半瓶神仙醋
前端开发工程师
- 公司信息:
- 必要科技
- 工作经验:
- 8年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
1. 熟练掌握HTML、CSS、JavaScript等前端开发技术,能够实现页面布局、交互效果和数据展示等功能。
2. 熟悉React、Vue、小程序等前端框架,能够开发复杂的单页应用和组件化的界面。
3. 熟练掌握各种常用的前端工具,如Webpack、Babel、Git等,能够进行项目构建、代码管理和版本控制。
4. 熟悉前端性能优化和调试技术,能够优化页面加载速度和性能,并且能够熟练使用Chrome Devtools等工具进行调试。
5. 熟悉前端安全和跨域技术,能够有效防范XSS、CSRF等安全问题,并且能够处理不同域名之间的数据交互。
6. 具备良好的团队协作能力和沟通能力,能够与设计师、后端开发人员等合作完成项目开发。
项目经验
小桔房车
- 负责小桔房车租车业务的小程序、H5、app的项目构建及迭代。
成果:
- 带领团队成功完成技术选型,攻克纯前端开发app及项目架构重构,为项目成功奠定基础。
- 有效沟通和协作,确保项目按照预定时间表顺利完成。
- 熟练掌握时间管理和优先级制定,以最短的时间内完成任务。
- 提升了技术能力和学习能力,通过掌握不同的技术工具和框架解决问题。
IM客服系统
本项目是一款基于IM即时通讯技术的Web应用,主要包括前端交互界面设计和IM核心功能实现。我作为前端开发工程师,负责设计和实现前端交互界面,利用Vue框架进行开发,使用Vuex进行状态管理,并优化IM-SDK的WebSocket通讯逻辑,确保消息传输的稳定性和实时性。
成果:
通过本次项目,我深入了解了IM即时通讯技术的原理和应用,提高了自己的前端开发技能和团队合作能力
- 设计和实现了前端交互界面,包括聊天窗口、对话列表、客户信息、数据统计分析等,提高了用户体验和界面美观度。
- 设计和实现IM核心功能,包括消息数据结构设计、截图、图片、文件、表情、投票、回执、转发、归档、会议、卡片等消息类型,提高了IM系统的功能性。
- 利用Vue框架开发前端交互界面,并使用Vuex进行状态管理,降低了开发难度和提高了代码可维护性。
- 优化IM-SDK的WebSocket通讯逻辑,确保消息传输的稳定性和实时性,提高了IM系统的可靠性
electron客户端
- 参与开发saas技术平台的消息聊天功能,提升了项目的沟通效率。
