Keep
全栈开发工程师
- 公司信息:
- 南平市智源科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 所在区域:
- 其他
- 全区
技术能力
FastAPI 和 Flask: 这两个都是Python的Web框架,FastAPI以其高性能和自动生成的API文档而著称,而Flask则以其轻量级和灵活性受到欢迎。建议通过构建实际项目来学习,比如开发一个RESTful API服务,这样可以同时练习到路由、请求处理、数据验证和错误处理等核心概念。
MySQL: 作为关系型数据库,MySQL的学习应该侧重于SQL语言、数据库设计、索引优化和事务处理。可以通过实际操作来加深理解,比如设计一个电商网站的数据库模型,并进行CRUD操作。
Redis: 作为一个高性能的键值存储系统,Redis常用于缓存、会话管理和实时分析。学习Redis时,应该关注其数据结构、持久化机制、发布订阅模式以及性能优化。
HTML/CSS/JavaScript: 这是前端开发的基础三件套。HTML负责结构,CSS负责样式,JavaScript负责行为。建议通过构建静态网页和动态交互来学习,比如实现一个响应式的个人博客。
Vue: 作为一个流行的JavaScript框架,Vue用于构建用户界面。学习Vue时,应该掌握组件化开发、状态管理、路由和Vue CLI等核心概念。可以通过开发一个单页应用(SPA)来实践这些知识。
项目经验
项目名称:智能电商平台
项目背景:
随着电子商务的快速发展,公司决定开发一个全新的智能电商平台,旨在提供更个性化、高效的购物体验。该平台需要支持海量商品展示、智能推荐、用户行为分析等功能。
技术栈:
前端: Vue.js, Pinia, JavaScript, Element-ui
后端: FastAPI, Mysql, Redis
其他工具: Git
个人职责:
需求分析与设计: 与产品经理和设计师合作,明确项目需求,设计前后端架构。
前端开发: 使用Vue和JavaScript构建用户界面,实现商品展示、购物车、用户登录等功能。
后端开发: 使FastAPI搭建RESTful API,处理用户请求,与数据库交互。
数据库设计: 设计Mysql数据模型,优化查询性能,确保数据一致性和安全性。
性能优化: 对前后端代码进行性能分析和优化,提升系统响应速度和用户体验。
团队协作: 使用Git进行版本控制,与团队成员协同开发,确保代码质量和进度。
项目成果:
用户增长: 平台上线后,用户数量增长了300%,日活跃用户达到10万。
性能提升: 通过优化,系统响应时间缩短了50%,页面加载速度提升了40%。
智能推荐: 引入机器学习算法,个性化推荐准确率提高了25%,用户购买转化率提升了20%。
系统稳定性: 系统稳定性达到99.99%,成功应对了多次流量高峰。
