一只要进化的代码汪。
高级前端开发工程师
- 公司信息:
- 百度
- 工作经验:
- 8年
- 兼职日薪:
- 1500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 济南
- 全区
技术能力
1.熟悉Threejs,可进行大型的场景渲染和复杂的三维交互开发,并有比较丰富性能优化经验。
2.了解Rtmp、Hls、webRTC等视频流技术,对实时视频渲染有一定了解。
3.熟练使用Leaflet、canvas、turfjs、ZRender等技术进行地图可视化开发,了解Leafletjs及Mapbox等框架。
4.熟练使用Vue,基本掌握Vue原理,对Vue3.0有一定了解,熟悉Vuex
5.熟练使用Nodejs(koa)结合thrift对后端提供的api进行使用和开发,开发过一些简单的中间件。
6.熟练使用百度、高德地图JS-SDK及WebAPI,对腾讯地图api有一定了解,开发过街景及卫星图组件。
7.熟练使用rollup,webpack等打包工具,并针对打包效率进行优化。
8.熟练使用echarts、antd等工具进行数据数据可视化
项目经验
百度地图-MapvThree SDK
1. 集合TMapVisual的交通场景抽象交通能力,完成MapvThree中的交通能力建设,如孪生车流、红绿灯渲染、路政资产渲染等
2. 通过自定义shader贴图,优化海量数据的标签渲染,并使用类雪碧图的形式节约Texture的生成,减少drawCall
3. 将资产设备渲染网格化,结合视椎体计算网格,通过瓦片的数据加载机制和风车式的模型渲染模式,实现毫秒级的资产渲染
4. 通过交通能力的建设,完成对于新老项目的Mapvthree的升级,实现更加有效率的数字孪生场景渲染,结合引擎本身的3DTILES、MVT数据等基础的数据能力,实现复杂场景的60帧渲染
百度Apollo-ACE智能交通引擎
1. 使用Vue+Threejs+echarts+Videojs等技术,完成广州、亦庄等地的ACE可视化大屏
2. 通过Vue2.0 => Vue3.0的升级前端框架,提升整体性能和代码可读性
3. 通过rtmp => hls => webRTC的实时视频流传输技术升级,提升监控视频的流畅度,降低延迟和性能消耗
4. 通过webRTC技术探索云渲染相关技术,初步确定前端部分的技术设计
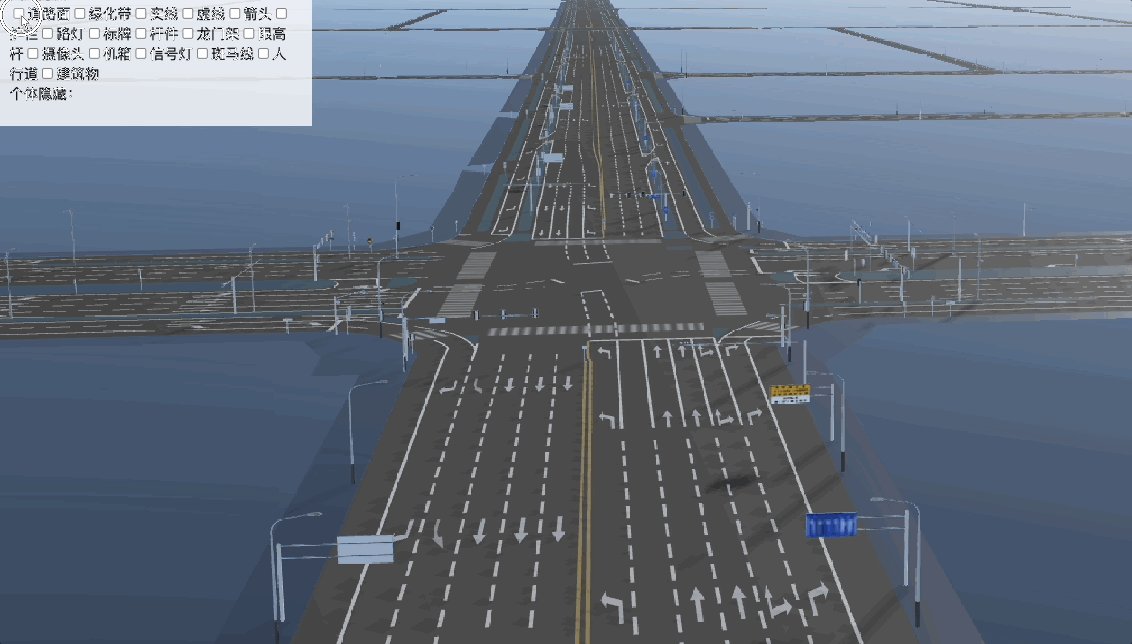
案例展示
-

mapv-three
1. 推动组内可视化生态周边的建设,主导从SDK -> 大屏应用 -> 资产管理平台 -> 场景构建平台的流程设计、技术选型和技术升级。 2. 独立负责车路协同部门交通三维可视化SDK TMap-Visual。支撑组内可视化大屏保持前沿可视化效果,并辐射其他部
-

二三维大屏
独立完成广州、亦庄的ACE可视化大屏,通过了Apollo生态大会及数次市长接待的考验,并在《大国重器》等央视节目中展示,赢得了广泛好评。后期覆盖了停车、交通、高速、信控、货运等多个业务方向数十个城市的重点数字孪生大屏项目,如广州黄埔二期、深圳隧道项目、杭州亚运会项目等
相似人才推荐
-
500元/天前端开发年糕妈妈概要:具备扎实的 HTML、CSS 和 JavaScript 基础,能够独立构建和优化网页的结构、样式及交
-
500元/天无无概要:前端开发 Vue.js: 熟练掌握Vue.js框架,包括组件化开发、Vuex状态管理、Vue Ro
-
700元/天全栈开发科技概要:1、css:熟悉css常用属性以及选择器,常见hack和布局技巧; 2、html:熟悉所有
-
500元/天中级前端开发工程师河北念初科技有限公司概要:Vue,uniapp,JavaScript ,HTML5,css3 ,electron 框架,no
-
 500元/天web前端北京元年科技有限公司概要:熟练使用 vue 全家桶(vue-cli , vue-router , axios , vuex)
500元/天web前端北京元年科技有限公司概要:熟练使用 vue 全家桶(vue-cli , vue-router , axios , vuex) -
500元/天前端开发工程师北京青云科技有限公司武汉分公司概要:在工作中使用HbuilderX工具和uniapp、uview技术 进行小程序开发,可以开发出满足产品
-
500元/天前端工程师畅博思信息技术有限公司概要:主要负责项目前端,涉及uni-app,web端,现主要负责web端。负责和后台工程师研讨技术实现方案
-
500元/天前端工程师杭州火游互联科技有限公司概要:1、熟悉html5 css3新特性,熟悉移动端,pc端的各种布局 2、熟悉页面在不同浏览器以及在移