- 负责开发saas技术平台的electron客户端,实现了更加稳定和高效的用户界面和功能。
- 搭建了electron客户端的架构,并完成了版本升级和兼容性测试。
- 与IM消息通讯和通知提醒的功能开发,确保了electron客户端的实时性和用户体验。
成果:
- 成功开发了一款功能完备、用户体验良好的saas技术平台的消息聊天功能和electron客户端。
- 通过架构搭建、版本升级和兼容性测试,确保了electron客户端的稳定性和兼容性。
- 实现了electron客户端与IM消息的实时通讯和提醒,提高了用户的沟通效率和工作效率。
案例展示
-

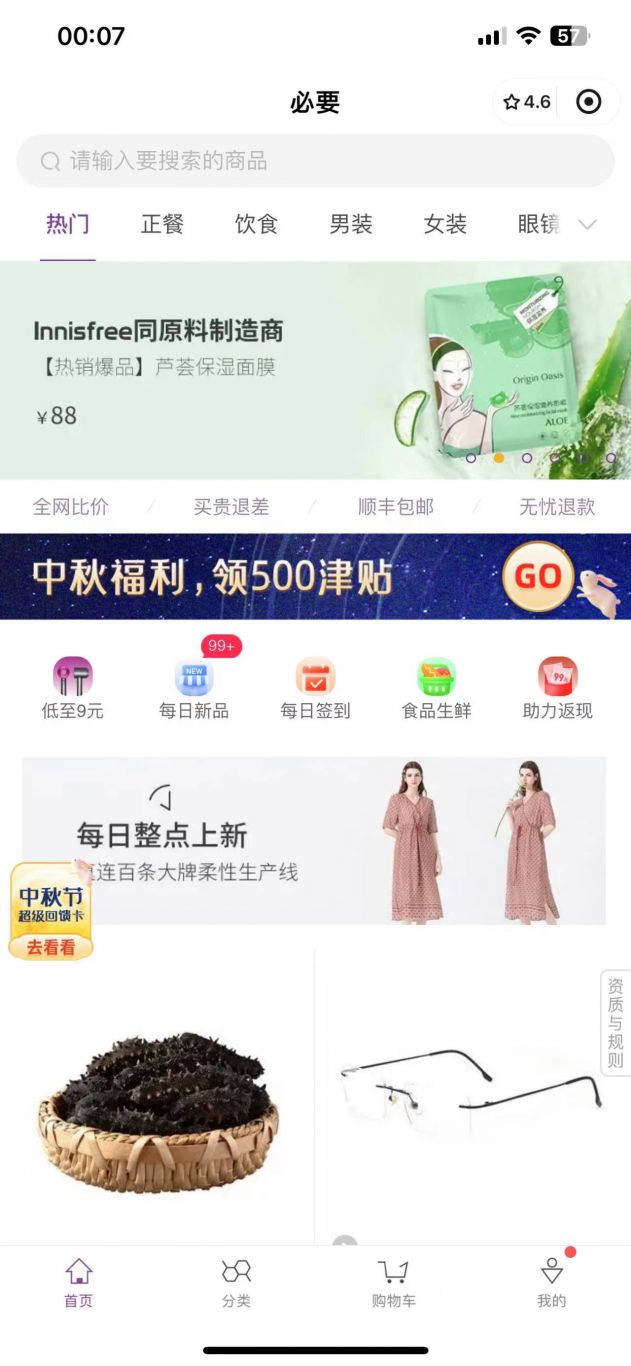
必要商城小程序
主要负责小程序原生页面开发,不限于以上几个页面,全程参与小程序开发迭代。开发商品上架、下单、加购、收藏、签到等核心业务功能
-

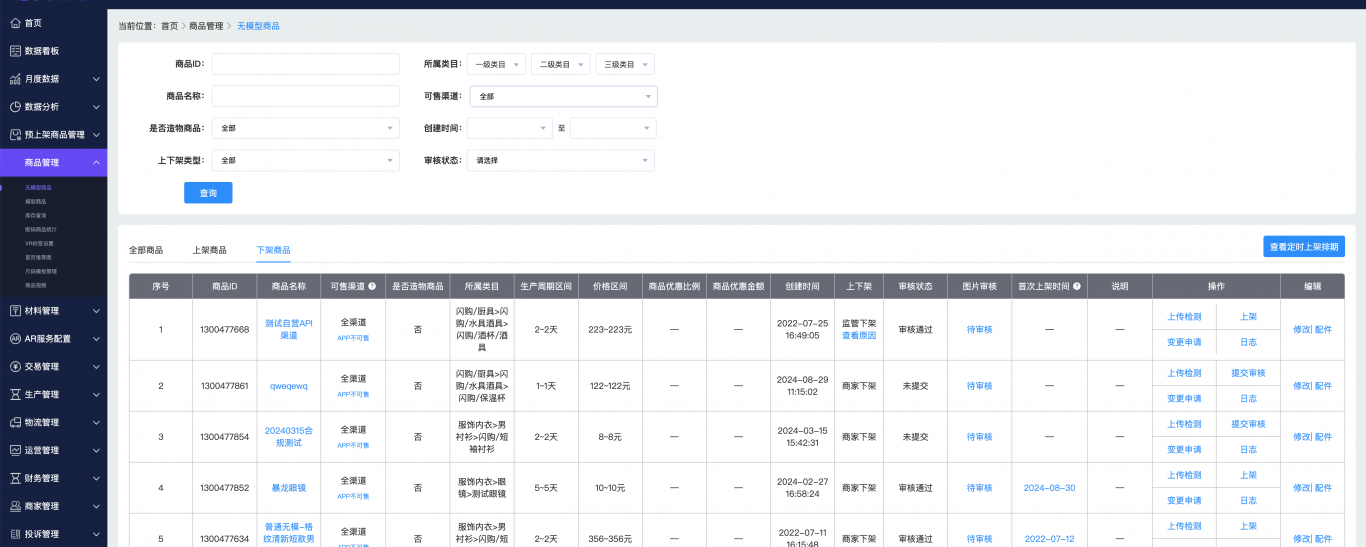
后台管理系统
负责公司后台管理系统开发。项目:shop、cms、方舟、crb、财务、客服、scm 等站点,主要使用 html、jq、css、vue、elementui 等技术
相似人才推荐
-
500元/天高级H5前端工程师兴业银行概要:1、7年前端工作经验,熟练掌握CSS3、HTML5、es6、等页面编写; 2、熟练掌握 React
-
500元/天編程澳門某局概要:編程語言, PHP, Javascript, python , C#, sql, GIS, data
-
500元/天本科生杭州电子科技大学在读生概要:现就读于杭州电子科技大学计算机英才班,有独立完成web前后端开发能力,获noip二等奖,通过微软mt
-
500元/天前端开发上海饷猫概要:掌握的技术有 uniapp(微信小程序、抖音小程序) vue2 vue3 react ts hook
-
500元/天中级web前端软通动力概要:1. 掌握前端工程化与模块化,熟练运用Webpack构建工具,并对新兴工具Vite有深入的理解和实践
-
500元/天全栈工程师TheMaple Inc概要: Front-end: JavaScript, HTML5, CSS3, TypeScript,
-
500元/天高级前端开发上海思芮概要:精通移动端页面布局及各种手机的适配rem布局,100%布局,响应式布局 熟练运用jav
-
500元/天前端开发工程师声智科技概要:1.精通HTML5、CSS3、JavaScript等Web开发技术,能高度还原PC端以及移动端设计稿

