一尘不染清风身
web前端开发工程师
- 公司信息:
- 中电金信科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 深圳
- 宝安
技术能力
• 性能优化方面: 掌握常见的性能优化手段,包括使用代码分割和懒加载技术对资源加载
进行优化,使用SSR服务端渲染等技术有效减少首屏加载时间。
• 构建方面: 熟练使用 Webpack 前端构建工具,能够自定义构建流程,实现自动化压
缩、打包、代码分割等。
• 框架方面: 使用 Vue 开发过多个前端项目,对其周边生态工具( Vue Router、Vue CL
I、Vuex、Axi os、Element UI 、Less、CSS Module)都达到了熟练的水平。
• 版本控制: 熟练使用 Git 命令和 Sourcetree 相关工具。
• 工程化: 熟悉 CommonJS 、ES Module 的规范,能熟练使用包管理器( npm、yarn、
cnpm) 。
• 编码能力 拥有扎实的 HTML、CSS、JavaScript 基础,能够编写语义化的 HTML,响
应式布局和常见的动画效果。
• 数据结构与算法: 了解基本的数据结构和算法,能够解决常见的编程问题,优化前端性
能和资源利用。
• 网络方面: 能与后端有效的进行交互和联条,了解 Postman、Apifox等相关工具的基本
使用。
• 第三方库: 了解 jQuery 、ECharts、Mock.js、Axios 等的使用。
项目经验
电商后台管理系统
项目介绍 :
1 . 此项目基于 Vue + Element UI 实现 。主要包括商品管理 、 订单管理、内容管理、统计
报表、权限管理、设置等 。
2. 在技术选型上,前端框架选用了 Vue,结合 Vuex 进行高效的状态管理、Vue Router 实
现路由管理 。UI界面设计上采用了Element UI组件库 。此外还融合了ECharts图标库等
工具,已实现复杂的数据可视化需求;后端框架选用了 Java,结和MySQL数据库进行
开发。
项目职责:
1 . 主导整个前端的页面布局和功能设计。
2. 从零开始,我使用了 Vue + Element UI 技术构建了整个系统。
3. 独立完成各个模块的开发。
