西纪 身份已认证
前端开发
- 公司信息:
- 腾讯
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 杭州
- 滨江
技术能力
1. 丰富的前端开发经验,有B端腾讯会议项目经验。
2. 熟悉html5, css3, ES6等前端基础知识。
3. 熟悉http协议,数据结构与算法等计算机基础知识。
4. 熟悉react,redux,nextjs前端技术栈。
5. 熟悉nestjs 服务端技术栈,全栈开发。
6. 有性能优化相关经验,工程化devops提效相关经验。
项目经验
项目1:腾讯会议运营平台
【App升级】提供支持多产品线升级的解决方案,第二版通过内置模板提供简单的配置流程。 【App日志】提供全面的日志管理服务,包括日志码查询功能,会议信息关联查询功能,主动推送提取日志。 【App设置项】提供App拉取KV型配置能力,支持过滤器影响生效范围,支持用户行为优先。 【性能优化】提出了FSR部署方式,优化前发布时间30-37min,回滚约9-10min,本地启动2-3min。优化后 的发布时间约2-3min,回滚约20-30s,本地启动秒开。
项目2:腾讯会议自动化测试用例管理平台
【结果查看与对比】大盘看板,可以查看一次自动化测试运行结果,展示各个模块的通过率与覆盖率。 【用例上传与下载】移动端通过扫码上传ATG,桌面端通过扫描文件夹上传ATG,流水线拉取用例运行播放。 【性能优化】用例下载优化,通过缓存方案解决了数据库CPU负载过高问题,同时提供了更高的并发量支持和 速度提升。一次下载5000个用例,压测rps从5.5提升到21.3,平均耗时从30645ms提升到6858ms。
项目3:企微会议融合管理后台
【页面开发】独立项目进行开发,通过iframe嵌入到企微管理端。包括仪表盘,会议管理,录制管理等页面。 【白屏优化】由于没有登录页面过渡,打开后需要先背后进行oath第三方登录,首页展示白屏时间长。通过装 饰器模式,拦截暂存已经触发的请求,等登录后再发出去。优化后白屏缩短600ms左右。 【问题发现并记录】通过观察日报统计和日志发现https+same-site:none兼容性问题,并推动解决了登录失 败率高的问题。将遇到的所有问题记录并整理文档,反馈来了很方便查询。
