Bojack
高级前端开发
- 公司信息:
- 百度
- 工作经验:
- 8年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
7年前端开发经验,参与过pc端&mobile端&hybird开发与维护。
擅长js/css/vue/react
擅长js/css/vue/react
擅长js/css/vue/react
擅长js/css/vue/react
项目经验
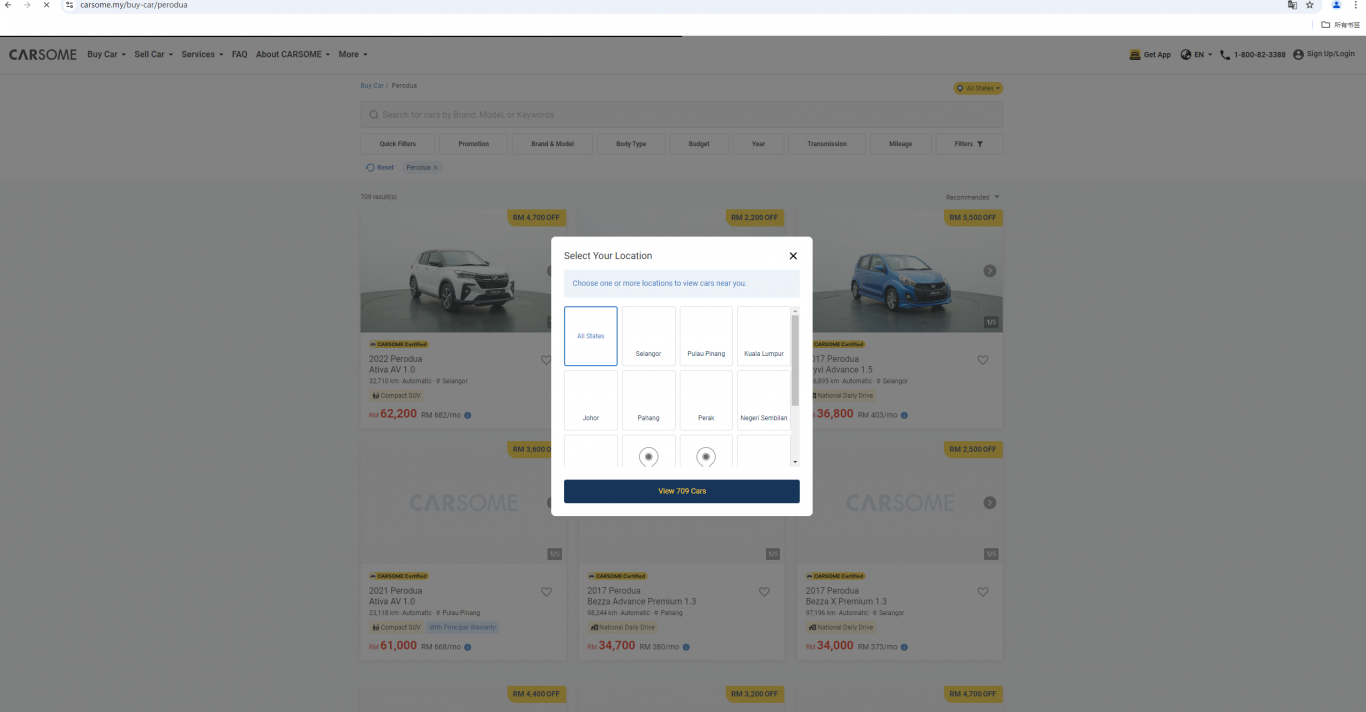
carsome主站
项目描述:CARSOME 是东南亚最大的综合购车平台,业务遍及马来西亚(MY)、印度尼西亚(ID)、泰国(TH)、新加坡(SG) 和新加坡。 菲律宾(PH)。 我们的使命是升级二手车市场,提供更便捷的买卖体验。 CARSOME 为消费者和二手车经销商提供全面的汽车买卖解决方案,从汽车检查到所有权转让和融资。
技术栈:主站使用 vue+nuxt;H5使用react
工作成果:
1、代码优化以及性能优化:
① 通过webpack-bundle-analyzer分析文件体积,确定优化方向,抽离第三方库,使用splitchunkplugin从模块被引用频率、chunk 大小、包请求数三个维度决定是否执行分包操作;引入babel-plugin-import,对于第三方库提供的方法修改成按需加载;一些特定模块引用的第三方包体积过大的,删除对应的包,自己实现一套组件,一方面优化首页文件体积,另一方面方便后续复用。
② 优化dom结构,删除无用的嵌套过深的div,对广告位预留空间,图片使用懒加载,对css选择器的使用进行修改,嵌套过于复杂的选择器进行修改。
2、拆分代码与国际化:
① 将原有的代码拆分成四份,四个国家分成四个工程独立维护,不受政策影响的公用组件整合到一个项目公用组件文件中,每个国家对应的工程文件中维护自己的特定公用组件,在提高复用性的同时避免因政策不同导致判断过多而产生的线上问题。
② 引入i18n,维护四个翻译的json文件,在nuxt中进行配置,实现根据路由展现不同国家语言网站的效果。
3、详情页360度看车功能调研和初步搭建
① 前期通过对竞品网站分析以及一些开源库的调研,初步确定canvas2d和css3 matrix两种方案,考虑项目本身的需求最后采用canvas2d的方式实现。
② 考虑到功能后期的通用性,使用ts+rollup搭建,引入umd模式,方便后期多种引入模式。
百度B2B网站主站日常工作
技术栈: vue
工作成果:
1、打点上报规则制定以及修改
项目背景:由于打点上报规则不清晰不完善,导致数据分析的同学进行数据分析统计时经常发现打点信息语义不明确,重复上报,不同上报信息字段重复等问题,造成数据分析不准确,沟通成本和后期维护成本大大增加,在pm/qa/rd的支持下对现有的打点上报规则进行修复和完善,并输出规则文档。
工作成果:
① 统计当前项目中所有的打点信息,规定命名规范,指定上报的类型,对现存的重复或歧义的字段对照prd区分并重新根据新的规则进行修改
