ご飯を食べるの?
高级前端开发工程师
- 公司信息:
- 广州趣丸网络有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 广州
- 天河
技术能力
熟练掌握 HTML、CSS、JavaScript、Typescript 以及各种设计模式
熟悉 React、Vue 技术栈,了解其相关技术框架的实现原理
掌握构建工具 Webpack 及编译工具 Babel ,并深入理解其原理
能基于 Node.js 开发脚手架、打包构建优化工具及中间件服务
掌握常用设计模式、 算法与安全知识,追求开发高质量、高可维护性代码,追求极致产品体验
在项目架构设计与性能优化方面具有一定经验
掌握 npm 包的构建、发布的流程与规范,能够对业务逻辑与组件进行抽离,输出对应的sdk包
熟悉项目上线流程,能够基于项目实际情况,搭建项目部署流程,实现自动化部署
熟悉 git 使用与开发规范,能够基于 husky 实现流程卡点,在项目工程化与规范化上具有一定经验
熟悉 egg 框架,能够基于 egg 完成前后端一体项目,构建企业级生产服务
项目经验
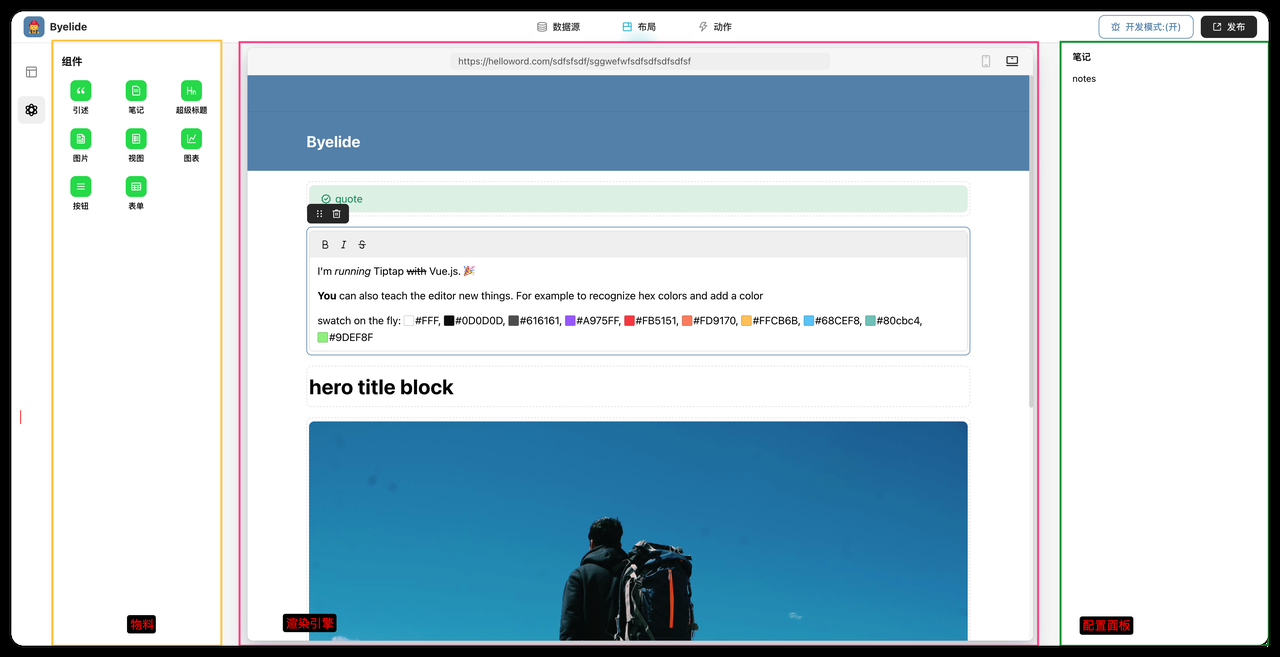
白鲸低代码平台
项目简介
在业务不断发展过程中,不断有新的活动页面需要搭建上线,为了快速搭建各种通用活动页面,白鲸平台作为低代码+可
视化搭建平台,涵盖数据源管理与加工、页面组装、流程引擎、低代码编辑器,提升从开发到发布的整体效率,赋能业务
工作内容与成果
☻参与页面组装模块设计,选用通用 blocksuite(block)方案,使页面元素及物料丰富高度可定制
☻动态表单开发,借助 vee-validate,基于 hook 实现可维护性高的动态表单及表单设计工具
☻低代码物料出码功能,基于 vue-json-pretty 封装物料协议数据预览与编辑
☻流程引擎及服务编排等内容实现,基于 smooth-dnd 封装 vue draggable 组件实现组件拖拽与页面内容编排
☻主导表格技术方案选型,基于 glide-data-grid ,使得数据源支持 1000 万行表格数据渲染与编辑
TT语音营收线H5
项目简介
随着业务的发展,用户量增多的同时,用户的留存与消费逐渐成为关键点,通过在端内构建 web 页面,提供各种玩法与功
