木木彡
web前端
- 公司信息:
- 河南匠多多信息技术有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 郑州
- 全区
技术能力
1. 熟悉前端基础知识 HTML、CSS、Javascript ES6,熟悉 HTTP/HTTPS 协议;
2. 熟悉vue全家桶,包括vue-router、vuex等;
3. 熟悉ElementUl、VantUI 等组件库,快速搭建页面和组件,并进行二次封装;
4. 封装核心公共ui组件、业务组件;
5. 使用 Webpack、babel等进行模块化开发和打包,提高开发效率和页面性能,解决兼容性问题;
6. 使 scss 进行 CSS 预编译,简化样式开发过程,提高代码的复用性;
7. 熟练使用 uniapp 开发微信小程序;
8. 混合应用开发中,通过jsBridge实现移动端h5、native交互;
9. 开发过数据大屏,有Echarts数据可视化实践经验,根据业务特定需求,开发定制图表;
10. 使用 Git 进行团队协作和版本控制,保证代码的可追溯性和稳定性。
项目经验
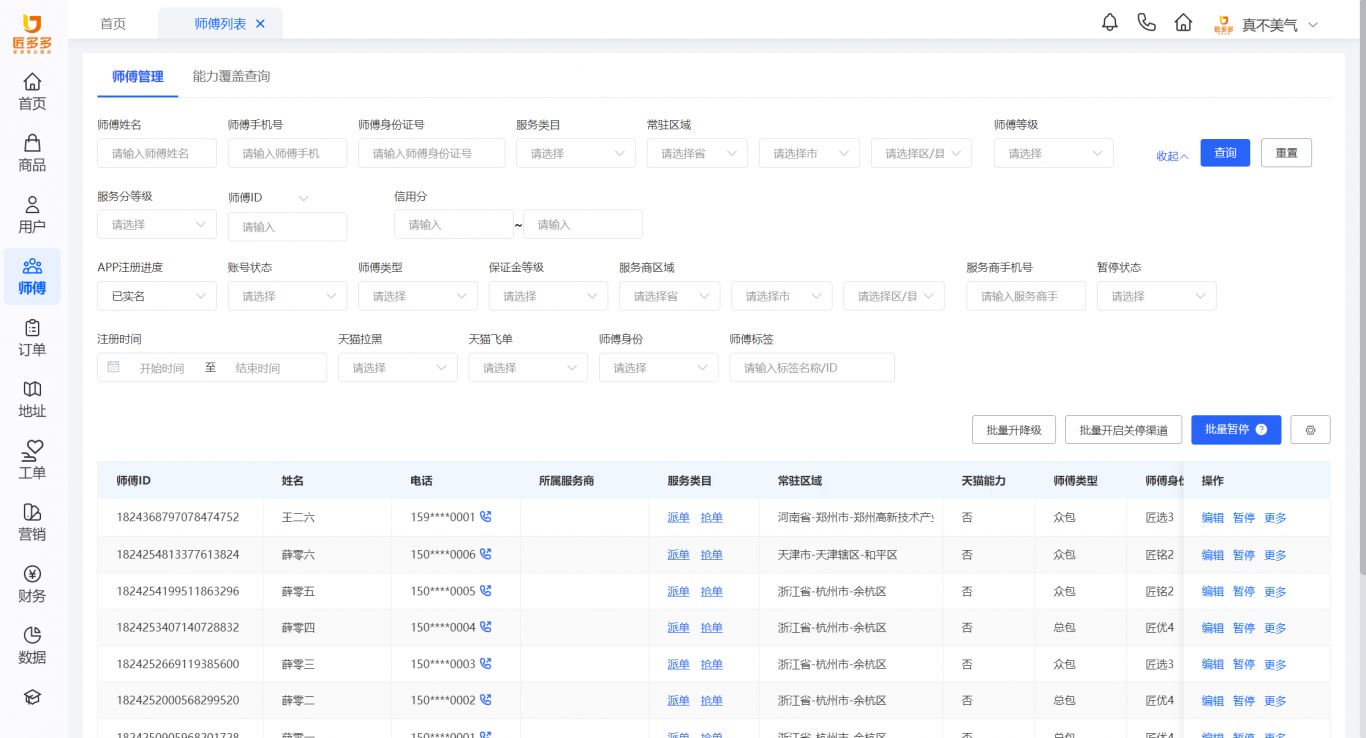
erp后台管理系统
项目概述:
erp 融合项目是一个 PC 端后台管理系统,主要实现了对家装订单、安装师傅、服务类目、财务、数据统计等
技术栈:vue全家桶+axios +elementUI +Echarts+webpack
项目职责:
1. 主要负责师傅管理模块,包括查询列表、师傅能力和区域的设置等页面的开发;
2. 编写核心公共组件、前端工具方法,提升团队整体的开发效率;
3. 应用并封装可视化库 Apache ECharts 中的折线图、仪表盘、柱状图等个图表;
4.对element组件进行二次封装,比如table、form;
5. 利用高德地图AMap实现地图派单功能。
6. 开发数据大屏,针对不同设备进行响应式适配;
7.webpack配置中,通过babel解决兼容性问题;利用代码分割、gizp压缩、UglifyJS进行代码压缩,image-webpack-loader进行图片压缩,有效减小了生产环境下的包体积,优化了加载速度。
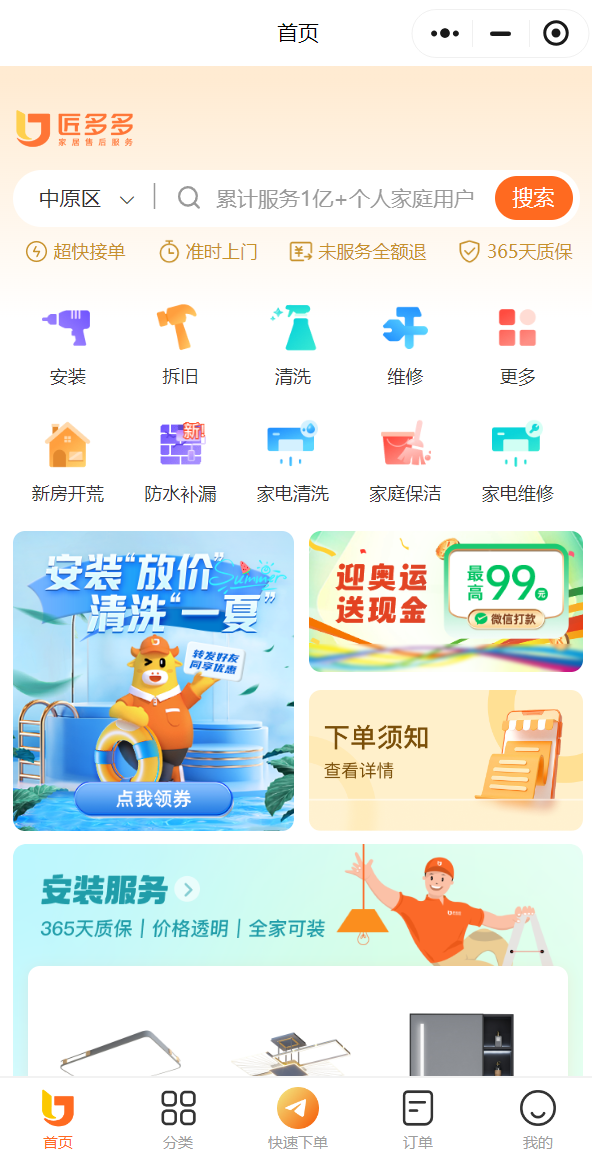
匠多多微信小程序
项目概述:
匠多多微信小程序是面向商家/用户使用,方便其自主下单。包含商品/服务展示、下单、履约进度查看、充值/支付等功能
技术栈:vue全家桶+axios +uview +uniapp
项目职责:
1. 主要负责订单履约模块的页面开发;
2. 通过uniapp进行小程序的开发。
3. 使用小程序分包和预下载,图片延迟加载,数据缓存,请求合并,提高首屏加载速度;
4. 实现手机号一键自动登录、微信支付等功能;
匠多多师傅版app
项目概述:
