鹏
前端工程师
- 公司信息:
- 第1车贷
- 工作经验:
- 10年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
1. 拥有4年的Web前端开发经验,熟练掌握uniapp、Vue2/3等技术栈,能够独立完成前端页面的设计与开发。
2. 具备3年的小程序(微信、支付宝)开发经验,能够熟练运用相关技术开发具有良好用户体验的小程序应用。
3. 拥有1年的Cesium及OpenLayers开发经验,能够利用这些技术开发出高质量的地理信息可视化应用。
4. 熟练使用Puppeteer无头浏览器、Cypress自动化测试等工具,能够提高开发效率和保证代码质量。
5. 熟练使用抓包(fiddler、charles)等软件,能够快速定位和解决网络问题。
6. 具备9年的PHP开发经验,能够使用Laravel、ThinkPHP、CodeIgniter等框架进行高效的后端开发。
7. 拥有9年的Linux、MySQL、Redis、MemCache等经验,能够进行高效的服务器管理和数据库优化。
项目经验
职缘通微信小程序
内容:
1. 为银建招聘驾驶员
2. 产品功能
● 经纪人管理(推广二维码、客户管理、银行卡绑定、协议签署)
● 企业管理(推广二维码、资料提交与审核、员工管理、客户管理、奖励提现)
● 驾驶员管理【入职流程(资料提交、审核通知、预约看车、租金支付、上车确认)、次月租金支付、安全课堂】
业绩:
1. 负责项目的前端研发工作
2. 结合 蓝湖 完成页面的研发工作
3. 技术使用 uniapp+vue3+axios+jwt
零工一体机APP 前端开发
内容:
1. 在学校或企业在人才招聘会上,为社会人才提供相关的服务
2. 产品功能
● 为人才提供职位查看、企业信息、简历编辑、简历投放、查看面试等功能
● 为企业提供简历发布、查看投递、预约面试等功能
● 实现身份证识别登陆功能
● 结合对应的微信小程序实现数据同步及共享
业绩:
1. 负责整体项目的模块划分与研发工作
2. 结合 Figma UI 完成页面的研发工作
3. 技术使用 uniapp+vue3+axios+jwt
银建国旅后台管理系统
内容:
1、为银建国旅提供驾驶员管理、车辆管理、客户管理、合作商管理、投标管理、合同管理、订单管理、财务管理、审批管理
等功能的后台管理系统
2、产品功能
● 驾驶员管理(入职、离职、档案管理)
● 车辆管理(指标、档案、配件、保险、年检、违章、折旧、出列等管理)
● 投标管理(公司辅投、承包人投标、公司自投)
● 合同管理(投标、承包、租赁、用车)
● 订单管理(任务、行程)
业绩:
1. 负责项目的前端开发工作
2. 技术使用 vue3+axios+jwt
3. 框架使用 vue-next-admin
零工微信小程序
内容:
1. 在学校或企业在人才招聘会上,为社会人才提供相关的服务
2. 产品功能
● 为人才提供职位查看、企业信息、简历编辑、简历投放、查看面试等功能
