默默
前端开发
- 公司信息:
- 天津耀通科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 天津
- 全区
技术能力
1. 精通主流js框架,VUE2、VUE3/TS、Vue全家桶、小程序、uni-app等技术栈,能够实现后台管理系统、小程序、App、
H5、高德地图、腾讯地图 、天地图、openlayers 、mqtt与设备连接等前端的项目开发
2. 精通微信小程序以及用uni-app开发工具,搭建小程序项目
3. 熟练掌握Element-Plus、Element-ui、Vant-ui、Vue、uni-app、colorUI等UI框架的使用
4. 熟练掌握Ajax、Axios等技术栈,能够解决项目中前后端数据交互问题
5. 能够熟练使用Git、SVN代码管理工具
6. 熟练掌握前端常见跨域解决方案,如JSONP、proxy代理技术
7. 熟悉Echarts等图表插件,能够熟练利用相关技术完成大屏项目的开发
8. 熟悉mysql数据库,了解sql语法
项目经验
办公后台管理系统(vue2+小程序端)
1. 使用vue cli脚手架搭建项目, 环境配置、Git提交规范、Eslint和Prettier代码校验规范,方便后期的代码维护和扩展
2. 对axios进行封装首先新建一个utils文件夹,新建http.js文件,在http中封装axios,配置拦截器请求拦截和响应拦截,在配置get post put delete请求方法,方便在后面直接调用
3. 使用Element-ui中的Layout组件进行对首页的混合布局,并通过后台返回的数据使用ECharts进行对图表的数据渲染,可以通过图表来清楚了解后台各类型的基本数据情况
4. 使用Element-ui中的Form表单组件实现登录表单的校验,结合登录api接口实现项目登录功能以及Token的存储
小程序:
1. 项目是使用HBuilderX搭建的,使用github实现项目的版本控制和多人协作