4. 负责界面和性能的优化( 针对性的解决兼容性的问题),提高用户的体验。
5. 与后端工程师密切合作,通过 Axios 实现数据的交互和动态展示,确保前后端联调顺
利。
项目亮点: • 由于项目中需要加载较多的图片,所有我针对这些图片进行懒加载( lazy)处理。
管网快速诊断系
项目介绍 :
1 . 城市排水管网及厂网系统运行绩效快速诊断与评估系统解决方案(简称"管网快速诊断系
统")是通过大量现场调研 数据、项目经验 、大数据分析总结出的关键特征指标,快速反演
排水管网系统运行效能 、排水管网运行缺陷、厂网系 统运行效能和厂网系统匹配性的解
决方案。
2. 在技术选型上,前端框架选用了 Vue,结合 Vuex 进行高效的状态管理,以及通过 Vue
Router 实现路由管理 。UI界面设计上采用了Element UI组件库 。此外还融合了ECharts
图标库等工具,已实现复杂的数据可视化需求;后端框架选用了 Java,结和MySQL数
据库进行开发。
项目职责:
1 . 负责使用 Vue 和 Element UI 开发后台管理系统的界面和功能模块。
2. 与后端工程密切合作,通过 Axios 实现数据的交互和动态展示。
3. 实现系统的权限和安全策略,包括登录验证、权限控制等。
4. 进行界面和性能优化,确保管理系统的用户体验和操作效率。
5. 负责代买的质量控制和维护,包括代码 、测试、文档编写等。
讯能云(移动端)
项目介绍:讯能云是一个中型的移动端项目其中包括行业资讯展示,集团内部的信息展示,以及日常报表,行业文章的一些搜索。
负责模块: 短信登录 、退出功能 , token 的拦截与过期处理, 个人中心 ,频道管理 文章搜索 文章展示。
技术描述:
在登录时使用拦截器处理用户 存储的token进行 过期校验以及无感token刷新, 通用自定义组件判断校验未登录用户从而跳转登录。
使用 axios 对接口进行封装,在请求、拦截器中设置一些通用的代码。
根据用户给的关键词将其发送后端,后端自动在数据库中自动搜寻相关信息再返回给前端,最终将页面展示。
使用路由懒加载技术、图片懒加载技术、代码分割,对项目进行优化,提升项目的运行速度,提高用户的体验。
负责项目提测与后期 bug 的修改以及项目的更新于迭代。
