所以你答应我轻轻地穿过我的城🌙 有团队
高级前端
- 公司信息:
- 江苏千川
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
基础技术:我精通HTML5和CSS3,能够高效地编写语义化、可维护的HTML结构和美观、响应式的CSS样式。同时,我熟练掌握JavaScript,能够编写复杂的交互逻辑和动态效果。
前端框架:我深入学习了React、Vue和Angular等主流前端框架,并在实际项目中积累了丰富的经验。我能够根据项目的具体需求,选择合适的框架进行开发,提高开发效率和代码质量。
状态管理:我熟悉Redux、Vuex等状态管理库,能够有效地管理应用的全局状态,提高应用的可维护性和可扩展性。
UI组件库:我熟悉Element UI、Ant Design、Vuetify等流行的UI组件库,能够快速搭建美观、一致的界面。同时,我也具备自定义组件的能力,能够根据项目的需求进行组件的封装和复用。
构建工具:我熟练使用Webpack、Rollup等前端构建工具,能够进行代码打包、优化和部署。同时,我也了解Babel、ESLint等开发工具,能够确保代码的兼容性和规范性。
性能优化:我注重前端性能优化,熟悉图片懒加载、代码分割、CDN加速等优化策略,能够提升应用的加载速度和响应性能。
响应式设计:我具备响应式设计的能力,能够使用Flexbox、Grid等布局技术,确保应用在不同设备和屏幕尺寸上都能有良好的显示效果。
版本控制:我熟练使用Git进行代码的版本控制,能够有效地管理代码的分支、合并和冲突解决。
项目经验
项目简介:
易交易商城小程序是一个面向消费者的在线购物平台,旨在为用户提供便捷的购物体验和丰富的商品选择。该项目包括商品浏览、搜索、加入购物车、下单支付等核心功能。
技术栈:
小程序框架:微信小程序原生开发框架
前端技术:WXML、WXSS、JavaScript
设计工具:Figma(用于UI设计)
版本控制:Git
角色与责任:
作为小程序前端开发者,我主要负责了以下工作:
根据产品需求,进行页面布局和样式设计,确保UI/UX的一致性。
编写WXML和WXSS代码,实现页面的静态结构和样式。
使用JavaScript实现页面的交互逻辑,包括商品搜索、购物车管理、下单支付等功能。
与后端开发者协作,进行接口对接和数据交互。
进行小程序的性能优化和测试,确保应用的稳定性和流畅性。
关键技术与挑战:
在实现购物车功能时,我采用了本地存储(Local Storage)来保存用户的购物车数据,并在用户登录后同步到服务器。
面对不同屏幕尺寸和分辨率的适配问题,我采用了灵活的布局设计,确保小程序在不同设备上都能有良好的显示效果。
在支付环节,我集成了微信支付API,并处理了支付回调和订单状态更新。
团队情况
- 整包服务: 微信小程序开发 PC网站开发 H5网站开发 App开发
| 角色 | 职位 |
| 负责人 | 高级前端 |
| 队员 | 前端工程师 |
案例展示
-

三剑客crm
一个基于Web的前端项目,旨在为用户提供一个集旅游信息查询、行程规划、景点推荐、用户评论于一体的全方位旅游服务平台。该项目结合了现代前端技术和优雅的用户界面设计,为用户带来流畅、直观、个性化的旅游体验。
-

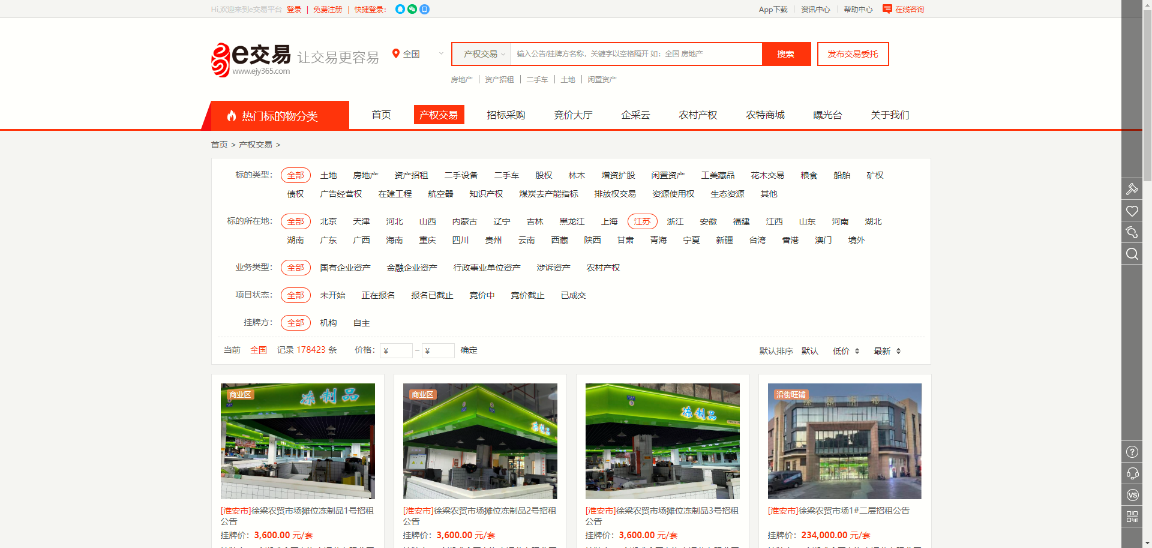
易交易
一个基于Web的前端项目,旨在为用户提供一个集旅游信息查询、行程规划、景点推荐、用户评论于一体的全方位旅游服务平台。该项目结合了现代前端技术和优雅的用户界面设计,为用户带来流畅、直观、个性化的旅游体验。
相似人才推荐
-
500元/天前端开发无知名概要:后端开发:java/kotlin + spring boot、php + thinkphp 前端开
-
500元/天研发工程师微软概要:精通HTML、CSS、JavaScript等基础技术,并熟悉Vue.js、React等主流前端框架,
-
700元/天前端开发上海厚沃科技有限公司概要:熟练使用h5,css3,JavaScript,jquery。经常使用vue2,vue3,webpac
-
500元/天前端开发工程师深圳市三合软件有限公司概要:⚫ 熟悉HTML、CSS,如flex布局、grid布局、媒体查询等 ⚫ 熟悉javascript
-
500元/天客户经理新疆农信概要:我是扬州大学数学科学学院信息与计算科学毕业生,目前在银行担任客户经理职位,拥有良好的工作能力,以及良
-
500元/天java中级工程师、前端工程师天津正琭科技有限公司概要:拥有丰富的全栈开发经验,曾组织并领导团队完成车险报价平台、能源检测系统和电商平台等多个项目,熟练掌握
-
500元/天前端+移动端开发美团概要:熟练掌握HTML、CSS、JavaScript和TypeScript 熟练掌握React全家桶和H
-
500元/天资深前端工程师DFCV概要:热爱前端,喜欢用最扎实的基础做出效果最炫、代码合理的页面。 熟练使用 HTML、CSS,能够兼容各

