Ada🌺 有团队
高级前端开发工程师
- 公司信息:
- 瑞思教育
- 工作经验:
- 11年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 朝阳
技术能力
基本技能:熟练掌握 HTML5、CSS3、TS、JS,对 JS 的运行机制、作用域、闭包、
原型链、promise 等理论知识及场景应用都有比较丰富的认识
前端框架:熟练掌握 React 及 React 全家桶,并研究过源码、有 Vue 开发经验
项目管理:熟练应用 Webpack,pnpm/yarn/npm,vite 前端工程化和构建工具
适配方案:熟练使用 Sass,Less 框架;熟练掌握 flex,em, rem 等响应式布局
开发工具:熟练使用 VS Code、SourceTree、Iterm2、GraphQL 等开发工具
经验简介:
1、C、B 端项目经验丰富,有大型 Saas 平台开发经验,对不同的技术栈能快速上手
2、有 PC 端网站,嵌入式移动端 H5,微前端,微信公众号开发经验
3、设计、编写过公司级别的公共 UI 组件与业务组件库,输出公共的 npm 包
4、有跨平台浏览器兼容和性能优化经验,谷歌/高德地图 API/SDK 开发经验,
5、掌握组件化开发⽅式以及组件合理拆分,具备一定的业务架构能⼒
项目经验
雅客云·赤岩石
项目描述:容器安全全生命周期防护产品,将预测、防御、监控和响应能力融为一体,提供云原生安全防护整体
方案。
技术栈:React + ahooks + Ant Design pro + TypeScript + Umi + ProComponents + ECharts + Antv G6
+ WebSocket
工作内容:
1、根据产品需求和业务方向进行技术框架选择和搭建,并不断完善提升迭代
2、制定代码规范与开发流程,确保产品的稳定性和性能,高质量完成页面需求功能的同时,不断完善公共组件/
方法,优化代码,减少冗余提升团队开发效率
3、UI 与交互设计,提高用户体验和产品易用性,同时参与需求、接口设计,在研发各阶段提出优化性建议
4、封装动态表单组件,通过配置数据生成表单,对接到下游,减少项目整体开发周期的 30%
5、增加自定义图表页面,通过后台页面选择图表类型数据来源等配置,自动生页面,简化系统交互及开发工作量
技术调研选型,制定代码规范,帮助其他同事快速上手新技术,减少学习成本, 代码瘦身,优化组件体积约 30%
合规服务 saas 平台
项目描述:企业合规管理系统(流程管理 创建流程模板 审核流程 查看流程状态,主应用企业管理菜单、导航
等)
技术栈:Vue3.0 + qiankun + Pinia + Element Plus+ TypeScript + Windi CSS + Axios + Antv G6 +
dom-to-image+ aliOss + VitePress
工作内容:
1、从 0 搭建项目到 qiankun 微前端改造,负责技术选型,难点攻克
2、组件库设计,控件模型定义,前后端数据设定,开发核心组件及工具类组件
3、封装 npm 包(icon 库、hooks 库),输出对接文档
4、审批公共组件开发(选人、选角色、意见上传等),成功在 4 个子项目应用,极大节省人力成本
5、qiankun 微前端拆分子系统,减少彼此之间的耦合性,方便后续更灵活的开发和状态管理
6、组内代码 review,统一项目标准化,主动发现前端需求
提高代码可读性可扩展性,优化开发流程,解决了开发人员不足的困境,提升研发效率,降低后续开发迭代维护
的成本
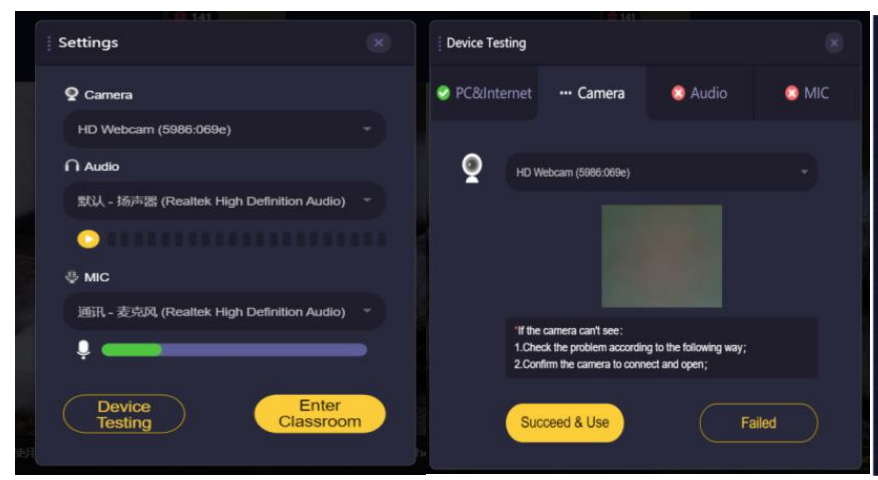
直播教室 2.0、3.0 页面开发
项目描述:学生端、老师端直播教室 (保证最多 24 人同时在线的视频授课直播教室)
技术栈: React(hooks) + agoraSDK + 云信 IMSDK + netless 白板 + Apollo + GraphQL+ Lottie + Less
+ Ant Design
工作内容:
1、公共组件库编写, 丰富组件功能,根据角色区分功能逻辑的实现,使后续需求迭代加快
2、学生视频 1~24 不同人数不同适配排版,优化样式切换丝滑度
3、老师端多个可拖拽自定义教具开发,并实现与学生端消息通知与同步
4、解决课程高峰期消息丢失问题,添加消息对比补齐方法,提高通信质量
5、不断优化多人在线视频语音的性能问题
优化断线重联,解决多人通信在线音视频性能问题,实现教室最多 24 人同时在线不卡顿,加快问题定位,减少
后期维护成本
学生端、老师端 PC1.0、2.0 所有页面开发
项目描述:学生端登录查看课表与任务 该项目主要由生动丰富的动画交互构成
技术栈:React(hooks)+ TypeScript + Redux + Apollo + GraphQL + Lottie + Less
工作内容:
1、页面复杂动画及样式编写,结合 CSS + JS 动画状态 + svg 动画轨迹 + lottie 文件实现生动有趣的交互动画,
对动画合成做了优化,减少 dom 回流
2、通过监听课程状态 + 计时器(与服务器时间为准)实现首页不同课程状态的动画转换
3、抽离项目中所有请求进行封装,解决请求分散不易管理及错误定位的问题
4、引入动态路由,不同角色进行区分处理,提高项目可读性
5、引用 react-redux 解决模块多状态多,代码愈发笨重的问题,集中管理状态,提高代码可扩展性
加快首页加载速度 50%,动画丝滑度高,提高用户粘度,丰富业务组件功能,加快后续需求迭代速度
图书馆 app 嵌入式 H5 开发
项目描述:学生端看书阅读、录音做题 题型包括(卡片拖拽排序、卡片翻转配对、单体拖拽填空、选择题等)
技术栈:React + 云之声 SDK + Axios + Lottie+ Less
工作内容:
1、适配方案提出与落地,使各型号手机与 pad 设备通用,提升 80%的开发效率,有效缩减了人员成
团队情况
- 整包服务: 微信公众号开发 PC网站开发 H5网站开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