2. 使用promise的then、 catch 和finally实例方法对request进行封装,实现前后端的交互
3. 在打开应用进行登录鉴权,未登录跳转登录页面
4. 员工打卡:使用uni-app-bluetooth插件和uni.startBluetoothDevicesDiscovery()方法获取蓝牙以及通过wx.openLocation获取位置信息功能来实现员工打卡功能
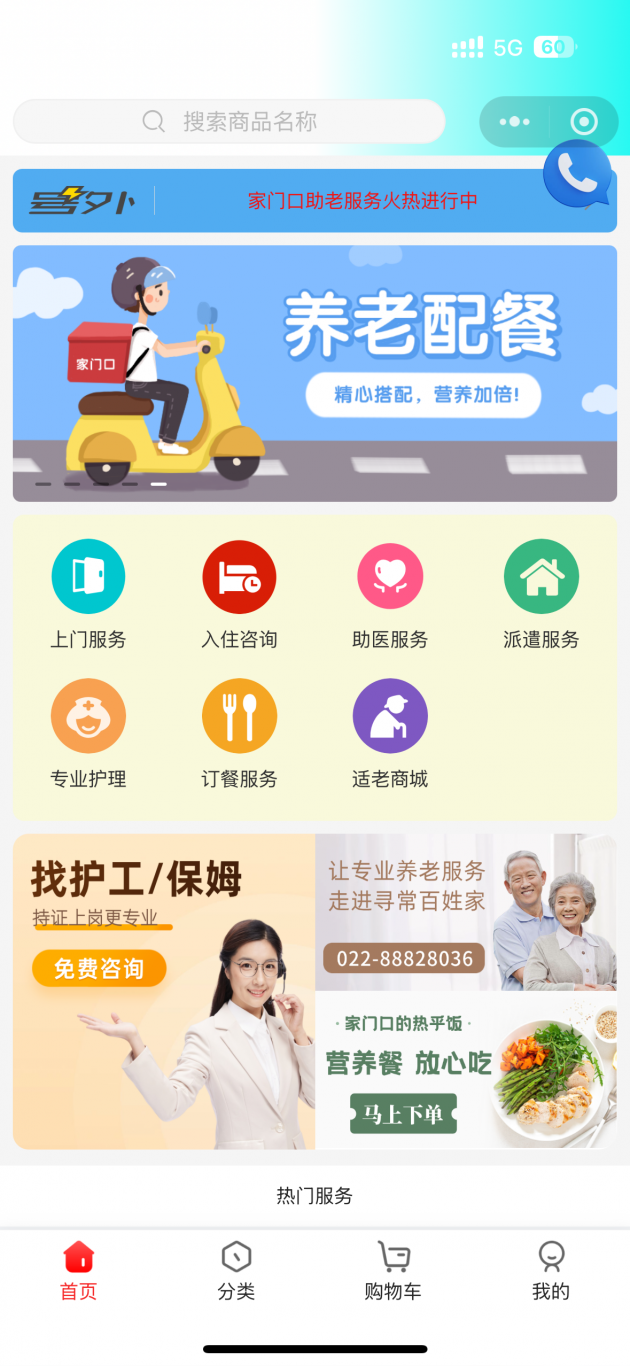
家门口养老系统(vue2+小程序商城端、用户端、护理员端、管理员端+可视化大屏+居家智慧生活小程序)(此项目目前已经上线)
养老项目主要采用前端通过 mqtt 与设备进行连接 关联设备 返回相应的数据展示 和 实时的数据变化
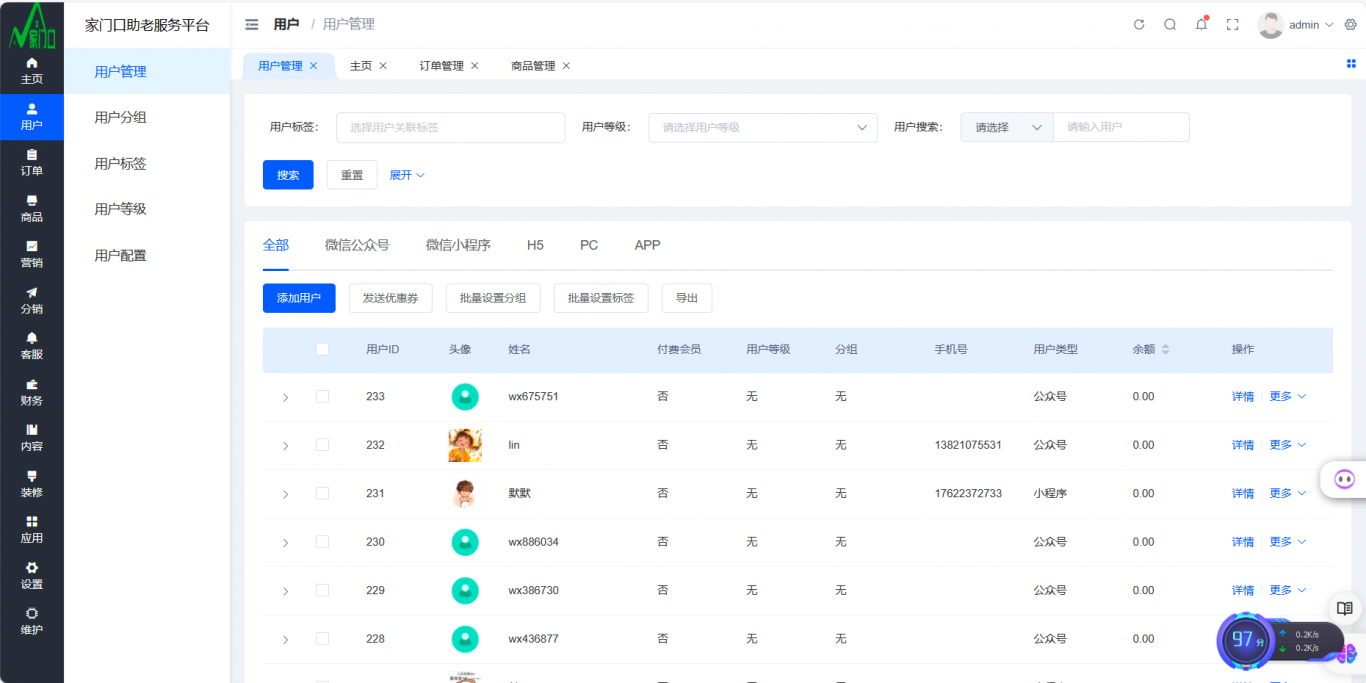
1. 家门口后台系统是二开的项目 前端采用vue2和EleAdmin组件库实现(当前项目已经上线)
2. 主要采用的技术栈是vue2 Echarts 权限管理 与后端完成交互
小程序:
1. 小程序用原生小程序写的,UI是利用了ColorUI
可视化大屏:
采用 mqtt 与设备进行连接 关联设备 返回相应的数据通过Echarts图表和腾讯地图以及openlayers展示数据 和 实时的数据变化
案例展示
-

后台管理 微信小程序 uni-app
此项目前端的所有页面以及页面的UI展示由我一人开发,利用脚手架创建vue项目、利用HBuilder X和微信开发工具创建小程序、与后端做好交互、利用js写用户的交互逻辑、利用openlayers、展示高德地图、腾讯地图、天地图,并实现相应的功能
-

微信小程序
展示前端页面 自己设计UI 与后端做好交互 利用colorui 组件库 根据需求写好逻辑 通过mqtt与设备做好连接 并获取实时数据展示
-

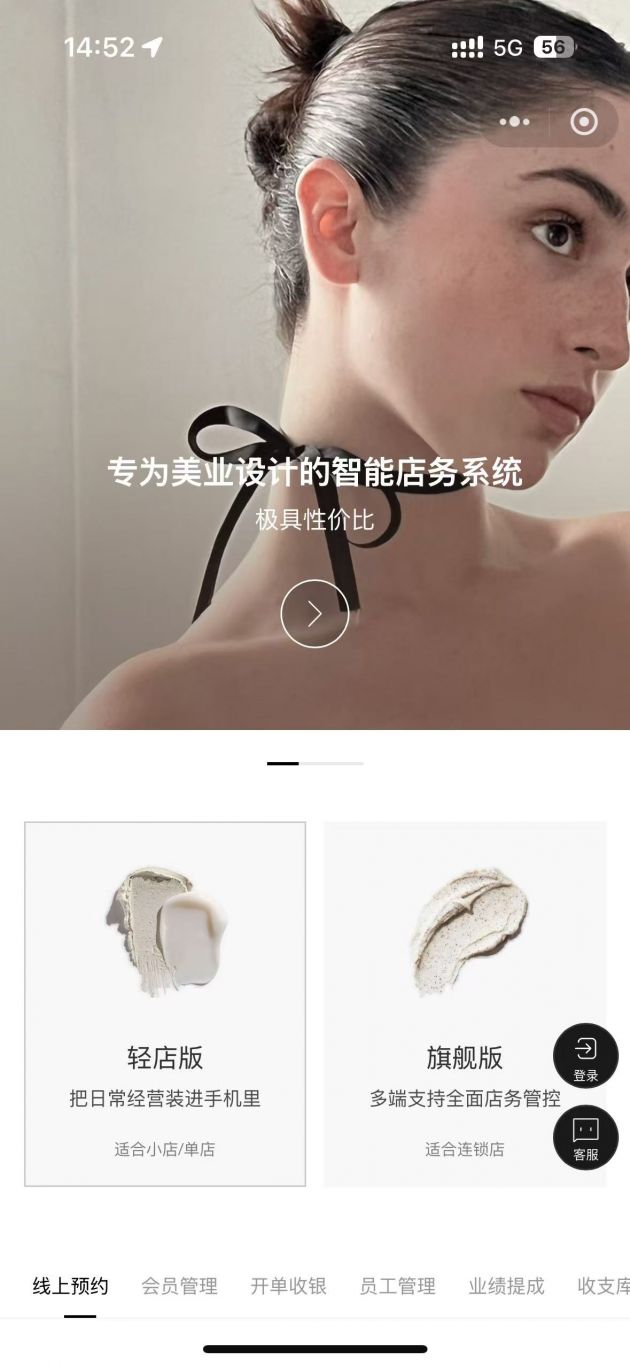
服务平台