根据不同的用户及其权限展示相关的文章。
案例展示
-

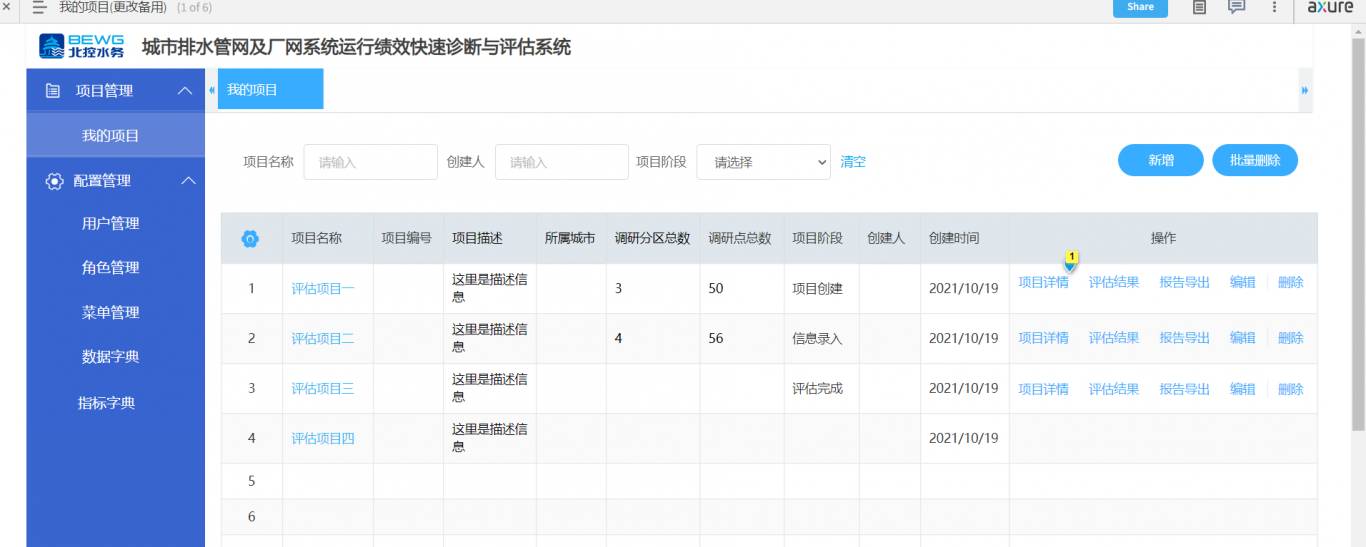
管网快速诊断系统(后台)
城市排水管网及厂网系统运行绩效快速诊断与评估系统解决方案(简称"管网快速诊断系统")是通过大量现场调研数据、项目经验、大数据分析总结出的关键特征指标,快速反演排水管网系统运行效能、排水管网运行缺陷、厂网系统运行效能和厂网系统匹配性的解决方案。
-

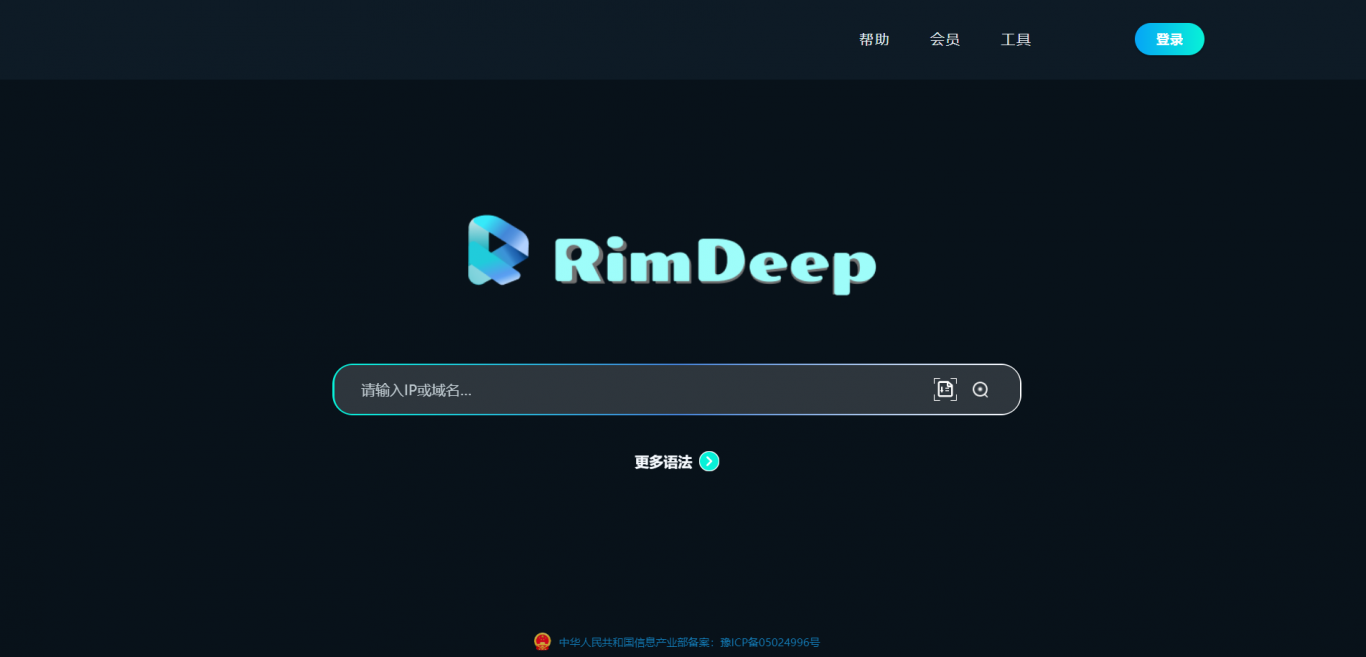
rimdeep
该项目是一个网络空间搜索引擎,用于搜索和查询IP地址和域名的相关信息,采用了Vue框架配合vuetify组件进行开发,使用Webpack进行打包,实现了前后端分离。
相似人才推荐
-
500元/天无无概要:1. 熟悉H5、CSS、JS和Java。2.熟悉Vue-cli脚手架,能迅速利用Vue框架及Elem
-
600元/天前端开发工程师北京柯莱特科技股份有限责任公司概要:a) 可以使用 Vue 搭建项目,能够熟练使用过 ES6 完成日常开发工作,熟悉React,深入理解
-
1000元/天高级前端开发美团点评概要:1、熟练JavaScript,TypeScript,es6+能够运用设计模式写出结构良好的前端代码;
-
500元/天高级WEB前端开发工程师蚂蚁集团概要:熟悉 HTML5、CSS3、less(sass、scss)、 JS(es6)、jQuery、Angu
-
500元/天高级PHP工程师邯郸生哲科技有限公司概要:从事后端开发工作十年以上,主要运用的开发技术有Linux、PHP、MySQL、HTML、CSS、Ja
-
500元/天前端研发工程师四川新希望股份有限公司概要:掌握HTML5/CSS3/JavaScript,熟悉页面布局常用解决方案,ES6相关语法 掌握Vu
-
500元/天前端开发工程师南京国础科学技术研究院有限公司概要:熟练使用 Vue2/Vue 3框架 熟练使用 uni-app 框架和 uview 组件库 ,van
-
800元/天高级前端开发工程师上海复星医药(集团)股份有限公司概要:熟练将 UI设计转化为符合 W3C 规范的 HTML+CSS 静态页面确保高精确还原设计 熟练使用