瑞思教育
项目描述:学生端、老师端直播教室 技术栈:Html(Html5) + Css(Css3) + react(16+)/hooks + agoraSDK + 云信 IMSDK + netless 白板+ apollo+graphql + lottie + less + antDe
-

瑞思教育学生端
项目描述:学生端登录查看课表与任务 技术栈:Html(Html5) + Css(Css3) + react(16+)/hooks + typeScript + redux + apollo+graphql + lottie + less 主要负责:学生端以页面动画生动有趣为主
-

瑞思教育学生端
项目描述:学生端登录查看课表与任务 技术栈:Html(Html5) + Css(Css3) + react(16+)/hooks + typeScript + redux + apollo+graphql + lottie + less 主要负责:学生端以页面动画生动有趣为主
相似人才推荐
-
 500元/天前端工程师北京网乐互联科技有限公司概要:熟悉html5、css3、JavaScript。熟练掌握js基础知识和优化方法,如函数防抖、节流,函
500元/天前端工程师北京网乐互联科技有限公司概要:熟悉html5、css3、JavaScript。熟练掌握js基础知识和优化方法,如函数防抖、节流,函 -
700元/天高级前端工程师法本科技概要:熟练掌握 HTML5,CSS3,JavaScript,Ajax,ES6+等 Web 开发技术 熟练
-
800元/天高级前端开发工程师腾讯微保概要:大家好!我是一名专注于前端领域的软件工程师,拥有多年丰富的PC端、小程序及H5应用开发经验。在技术栈
-
 1000元/天资深前端开发工程师蚂蚁集团概要:10年+程序员,有丰富的 PC、WebApp、H5、微信公众号、小程序等开发经验,作为核心成员负责过
1000元/天资深前端开发工程师蚂蚁集团概要:10年+程序员,有丰富的 PC、WebApp、H5、微信公众号、小程序等开发经验,作为核心成员负责过 -
1000元/天高级.NET研发工程师软通动力概要:精通JavaScript语言,熟悉ES6+语法和面向对象编程思想 熟练掌握HTML和CSS,能够实
-
800元/天高级前端工程师山东众数信息科技有限公司概要:1、熟练掌握HTML、CSS和JavaScript等前端技术。 2、熟悉Vue.js2、3前端开发
-
 600元/天软件开发工程师用友概要:从事8年的软件开发工作,一直到某上市公司的软件主管,致力于带新毕业的大学生完成现有的开发任务,主要包
600元/天软件开发工程师用友概要:从事8年的软件开发工作,一直到某上市公司的软件主管,致力于带新毕业的大学生完成现有的开发任务,主要包 -
500元/天PHP研发工程师湖南航天信息有限公司概要:前端开发,PHP后端开发,接口对接二次开发! 熟悉常见各类前端技术和框架,能利用自身开发经验结合各

