp 混合开发. python django 鸿蒙开发
-
500元/天系统开发工程师上海桑时信息技术有限公司概要:后端:熟练 JAVA,SqlServer procedure,PHP,掌握 C++。 • 前端:熟
-
 500元/天前端开发工程师四川某科技有限公司概要:擅长使用 HTML5+CSS 3快速构建前端页面,熟悉原生 JS,HTTP 协议 熟练使用 Can
500元/天前端开发工程师四川某科技有限公司概要:擅长使用 HTML5+CSS 3快速构建前端页面,熟悉原生 JS,HTTP 协议 熟练使用 Can -
600元/天前端工程师北京中科泰元科技有限公司概要:1、熟悉了解前端技术 Vue2/Vue3 axios webpack less sass es6 e
-
600元/天前端开发工程师合一电力概要:熟悉W3C标准、HTML(5)、CSS(3)、Less等技术进行响应式开发; 熟悉ES6 的新特性