案例展示
-

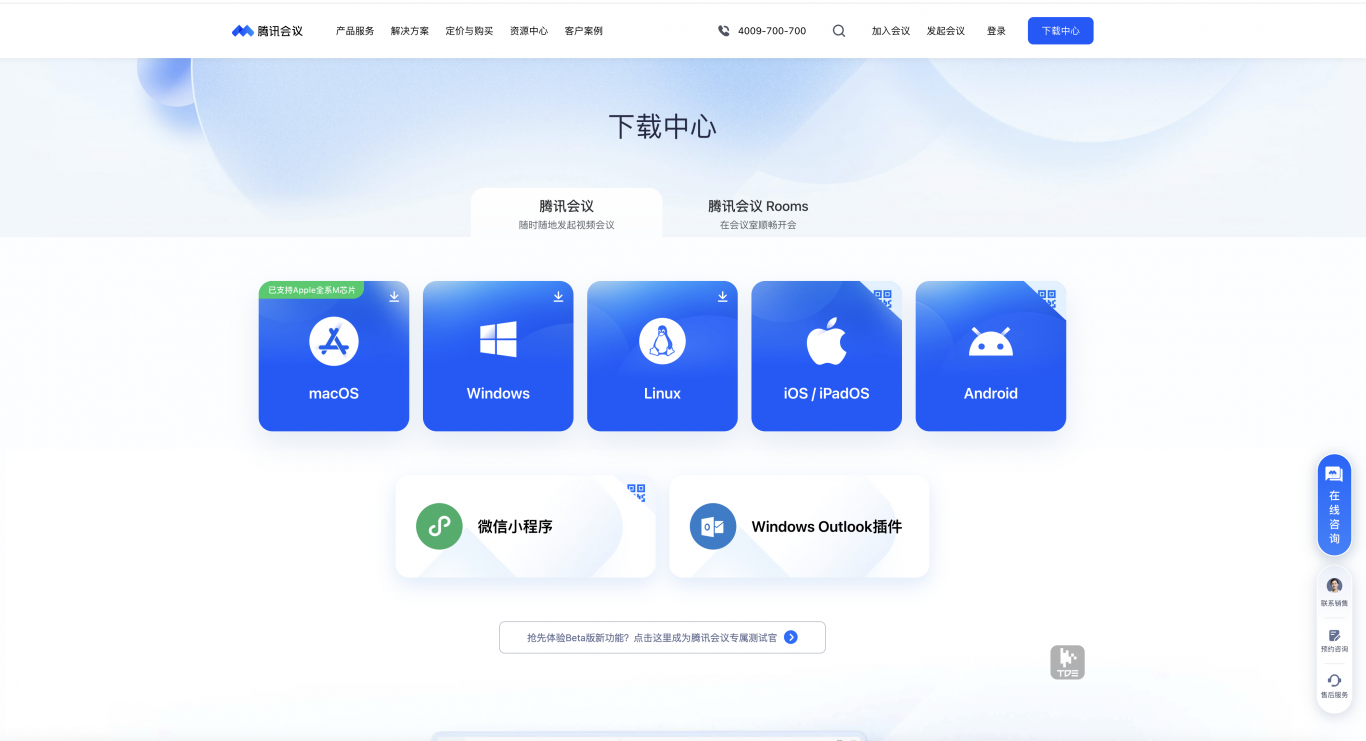
腾讯会议升级与上架
功能:支持腾讯会议的官网上架和灰度发版。 通过后台管理系统配置升级能力,提供支持多产品线升级的解决方案,第二版通过内置模板提供简单的配置流程。
-

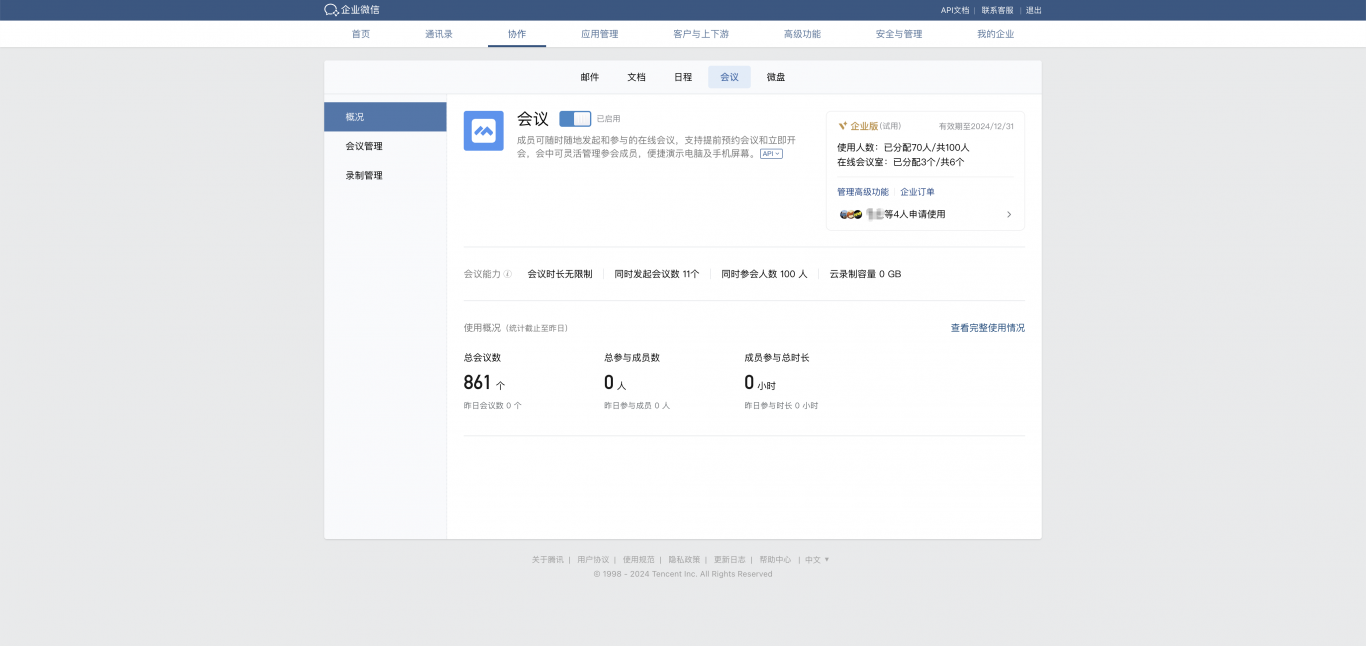
企微会议融合管理后台
【页面开发】独立项目进行开发,通过iframe嵌入到企微管理端。包括仪表盘,会议管理,录制管理等页面。 【白屏优化】由于没有登录页面过渡,打开后需要先背后进行oath第三方登录,首页展示白屏时间长。通过装 饰器模式,拦截暂存已经触发的请求,等登录后再发出去。优化后白屏缩短60
相似人才推荐
-
500元/天高级前端开发工程师北京东华博太南京分公司概要:1 、掌握 HTML 、CSS 、JavaScript 等前端开发技术 ; 2 、掌握 Ajax
-
500元/天QT工程师西安讯昂信息概要:精通VC++开发,熟悉MFC、熟悉STL; 精通QT开发; 精通三维可视化OpenGL开发;
-
500元/天高级web前端工程师亚信科技概要:1、精通前端模块化、组件化开发方式,独立封装复杂业务组件,写出易维护、可复用代码 2、具有面向编程
-
600元/天前端开发工程师广西北鱼文化传媒有限公司概要:我从事前端开发已一年多,熟练掌握了HTML、CSS和JS等各种语言,各种小程序也均有参与开发,对后端
-
500元/天高级前端开发工程师广州趣丸网络有限公司概要: 熟练掌握 HTML、CSS、JavaScript、Typescript 以及各种设计模式
-
500元/天web前端开发杭州融都科技股份有限公司概要:html5+css3、javascript、vue2、vue3、webpack、vite、eleme
-
700元/天高级前端开发工程师IBM概要:主要经历: 本人有7年项目开发经历,主要从事前端开发,包含前端框架搭建,架构设计以及具体的开发工作。
-
500元/天前端开发工程师南京元璟信息科技有限公司概要:熟练掌握 HTML、CSS、JavaScript 前端开发技术。 熟练使用Vue框架、微信小程序进

