06.19 身份已认证
前端工程师
- 公司信息:
- 北京课通天下科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
框架使用:
熟练使用Vue.js,包括Vue2和Vue3,能够进行组件化开发。
熟练使用React,能够构建复杂的前端应用。
熟悉TypeScript,能够编写类型安全的前端代码。
UI库与组件:
熟练使用Element UI和Element Plus,能够快速搭建界面。
熟练使用Ant Design,能够实现复杂交互的UI组件。
样式处理:
熟悉HTML和CSS,能够进行页面布局和样式设计。
熟悉Sass预处理器的使用,能够编写高效和可维护的样式代码。
状态管理:
有使用Vuex进行状态管理的经验(可能隐含在Vue项目描述中)。
有使用Redux或Context API进行React状态管理的经验(可能隐含在React项目描述中)。
数据处理与交互:
能够实现批量上传、识别和导入数据的功能。
熟悉表单创建、数据渲染和提交操作。
熟悉前后端交互,如OSS文件上传和接口调用。
图表和可视化:
熟悉ECharts,能够实现数据的可视化展示。
项目和产品能力:
功能需求分析:
能够理解业务需求,进行功能模块的设计和开发。
用户体验优化:
注重用户体验,能够进行界面排版和交互设计。
模块迭代与优化:
能够对现有模块进行优化,提高产品的稳定性和用户体验。
数据处理与安全:
能够处理复杂的数据逻辑,如禁止多端登录和补考逻辑。
AI与前端结合:
有将AI技术应用于前端开发的经验,如AI数据操作和AI助手开发。
项目经验
1.考评系统sass后台 技术栈 vue3+ts+html+css+elementPlus
主要工作内容:
新增照片导入模块需求,考生照片的批量上传,识别,导入功能模块的设计与处理;
新增平台logo修改功能需求,增加按钮触发弹窗,内部进行照片的oss上传以及照片回显操作。
试卷管理 增加补考功能 考生在没有及格情况下可进行补考 不需要后台手动改数据。
1.考评系统学员端 技术栈 vue3+ts+html+css+elementPlus
主要工作内容:
登录界面 增加禁止多端登录功能;
考试中心和考试记录 增加补考按钮以及相应逻辑更改。
2.猴动力sass后台 技术栈 vue2+html+css+js+elementUi
主要工作内容:会员权益模块优化,主要包括表单创建,表单相应数据渲染,提交表单。
3.猴动力管理员系统 技术栈 react+html+css+js+antd
主要工作内容:
审核模块设计和开发,对用户体验申请进行列表展示以及相应的筛选操作,点击按钮弹窗处理审核操作;
国标注入模块设计和开发,主要是表单的数据渲染与编辑,以及页面表单的排版;客户设置模块开发,主要是对客户的定制化需
求进行设置,主要操作页面排版,弹窗引入,以及相应的弹窗内部操作逻辑。
工学通国标录入模块开发 主要给公司销售进行客户课程信息的录入和修改。
工学通使用统计模块开发 主要给公司领导查看工学通各个体例用户使用数量 使用echarts饼状图 动态展示实时数据。
4.猴动力用户端系统 技术栈 react+html+css+js+antd
主要工作内容如下:
1.猴动力出题通模块优化,主要包括页面排版,按单选和按要点出题,根据相应选择进行AI数据操作。
2.猴动力财务账单模块赠送猴币相关需求优化,主要包括页面排版优化以及列表显示等。
3.猴动力公共组件体验浮窗开发,主要包括根据相应的通,浮窗内再根据用户信息显示对应数据。
4.猴动力工学通模块的开发,负责任务分析模块和活动策划模块,主要包括页面排版,页面表单数据的渲染与编辑,AI生成接口
的轮询判断,进度条的实时展示,页面数据以表格形式导出。
5.猴动力校本建议转化模块开发,主要包括页面排版,数据与表单的渲染和编辑,数据导出,以及表格的数据渲染操作
6.猴动力-工学通二级教师开发,主要包括该模块的迭代升级,页面ai助手的开发,主要涉及分屏效果以及页面大小自适应。
7.猴动力-工学通每个体例页面目录引导功能的开发,通过滚动方法和操作dom实现页面内容定位。
8.猴动力-工学通体例1 优化,添加富文本,主要应用与文字的颜色以及样式的修改。
案例展示
-

猴动力-工学通教师一体化
工学通项目主要服务于职校教师,根据最新 的技工院校体例改革标准开发的产品。本人主要担任前端开发,负责页面的搭建,自适应排版,逻辑处理,样式优化等
-

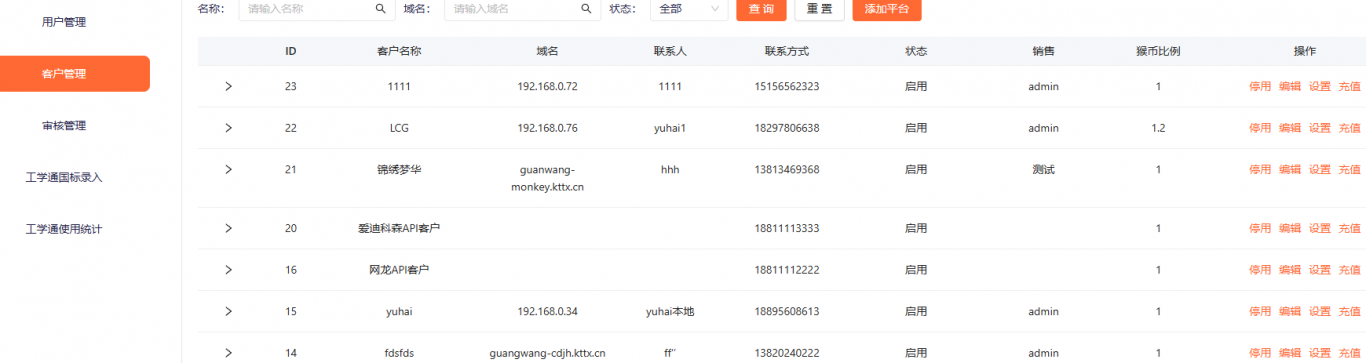
工学通后台管理
主要担任整个后台的页面搭建与左侧导航栏的模块开发,组件之间的相互切换。主要开发目的供公司销售客服专员使用
相似人才推荐
-
500元/天高级实施顾问软通动力概要:精通HTML,CSS,JS,JQuery,ES6技术,主攻VUE方向,有VUE3、TS相关开发经验,
-
500元/天前端开发工程师东方国信概要:js、react、java、vuejs、react、java、vuejs、react、java、vu
-
500元/天前端工程师北京千捷科技有限公司概要:1. 熟练使用 Vue 框架 ,HTML5/CSS3 , Echarts,Canvas,javaSc
-
500元/天高级工程师北京中科北软科技有限公司概要:1.会使用C#语言搭建网站、写接口; 2.会使用Sql Server语言操作数据库;会使用Wind
-
500元/天前端工程师360概要:具有独挡一面的能力,能高质量的完成模块级的工作。 熟练掌握工作中使用的技术栈,并能了解它们的实现原
-
800元/天web前端工程师南京德桥科技有限公司概要:当前我所掌握的技术栈有:Vue2全家桶、axios、elementUI、antD、市面上常用的第三方
-
800元/天前端开发工程师河南欣生活科技公司概要:熟练掌握 HTML + CSS ,熟悉 W3C 标准,了解 HTML 语义化 熟练使⽤ Jav
-
500元/天前端开发工程师竞技世界概要:• 熟练掌握 HTML5、CSS3、JavaScript 等前端技术,熟悉 ES6 语法,有 Typ

