LXab 身份已认证
高级前端开发工程师
- 公司信息:
- 深圳君南信息有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 天河
技术能力
1、熟练使用 Vue 2 和 Vue 3 全家桶,能够高效开发和维护复杂的单页应用;
2、熟练使用 React 框架及 Next.js 进行服务端渲染,提升应用性能和 SEO;
3、熟练使用 熟练使用 TypeScript 进行项目开发,确保代码的类型安全和可维护性;
4、熟练应用 ES6 语法及其新特性,提高代码的简洁性和可读性;
5、熟练使用 Sass、Less 和 TailwindCSS 进行样式预处理,
6、熟练掌握常见流式布局 、flex 布局 、响应式布局 rem布局;
8、熟悉使用微信小程序开发工具和 Uni-app 开发微信小程序,实现跨平台小程序开发;
9、熟练掌握 git 代码管理工作流的使用;
10、了解 Spring Boot 开发流程,具备基本的后端知识;
11、了解Nginx配置和部署前端项目;
项目经验
项目名称:工号实名制管理系统
项目描述:该项目是实名小工具项目的后台管理系统,主要给管理者查看账号的实名情况和查看已接入的系统以及上传数据。该项目有权限管理,工号管理,数据稽查,数据统计,风险管理,运营管理等模块。项目基于Saber进行二次开发,项目采用 RBAC 设计思想进行权限管理,根据角色的不同权限加载相应的权限模块,并将权限控制细化到按钮和接口级别。
技术栈: Vue2 + Vuex + Avue + Element-ui + Axios + Sass