匠多多师傅版APP是针对app混合开发的h5项目,主要实现师傅入驻流程、考试、类目/区域设置、履约(订单/服务单/售后单)、等级提升、提现等功能。
技术栈:vue2.x 全家桶+webpack+axios +vantUI +Echarts +JSBridge
项目职责:
1. 主要负责等级提升、师傅能力和区域的设置等页面的开发;
2. 编写核心公共组件、前端工具方法,提升团队整体的开发效率;
3. 混合应用开发中,通过jsBridge实现移动端h5、native交互;
4. 应用并封装可视化库ApacheECharts 中的雷达图、折线图、仪表盘等图表;
5.提取封装公共业务组件和方法,比如验证码倒计时等;
案例展示
-

erp管理后台
项目概述: erp 融合项目是一个 PC 端后台管理系统,主要实现了对家装订单、安装师傅、服务类目、财务、数据统计等 技术栈:vue全家桶+axios +elementUI +Echarts+webpack 项目职责: 1. 主要负责师傅管理模块,包括查询列表、师傅能力和
-

匠多多微信小程序
项目概述: 匠多多微信小程序是面向商家/用户使用,方便其自主下单。包含商品/服务展示、下单、履约进度查看、充值/支付等功能 技术栈:vue全家桶+axios +uview +uniapp 项目职责: 1. 主要负责订单履约模块的页面开发; 2. 通过uniapp进行小程
相似人才推荐
-
600元/天高级前端开发上海博彦科技有限公司概要:前端技术栈:JQuery+bootstrap+gulp; vue2、vue3+gite; react
-
500元/天前端开发工程师北京有谦长伴网络科技有限公司概要:掌握vue框架、熟练使用 vue.js、vue-cli、vue-route等技术栈,看过vue源码
-
500元/天前端工程师韬安概要:● 掌握HTML/HTML5、CSS/CSS3,能独立制作响应式布局站点。熟练使用Flexbox、G
-
500元/天高级前端开发工程师广州市中智软件开发有限公司概要:1、13年前端开发和3年UI设计工作经验。参与做过大小项目有几十个之多,其中包括微前端、前端可视化等
-
 500元/天前端开发工程师上海屹通概要:熟练使用vue全家桶、熟练使用css预处理器,例如less、scss等,熟练使用javascript
500元/天前端开发工程师上海屹通概要:熟练使用vue全家桶、熟练使用css预处理器,例如less、scss等,熟练使用javascript -
500元/天前端开发组长海南国云链科技有限公司概要:熟练使用 Vue和Vue3,搭配各种前端UI组件库进行Web前端0—1的开发; 熟练使用Echar
-
500元/天无无概要:本人掌握的技术有:PHP Mysql Javascript CSS VUE 网站二开 服务器安全 行
-
500元/天全栈开发工程师上海敬之网络科技有限公司概要:1. 熟练掌握 Vue2、Vue3 全家桶以及代码结构、语法的不同,webpack、Vite 等构建