能留存与服务用户,搭配 JsBridge,实现第三方支付、端外分享、端外跳转端内等功能,最大程度保持端内用户活跃度与
流水
技术栈:vue3、vue-router、pinia、typescript、tailwindcss、webpack、rollup
工作内容与成果
☻主导webpack配置的搭建与优化,通过分包将产物体积减小,配合缓存提高整体页面加载速度
☻主导gitlab自动化部署流程的搭建,根据业务需求定制化部署流程,规范整体开发流程
☻主导图片压缩接入gitlab自动化部署流程,利用tinypng进行图片压缩,首屏加载时间从3s到1s,
☻负责拉通客户端,通过JsBridge,主导完成第三方支付、端外分享、话题分享等业务功能
☻主导完成业务vue组件的封装,将常见的如轮播、异形swiper、拖拽球功能封装成通用组件
☻主导百灵埋点sdk包的设计与封装,使用typescript与rollup进行类型约束与打包,提供曝光与点击上报,统计用户
行为
☻主导项目工程化建设,通过cli快速进行项目创建与规范接入,提高团队编码质量与开发效率
☻主导端外跳转端内功能的sdk包的设计与封装 ,通过区分不同的第三方客户端与设备,完成用户导流
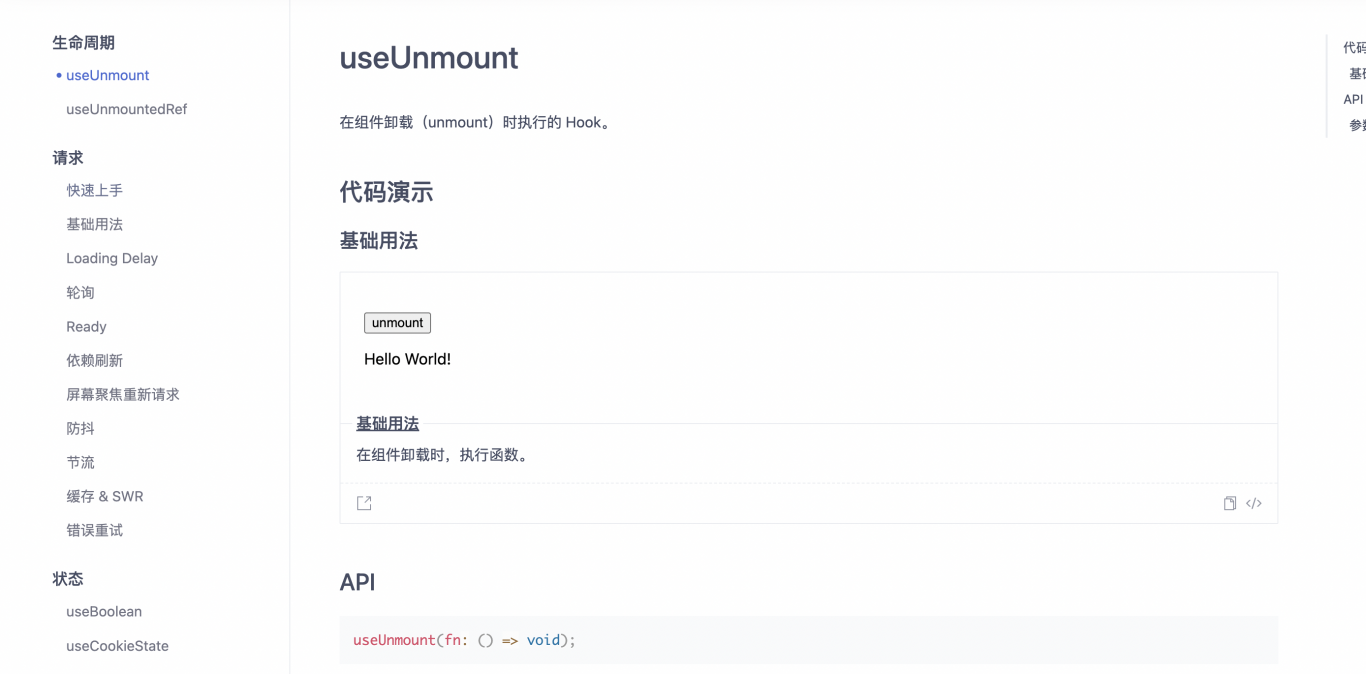
TT线共享平台及React前端业务Hooks库
项目简介
随着业务的不断发展,组件的复用性和利用率逐渐成为问题,伴随着组件的使用与管理日益困难,规范化的管理迫在眉睫,
该项目包含团队内前端自定义组件的封装与站点的构建,同时对组件逻辑进行抽离,封装统一hooks库,通过测试用例,
保证交付hooks的稳定性及健壮性,减少重复开发工作量,提供最佳实践。
技术栈:react、react-dom、typescript、webpack、gulp、dumi、ant design
工作内容与成果
☻负责共享平台、hooks 库技术选型 、基础架构及方案设计,主导完成工程化相关方案设计与落地,采用monorepo进行
多包管理
☻主导完成共享平台组件的添加、删除、修改、查询等功能,对业务组件进行统一管理
☻针对组件逻辑耦合,复用率低下等问题,主导搭建react hooks库,对逻辑进行抽离与管理
☻针对封装后的hooks能力,使用dumi搭建静态站点,提供完整的出入参类型声明及hooks展示
☻主导使用jest、@testing-library/react对hooks进行测试用例的编码,保证hooks的质量与准确性