通过微信开发工具和color ui数据库实现该小程序 该小程序是店家内部小程序 用于存储所有客户的信息 方便所有员工对顾客的信息展示
-

服务平台
服务管理系统 用于用户方便在后台管理小程序的商城端的上架和下架 方便观察每一件商品的卖出数量 也可以观察每天用户的访问量
相似人才推荐
-
600元/天前端开发工程师中国电子科学院子集团概要:1.擅长使用 HTML5+CSS 3快速构建前端页面,熟悉原生 JS,HTTP 协议,熟练使用 Ca
-
500元/天软件工程师浙江大华技术股份概要:个人简介 拥有超过10年丰富软件开发经验的资深工程师,我专注于C/C++编程语言及Qt框架的深
-
500元/天web前端开发工程师河北尚云信息科技有限公司概要:熟练掌握HTML5、CSS3等前端技术,能够根据原型图快速搭建布局。 熟悉掌握JS/ES6和jQu
-
500元/天web前端北京开普云信息科技有限公司概要:熟练使用HTML5+CSS3独立完成页面搭建及实现较高的重用率;熟练使用rem实现移动端页面布局;
-
500元/天前端开发工程师云客智途网络科技有限公司概要:三年 web 前端开发经验,涉及的范围涵盖微信小程序,mes 系统,SAAS系统,抖音运营服务平台等
-
 600元/天高级前端开发工程师暂时隐藏概要:熟练: 使用Ajax数据交互技术和axi os封装 。 使 用 常 见 响 应 式 UI框 架
600元/天高级前端开发工程师暂时隐藏概要:熟练: 使用Ajax数据交互技术和axi os封装 。 使 用 常 见 响 应 式 UI框 架 -
600元/天前端开发工程师中国金茂概要:熟练应用vue2&3、layui、element、nuxt、vite、vant、uni-ap
-
 800元/天前端开发工程师无锡海纳科技有线公司概要:前端开发: 熟悉 Vue 和 React,熟悉状态管理(Vuex、Redux)熟悉Cesium 和
800元/天前端开发工程师无锡海纳科技有线公司概要:前端开发: 熟悉 Vue 和 React,熟悉状态管理(Vuex、Redux)熟悉Cesium 和

