小云朵🌧
资深前端工程师
- 公司信息:
- 北京新唐思创科技有限公司
- 工作经验:
- 8年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 丰台
技术能力
1、精通使用 HTML + CSS进行网页布局, 能根据UI设计效果图完整地制作出页面;
2、熟悉W3C标准,有良好的编程习惯,能兼容主流浏览器,熟悉pc和移动端适配等;
3、熟悉HTML5新特性,熟悉移动端布局、响应式布局、弹性布局等页面布局,熟练掌握CSS3动画且能熟练应用动画库;
4、熟练使用Less 和 sass 进行css编译,了解基本的前端优化;
5、精通使用JavaScript,JQuery,具备良好的的编程能力,并熟练应用设计模式,
并参与过相关项目的线上调优熟悉ES6新特性,了解TypeScript,有jq源码阅读 经历;
6、熟练掌握vue2,vue3,及Vue,Vue-router,Vuex,了解vue2与vue3的异同,有vue 源码阅读经历
7、熟练运用ElementUI, mint-ui,Bootstrap等UI库进行前端页面的快速开发;
8、熟练使用react,react-router,react-redux,react-hooks等技术栈
8、熟练掌握Webpack,具有模块化开发的能力,并了解相应的优化策略;
9、了解本地存储,以及http缓存技术;
10.熟悉node.js,熟练使用express,koa框架以及Mongodb数据库;
11.熟练使用git以及VSCode编辑工具;
12.熟悉小程序,熟练使用uni-app工具
项目经验
电力研究院数字图书馆
1.主导项目的整体前端架构设计与实现,确保了系统的高效运行与用户体验的优化。
2.负责项目前端技术选型,通过对比分析,选取最适合项目需求的前端技术栈,提升了开发效率和项目质量。
3.有效协调项目组内外的资源与沟通,推动项目按既定时间节点顺利进行,保障了项目的按时交付。
4.针对项目需求,设计并实现了响应式的前端界面,确保了数字图书馆在不同设备上的兼容性和访问性。
5.通过持续的代码优化与性能调试,显著提升了页面的加载速度和交互的流畅性,增强了用户的使用满意度。
学而思在线
1.参与学而思在线项目Web前端的整体架构设计与实现,确保技术框架的稳定性和可扩展性。
2.参与授课端的开发,实现直播功能及互动组件,提升教学互动体验。
3.开发辅导老师端,通过实时监控学生上课状态,支持个性化辅导策略的有效执行。
4.针对学生端进行前端开发,优化用户界面和交互流程,增强学习沉浸感。
5.设计并实现题库系统的Web前端,提供高效的试题浏览、搜索及练习功能。
6.负责配置后台的界面开发,通过直观操作界面简化后台管理与配置工作。
7.持续对产品前端性能进行优化,包括但不限于加载速度与响应时间,以提高用户满意度。
8.参与项目转变Saas的架构调整方案,并开发相应的工具、脚手架进针对不同的交付情况迅速产出不同的交付内容。
案例展示
-

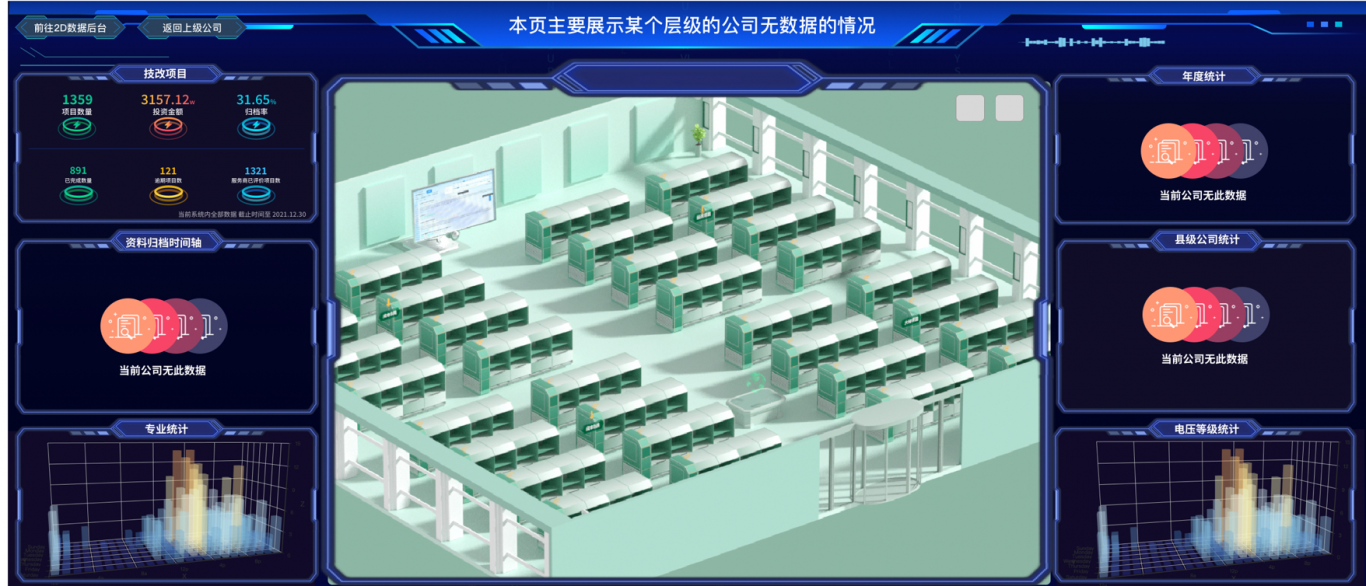
杉达学院智慧大屏
杉达学院智慧大屏项目包含数据的大屏展示,学院的3D模型渲染与交互,以及老师端、学生端的管理以及实验功能的实现
-

生涯教育小程序
生涯教育小程序(破浪生涯)是集学生评测,高考信息查询,高考信息推荐,报考一对一等功能为一体的生涯相关的小程序
相似人才推荐
-
500元/天前端开发工程师重庆移动概要:1. 4年前端开发经验,深入理解原生js 2.熟练webpack、gulp、vite等打包编译工具
-
1000元/天前端技术专家数字浙江技术运营有限公司概要:1.掌握react,vue等前端框架,redux,mobx,vuex,react hooks等状态管
-
 500元/天前后端工程师武汉大学概要:可个人实现前后端全栈开发 熟练掌握html、css、js 能够运用Vue、React、Angul
500元/天前后端工程师武汉大学概要:可个人实现前后端全栈开发 熟练掌握html、css、js 能够运用Vue、React、Angul -
500元/天前端开发中科软科技股份有限公司概要:1.熟练掌握 HTML、 CSS、 ES5 以及 ES6 新特性 ,熟悉 W3C 标准和 H5 语义
-
500元/天前端移动端开发工程师北京幂速科技有限公司概要:Flutter: 熟练构建跨平台移动应用。 Vue.js: 精通现代Web应用开发。 小程序:
-
500元/天前端开发工程师北京中公教育科技有限公司概要:原生JS、jQuery、VUE、React、微信小程序、node、mongoDB 8年的工作经验,
-
1000元/天架构师、软件总工程师吉利研究院概要:精通C语言,精通C++,擅长linux嵌入式开发,后台开发,个人技术能力突出同时具备团队作战能力,带
-
500元/天前端开发工程师创元网络科技有限公司概要:熟练使用vue全家桶 熟练使用h5/c3/jquery 有开发过微信小程序,支付宝小程序,百度小

