牧尘 身份已认证
JAVA工程师
- 公司信息:
- 苏州建筑科学研究院集团有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 苏州
- 全区
技术能力
后端:五年java开发经验,拥有扎实的Java基础,良好的代码编写习惯。熟练使用Spring,SpringMVC,SpringBoot,Mybatis等主流框架。熟练使用RabbitMQ,Redis,Elasticsearch、Redis、MongoDB等常用中间件。熟悉Dubbo、SpringCloud等微服务框架。具备良好的沟通能力和团队协作能力。
前端: 熟练使用主流框架angular2、VUE以及相应UI框架(antd/elementui),熟练掌握JavaScript、ES6、TS语法,熟悉微信小程序原生语法,能独立开发微信小程序,使用过uniapp进行小程序开发.
其他: 熟练使用git/svn 版本管理,熟练使用Oracle/Mysql 等数据库。
项目经验
BPM 业务管理平台
项目描述:为了规范化企业端对端业务流程为中心,实现的提高组织业务绩效的业务流程管理中心。
开发环境:Spring Colud + hibernate+ angular2+ngzorro + Oracle。
责任描述:主要负责项目整体框架的搭建,核心功能的开发,包括表单、流程、门户三大模块,研发前端低代码平台引擎,通过封装组件,拖拉拽组件自动生成对应业务单据,封装组件自定义事件、自定义样式、组件联动等功能。研发工作流设计器,使用阿里开源图形框架g2,g6 等,通过拖拽生成流程图。后端自研工作流引擎,实现业务工作流程中心。门户设计器也可通过拖拽生成集团门户,个人门户,项目门户、BI数据报表等。
mall在线商城
项目描述:在线商城是一个显示售卖保险的网销保险商城,主要分三个模块:产品模块(健康险,旅行险,意外险,投
连,寿险),用户模块,保全模块,积分商城模块。
开发环境:Spring Boot+ mybatis+ Mysql + vue2+vuex+axios+vue-router+webpack
主要负责投保流程,退保,续保,个人中心,支付,人脸识别功能的开发,项目ui更新,项目迭代需求开发,以及代码
优化等;
使用微信jsdk配置,使用导航守卫,获取微信用户信息实现平台用户自动登录,实现微信分享;
使用html2canvas+qrcode在产品详情页生成二维码海报分享页,后期对代码进行优化,封装独立组件,便于维护;
封装axios请求,对响应数据做统一处理,对请求api做独立的封装,提高代码的可维护性;
对投保产品流程进行优化,使用组件化的概念,对投保模块进行抽离,使用json配置产品信息的方式,提升了开发效
率,提升代码的可读性,减小了代码体积;
对第三方库进行按需加载,路由懒加载,使用插件对js和css进行代码压缩,模块分离,提高了打包的速度,减小了代码
的体积;
对多组件使用的方法和状态进行抽取,使用vuex状态管理;
对组件库中的组件进行二次封装,使用momentjs+datepiker进行二次封装,以及对piker选择器进行二次封装,为满
足当前需求,提升开发效率。
案例展示
-

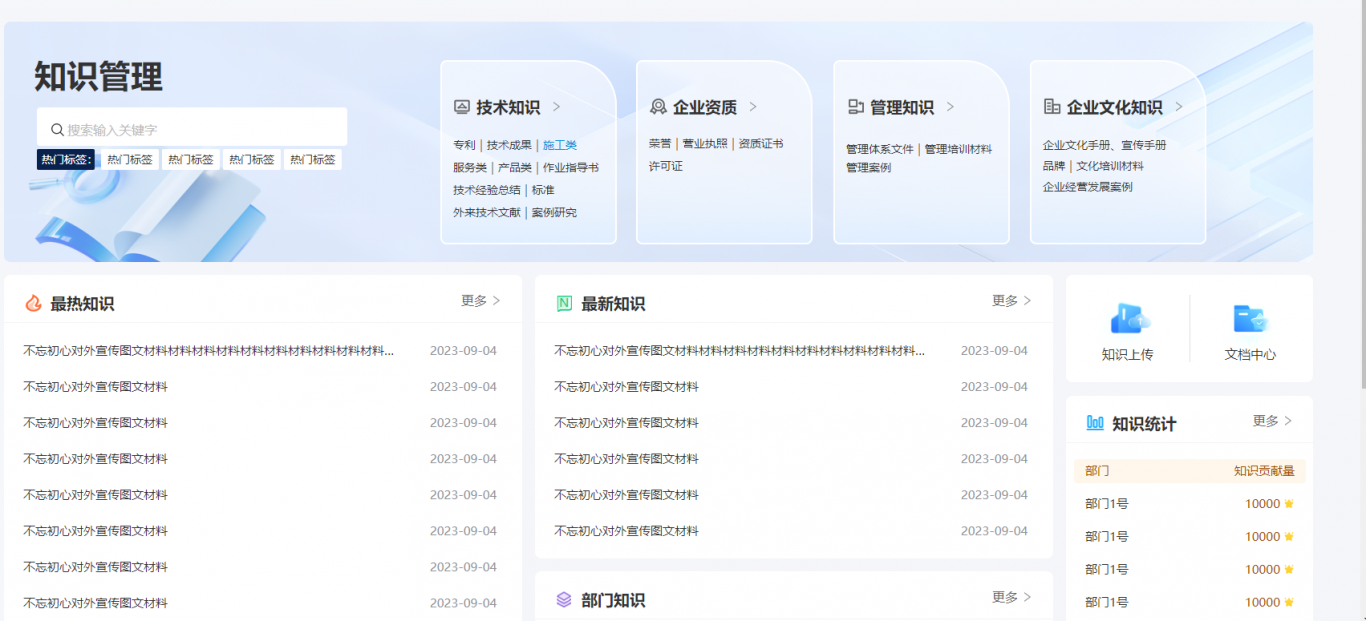
BPM业务管理平台
该项目主要是为了解决企业规范化的构造端到端的卓越业务流程为中心,以持续的提高组织业务绩效。通过低代码平台,工作流引擎来为企业业务赋能,可快速搭建CRM,项目管理,采购管理,OA办公等模块,还包括移动办公等。
-