个人职责:
1、负责工号管理模块,数据统计模块,运营管理模块开发和维护;
2、基于Avue完成相关模块的增删查改和页面统计查询;
3、封装Axios,统一配置Headers,统一处理错误;
4、自定义指令实现对按钮权限的显示与隐藏;
5、封装上传文件功能,限制文件上传类型,统一对文件上传错误处理;
6、实现单点登陆功能用以在其他系统登陆;
项目名称:实名工具
项目描述:该项目是一个移动端的项目,它包含了实名认证,登陆功能,活体认证,工号申请,密码修改,实名查询等功能。用于给员工们对账号进行实名,登陆他们自己系统时进行活体认证。
技术栈:Vue3 + Pinia + Axios + Vant + Sass
个人职责:
1、负责实名认证,工号申请,实名查询等功能的开发和维护;‘
2、利用 postcss-pxtorem 解决移动端适配问题;
3、使用keep-alive缓存申请工号时不同步骤的数据;
4、封装canvas实现写字板功能;
5、实现html元素生成pdf功能;
6、实现对上传的身份证图片进行裁剪和旋转功能;
7、转换文件格式为Blob格式解决移动端兼容性问题;
项目名称:移动端经营分析系统
项目描述:这是一个移动端嵌入A内的项目,项目使用Vue2进行开发。主要功能有首页数据展示,专题列表,专题详情,报表,报表详情,战报模块,以及对用户进行数据权限和展示全局控制的权限模块。
技术栈:webpack+Vue2 + Vuex + Axios + vant ui + Less + Echart。
个人职责:
1、负责专题,专题详情,战报模块开发和项目后续的维护和迭代;‘