● 为企业提供简历发布、查看投递、预约面试等功能
● 结合对应的 一体机 APP 实现数据同步及共享
业绩:
1. 负责整体项目的模块划分与研发工作
2. 结合 Figma UI 完成页面的研发工作
3. 技术使用 uniapp+vue3+axios+jwt
赶火车网票务【微信小程序】 前端工程师
1. 火车票订票、账号登陆、账号乘车人相关操作、订单管理
2. 实现人脸核验功能
3. 使用原生+Vant 开发
4. 负责前端页面的开发与后端接口的对接工作
案例展示
-

职缘通微信小程序
职缘通微信小程序 内容: 1. 为银建招聘驾驶员 2. 产品功能 ● 经纪人管理(推广二维码、客户管理、银行卡绑定、协议签署) ● 企业管理(推广二维码、资料提交与审核、员工管理、客户管理、奖励提现) ● 驾驶员管理【入职流程(资料提交、审核通知、预约看车、租金支付、
-

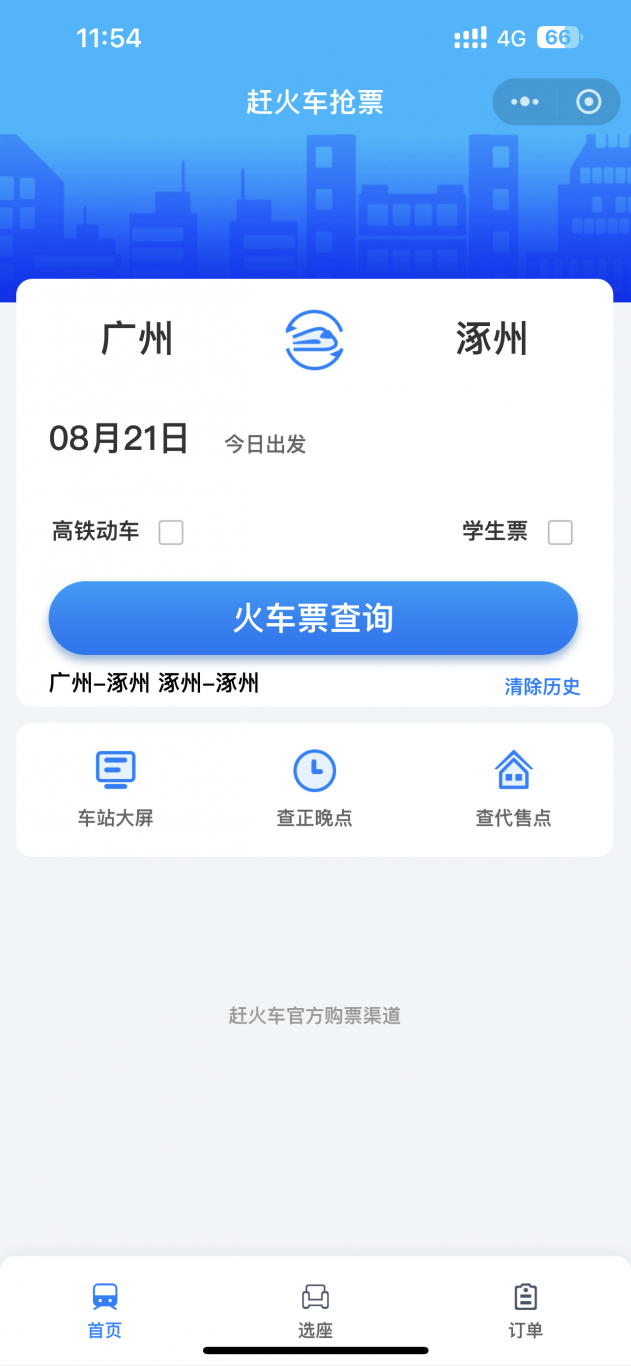
赶火车网票务小程序
赶火车网票务【微信小程序】 前端开发 1. 火车票订票、账号登陆、账号乘车人相关操作、订单管理 2. 实现人脸核验功能 3. 使用原生+Vant 开发 4. 负责前端页面的开发与后端接口的对接工作
相似人才推荐
-
500元/天前端开发工程师腾讯概要:基础技术: HTML5:熟练掌握语义化标签、表单、媒体元素等,能够编写结构清晰、语义明确的网页
-
 500元/天前端工程师某公司概要:具备基础css,html,js,jquery,以及vue2+elementui,vue2+ant-d
500元/天前端工程师某公司概要:具备基础css,html,js,jquery,以及vue2+elementui,vue2+ant-d -
800元/天高级前端开发亚信科技概要:1.熟练掌握前端开发技术,包括但不限于HTML、CSS、JavaScript、TypeScript,
-
500元/天前端开发工程师国海证券概要:1、有管理经验,能合理制定开发计划、跟踪开发进度、协调开发资源,保证项目高质量、按时上线 2、熟悉
-
500元/天前端开发工程师辽宁泰利达有限公司概要:掌握SVN和Git等项目管理和构建工具 熟练运用HTML5,CSS3、jquery、axios
-
 500元/天全栈工程师北京市视觉变色龙科技有限公司概要:1.拥有8年丰富的软件开发经验 2.具备跨平台编程能力,同时熟练掌握Android、iOS、Web
500元/天全栈工程师北京市视觉变色龙科技有限公司概要:1.拥有8年丰富的软件开发经验 2.具备跨平台编程能力,同时熟练掌握Android、iOS、Web -
600元/天前端开发工程师杭州赛凡科技有限公司(5eplay)概要:承担团队技术选型,敏捷开发,注重前端标准化、模块化,在多个项目中落实自己封装的组件和模块,在项目中推
-
500元/天web前端开发保密概要:1、 熟练运用 vue 框架, 包括vue2 和 3, 熟练使用 vue 全家桶( vue 脚手架、