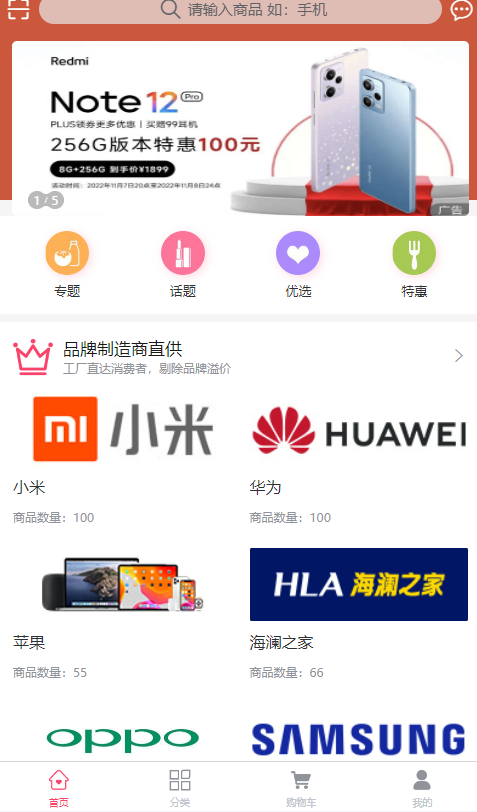
在线商城
该项目是自研开发的一个商场项目,模仿淘宝商城,基于uni-app 实现,主要包括首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等功能。还包括后台管理基于VUE实现,包含商品管理,订单管理,用户管理,角色管理,权限管理等。
-

云售(微信小程序)
云售是一个原生开发的B2C微信小程序,主要围绕店铺朋友圈和门店微博的一个产品,意在解决店铺和摆摊经营的问题,更好的助力微型商家发展。主要有摆摊全和生活圈功能、推广功能、配送功能、支付功能、广告功能、商家经营功能。
相似人才推荐
-
1000元/天高级服务端研发360概要:1.熟悉主流框架Spring系列全家桶,Mybatis,Hibernate,Minidao等 2.
-
500元/天软件开发及运维柳钢东信概要:后端:熟练的掌握java语言,spring全家桶等框架,参与过分布式开发项目,了解py,c##等语言
-
500元/天Java工程师通智数据概要:全栈开发,前端vue开发,后端Java,php,.net开发,数据库MySQL,sqlserver开
-
 500元/天高级JAVA工程师、小程序开发深圳千乘信息有限公司概要:1、 10年以上开发经验,精通 Java ,熟悉Python、熟悉数据库设计,接口restful A
500元/天高级JAVA工程师、小程序开发深圳千乘信息有限公司概要:1、 10年以上开发经验,精通 Java ,熟悉Python、熟悉数据库设计,接口restful A -
500元/天软件工程师南通元茂电子有限公司概要:熟练掌握 Java 基础知识及其常见 API 的使用; 熟练使用 mysql 数据库,有使用 Or
-
500元/天资深java开发工程师上海盛阳伍月数字科技有限公司概要:1. 具有扎实的 Java 基础,对面向对象编程有深刻的理解,熟练掌握 java IO流、集合、多线
-
500元/天技术总监上海极鲜网概要:⭐个⼈能⼒: • 精通Java开发,全栈开发(Android,IOS,H5),智能制造IOT开发(
-
900元/天高级java开发工程师北京同仁堂股份有限公司概要:熟练掌握SpringCloud分布式微服务技术,有中大型电商微服务项目开发经验; 熟练掌握spri