2、完成App用户进入系统后的鉴权功能;
3、使用Echart完成折线图,环形图,饼图的展示;
4、使用pdfh5插件完成pdf预览;
5、配置 image-webpack-loader插件 在打包时压缩图片;
6、配置gzip压缩提升网站加载速度;
7、使用scale解决移动端文字小于12px的问题和缩放后生成图片文字偏移问题;
8、分段生成图片解决html2tocanvas生成图片过大的问题;
案例展示
-

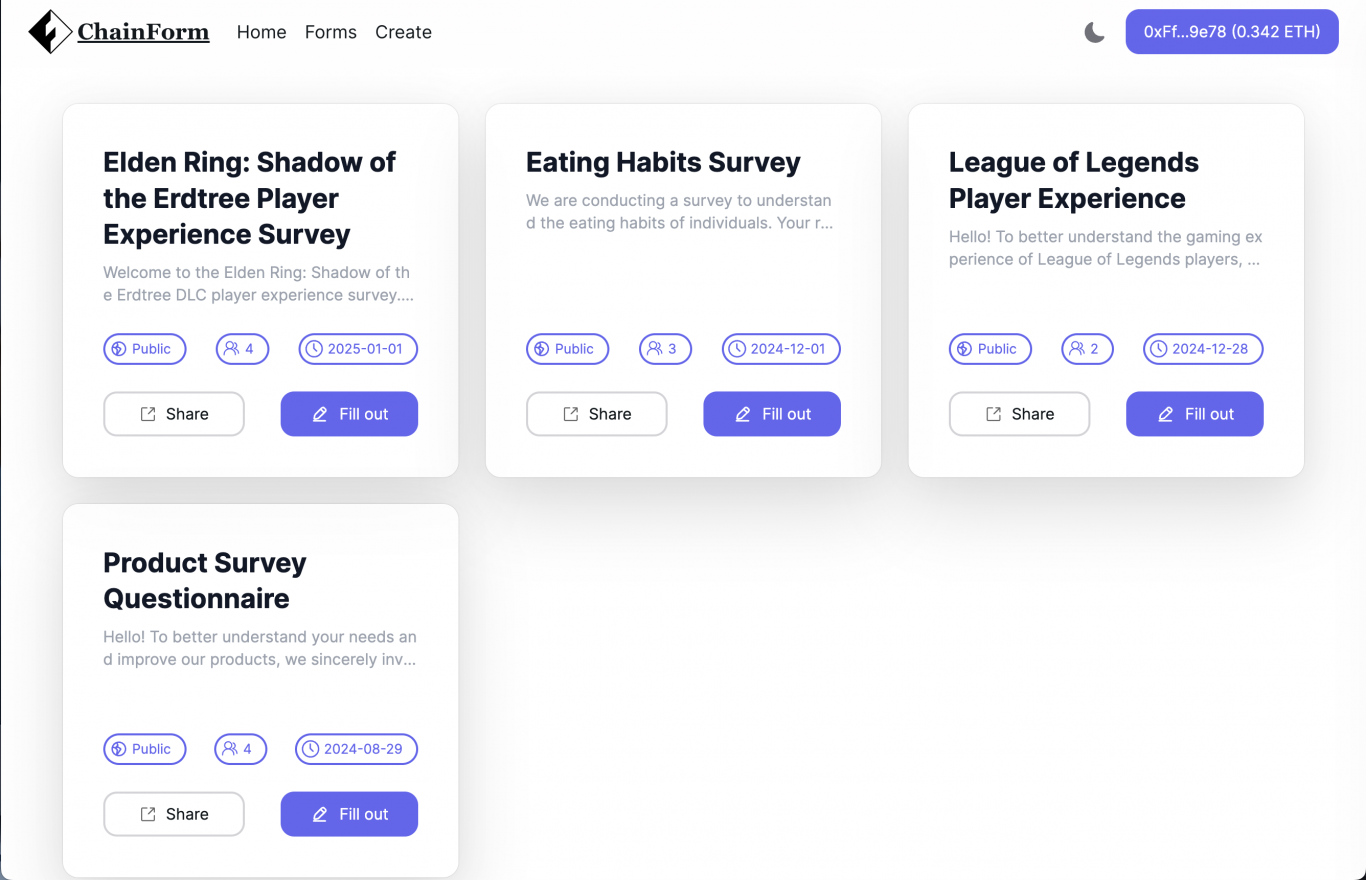
chainForm
项目描述: 该项目是参加的HackQuest的黑客松项目。这是一个融合区块链技术和问卷调查的Web3项目,旨在利用区块链的不可篡改性和去中心化特性,确保问卷调查数据的安全性和可信度。通过将表单数据记录在区块链上,我们实现了表单的不可篡改性和透明性和去中心化的数据存储。 技术要点
-

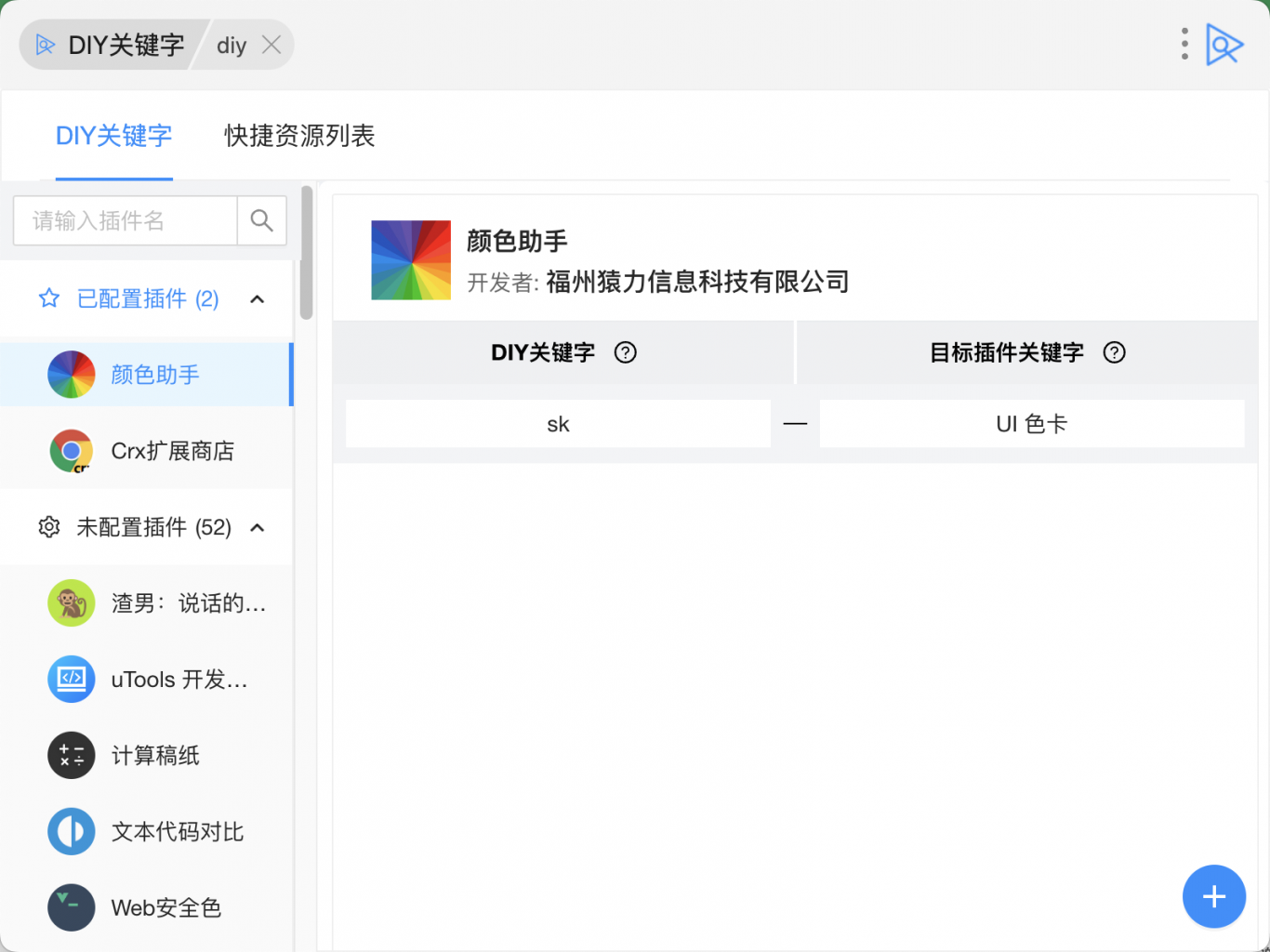
DIY关键字-utools插件
项目描述: 该项目是基于utools软件的一个工具插件,该项目可自定义utools插件的关键字而不必使用原本的关键字。另外可以可以设置一组链接或文件夹,并配置一个命令即可实现快速打开。 技术栈:react+react-redux+ant design 项目要点: 1、使用n
-

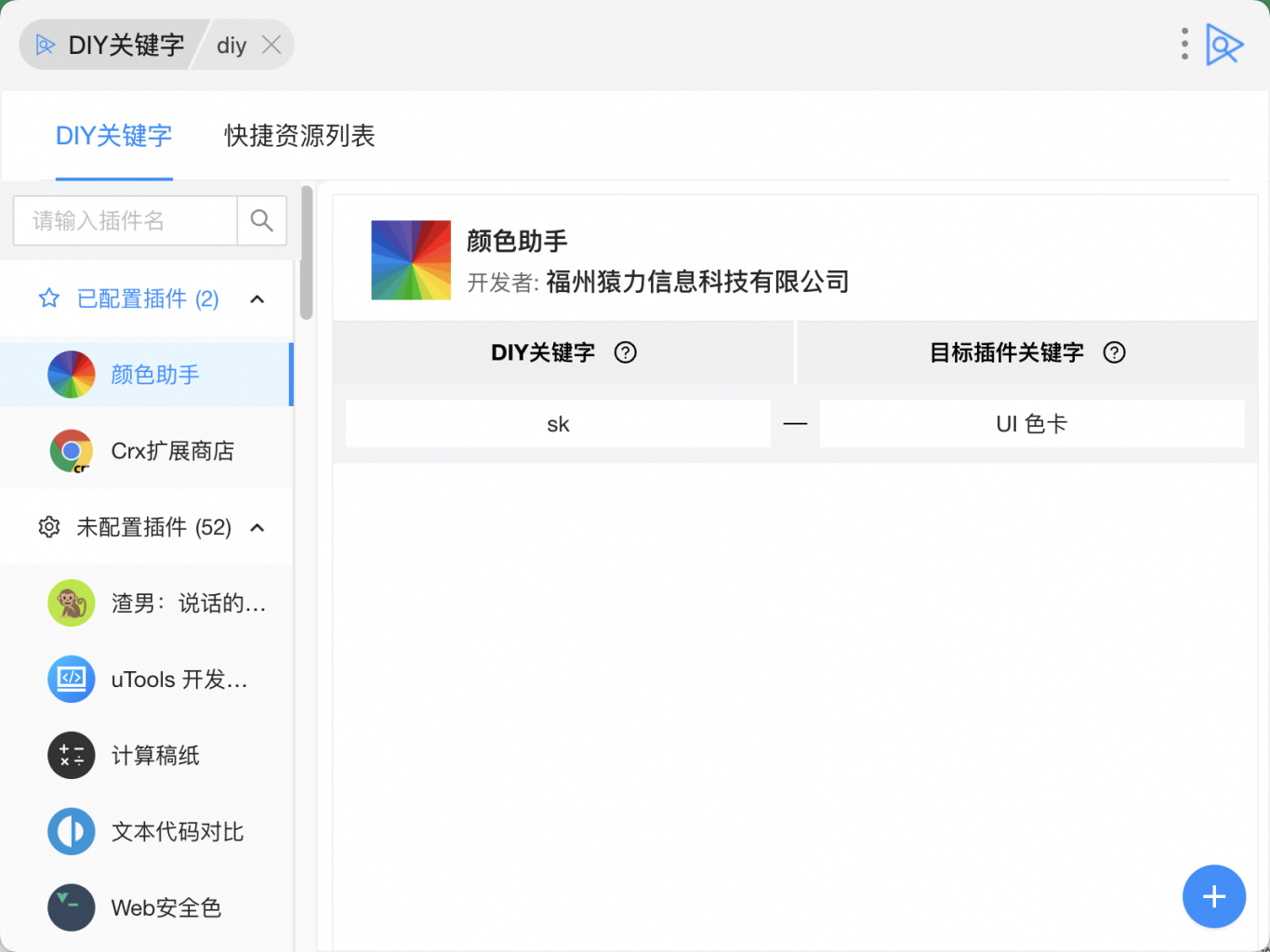
DIY关键字-utools插件