② 重新封装上报函数,并对上报数据对象中每一个字段根据规则进行验证,成功之后方可发送上报请求。 业绩:首次上线之后数据分析统计准确率大大提升,沟通成本大大降低,并在之后推行新的规范,要求pm和rd都按照新的规则出新的需求。
2、接入单元测试
背景:每次大的版本更新提测之后,测试在测试一些极端情况时总会测试不通过,并且在上线之后网站异常监测系统异常报警提示量会提高很多,后经过分析发现,大多是因为新添加的公用函数参数缺失或者参数类型错误导致的,所以为了控制这些不必要的bug和异常报警,同时提高代码质量,减少测试和后期维护成本,所以决定接入jest单员测试。
业绩:mobile端行覆盖/分支覆盖/函数覆盖均达到100%,pc端80%,并接入自动构建流水线,在提交代码时进行拦截。接入单测后测试用例通过率大大提高,线上警报数从之前的每天70+减少到10个左右。
案例展示
-

carsome主站
CARSOME 是东南亚最大的综合购车平台,业务遍及马来西亚(MY)、印度尼西亚(ID)、泰国(TH)、新加坡(SG) 和新加坡。 菲律宾(PH)。 我们的使命是升级二手车市场,提供更便捷的买卖体验。 CARSOME 为消费者和二手车经销商提供全面的汽车买卖解决方案,从汽车检查到
-

百度B2B网站主站
主要职责: 1、负责公司内部核心产品的前端开发工作,包括功能设计、开发、维护和优化 2、负责旧代码重构改造系统,梳理代码逻辑,抽离组件,降低研发成本 3、推动前端工作工作流统一,规范前端开发流程,带领团队攻克技术难点。
相似人才推荐
-
500元/天前端开发工程师字节跳动概要:1.熟练掌握 HTML5、CSS3、JavaScript、 ES6+、Scss、Sass、Echar
-
 500元/天前端开发中慧技术开发概要:1精通 HTML5、CSS3、Javascript 等 Web 前端开发技术,能够手写符合 W3C
500元/天前端开发中慧技术开发概要:1精通 HTML5、CSS3、Javascript 等 Web 前端开发技术,能够手写符合 W3C -
500元/天前端工程师科睿概要:熟练掌握HTML5,css3,JavaScript以及jQuery,和vue框架,同时掌握后端编程,
-
500元/天前端工程师美团众包概要:作为一名前端顾问,我具备全面且深入的技术能力。 在前端基础技术领域,我对 HTML5 和 CSS3
-
500元/天前端开发工程师云南图源科技概要:Vue2 掌握、ue3 掌握、axios 掌握、Uni APP 掌握、JavaScript 掌握、j
-
600元/天高级网络工程师苹果概要:精通BLE、UART、I2C、SPI、RS485通信协议,了解USB、CAN、SDIO协议。精通Fr
-
700元/天全栈PHP开发工程师杭州红动网络科技有限公司概要:熟练掌握:PHP,.NET , C#,HTML,CSS,JS 框架与库:UNIAPP,
-
500元/天前端开发工程师致远互联概要:精通HTML、CSS和JavaScript:能够熟练编写语义化的HTML结构、灵活的CSS样式和交互