个人收获:
技术提升: 深入掌握了Vue.js等技术栈,提升了全栈开发能力。
项目管理: 学习了敏捷开发流程,提高了项目管理和团队协作能力。
问题解决: 在项目中遇到并解决了多种技术难题,增强了问题分析和解决能力。
这个项目经历展示了全栈开发者在实际项目中的全面能力,包括技术实现、团队协作、问题解决等方面。希望这个示例对你有所帮助!如果有任何问题或需要进一步的
案例展示
-

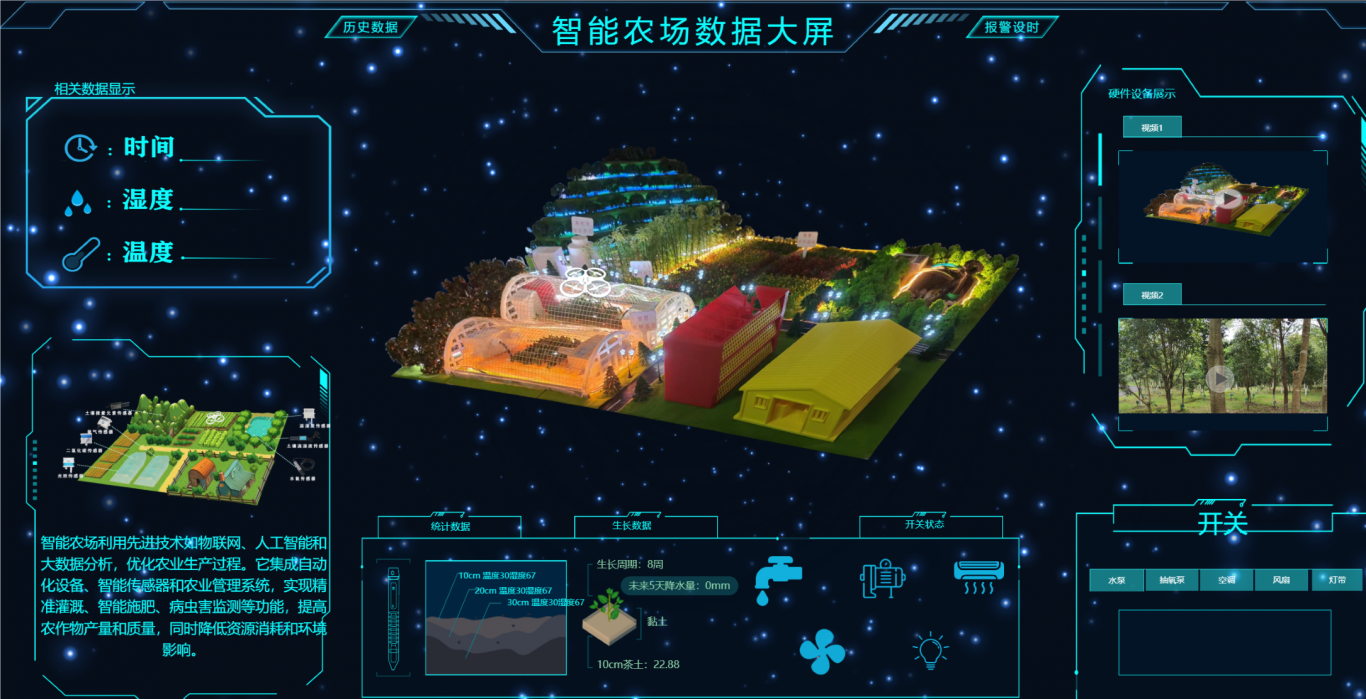
智能农场
作为全栈开发师的负责人,我将扮演一个关键角色,负责设计和实现智能农场界面的技术架构,确保其功能的高效运行和用户体验的优化。以下是我在这个角色中可能承担的职责和任务: 1. 技术规划与架构设计: 作为技术负责人,我需要制定智能农场界面的技术路线图,选择合适的前端和后端技术栈,设计
-

虚拟仿真系统
前端技术栈 vue 描述: vue是一个用于构建用户界面的JavaScript库,特别适合创建复杂的单页应用。它的高效、灵活和声明式特性使其成为前端开发的热门选择。 优势: 组件化开发、虚拟DOM、单向数据流、生态系统丰富。 Pinia 描述: Redu
相似人才推荐
-
 1000元/天后台开发工程师腾讯概要:熟练掌握python、go、c++等主流开发语言、熟悉java、php等语言 熟练掌握数据库,如m
1000元/天后台开发工程师腾讯概要:熟练掌握python、go、c++等主流开发语言、熟悉java、php等语言 熟练掌握数据库,如m -
800元/天高级PHP研发工程师中国电子科技集团有限公司概要:基础语法:熟练掌握Python的基本语法、数据类型、控制结构、函数和模块等。 面向对象编程:理解面
-
800元/天中级Python开发工程师青科技术有限公司概要:作为一名技术顾问,我具备的技术能力包括Python开发、HTML+JavaScript+CSS开发、
-
500元/天后端开发工程师上海维域科技有限公司概要:1.熟练使用Python编程语言,具备强大的后端开发能力,能够确保代码的高效与优化。 2.熟练运
-
500元/天高级python开发工程师南京云化通网络科技有限公司概要:精通分布式爬虫系统设计及开发。擅长python爬虫及相关js逆向。擅长python全栈开发。擅长bo
-
500元/天高级后端工程师某科技概要:熟练使用Python Django Django-Rest-Framwork Celery Red
-
500元/天课题组机器学习组成员北京师范大学概要:熟练掌握Python、Linux等编程语言,在课题组中负责个体识别等机器学习工作的落实和开发,有过参
-
500元/天无无概要:1.熟悉Python 语法,熟悉Python 常用库。会使用Django 框架进行网站开发。 2.