项目描述: 该项目是基于utools软件的一个工具插件,该项目可自定义utools插件的关键字而不必使用原本的关键字。另外可以可以设置一组链接或文件夹,并配置一个命令即可实现快速打开。 技术栈:react+react-redux+ant design 项目要点: 1、使用n
相似人才推荐
-
500元/天前端开发工程师熙衫科技有限公司概要:1.熟练掌握 html,css,JavaScript,python等编程语言 2.熟练 vue,r
-
600元/天python开发上海识装信息科技有限公司概要:作为一名Python算法专家,我拥有深厚的编程功底和对数据结构与算法的深刻理解。我能够熟练运用Pyt
-
500元/天前端开发工程师南京大经中医药信息技术有限公司概要:1、熟练使用 HTML、CSS 及 HTML5、CSS3 新特性,完成页面布局,熟悉响应式布局和
-
800元/天前端开发工程师北京未尔锐创科技有限公司概要:1、熟练使用 VUE 全家桶、掌握微信小程序开发开发并有实战经验 2、熟练使用 Cesium
-
500元/天前端研发工作室神州顶联科技有限公司概要:熟悉使用前端开发中的语言,浏览器的性能优化, 熟练使用 HTML、CSS,搭建页面 结构与样式。
-
700元/天11概要:钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱钱
-
500元/天前端工程师德方科技概要:精通html,css, javascript,ajax等前端技术,精通vue框架 熟练掌握 HTM
-
600元/天Unity前端开发地标马克概要:Unity前端开发, 1, 熟练使用 Unity 引擎开发,熟练使用C# 2,熟练使用 ab