☻使用sh语言编写静态站点更新流程,实现自动化静态站点更新,简化开发流程
☻主导hook npm包的构建与发布,使用gulp以及webpack进行打包,兼容多种导入方式,更好的服务于开发
案例展示
-

低代码平台
近年来,无代码平台与可视化相关平台日益火热。 无代码允许开发人员低成本通过拖拉拽的方式快速构建企业内部系统或落地页,常见的无代码平台能力包括:审批流、应用构建等。其在企业开发提效与运营方面取得了不错的成绩。例如国外的:Coda、Airtable、Notion 等产品,例如国内的
-

共享平台及React前端业务Hooks库
随着业务的不断发展,组件的复用性和利用率逐渐成为问题,伴随着组件的使用与管理日益困难,规范化的管理迫在眉睫, 该项目包含团队内前端自定义组件的封装与站点的构建,同时对组件逻辑进行抽离,封装统一hooks库,通过测试用例, 保证交付hooks的稳定性及健壮性,减少重复开发工作量
相似人才推荐
-
500元/天前端开发腾讯概要:1. 丰富的前端开发经验,有B端腾讯会议项目经验。 2. 熟悉html5, css3, ES6等前
-
500元/天高级前端开发工程师北京东华博太南京分公司概要:1 、掌握 HTML 、CSS 、JavaScript 等前端开发技术 ; 2 、掌握 Ajax
-
500元/天QT工程师西安讯昂信息概要:精通VC++开发,熟悉MFC、熟悉STL; 精通QT开发; 精通三维可视化OpenGL开发;
-
500元/天高级web前端工程师亚信科技概要:1、精通前端模块化、组件化开发方式,独立封装复杂业务组件,写出易维护、可复用代码 2、具有面向编程
-
500元/天web前端开发杭州融都科技股份有限公司概要:html5+css3、javascript、vue2、vue3、webpack、vite、eleme
-
700元/天高级前端开发工程师IBM概要:主要经历: 本人有7年项目开发经历,主要从事前端开发,包含前端框架搭建,架构设计以及具体的开发工作。
-
500元/天前端开发工程师南京元璟信息科技有限公司概要:熟练掌握 HTML、CSS、JavaScript 前端开发技术。 熟练使用Vue框架、微信小程序进
-
800元/天软件工程师华为概要:985高校计算机系毕业,工作多年积累大量网站开发维护经验,精通各种管理网站、商城、监控网站、小程序开

