6的诗人 有团队
前端高级开发工程师
- 公司信息:
- 百度
- 工作经验:
- 6年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
1、 熟练掌握实现对页面的数据交互和 DOM 操作
2、 掌握前端基本知识 html5+css3 +es6,解决浏览器布局兼容问题,项目优化
3、 熟练使用前端 Bootstrop、element-ui、touch ui、Vant 等主流框架,搭配项目开发。
4、 熟练掌握Vue2+vue3 全家桶
5、 熟悉掌握当下流行代码托管工具 git,会使用 github 和码云 gitee
6、 熟悉 express 这种基于 Node.js 平台,能够快速、开放、极简的 web 开发的框架
7、 熟练使用 Webpack 自动化工具、npm/cnpm/yarn 包管理工具
8、 熟悉 echarts 可视化图标和百度地图 Api 的使
项目经验
项目名称:联想边缘大脑平台
项目描述: 用于多用户小样本模拟检测 以及训练模型 仿真模型 生产模型 实时检测
项目职责:仿真管理 用户管理 数据集管理 设备管理 镜像管理
技术栈:vue3全家桶 +ts+es6+antdesign+webpack+echarts
项目功能:
1. 根据ui及ux提供的样式规范 封装antdesign一个组件库
2. 调研使用websocket 心跳机制 在appvue中使用project和inject实时数据传递
3. 实现在图片上面做标注画框处理
4. 封装登录组件循环使用传参即可
5. 实现防抖和节流函数
6. 根据apifox 封装一些基本type类型以及定义一些interface循环使用
7. ifname嵌套三方可视化平台
8. 利用ehcarts来封装组件 实现柱状图 饼图 选中折线图 及曲线图
项目名称:快手招聘管理系统
项目描述: 用于招聘人员,管理人员,管理一些供应商的数据的一种后台管理系统项
目职责:搭建项目架构,费用模块,工时模块,招聘模块,采购模块
技术栈:vue 全家桶+ webpack+es6+Element
ui+axios+echarts 项目功能:
9. 利用element ui 里的pager组件封装一个公共的分页器
10. 使用柱状图和饼状图为报表模块做数据的展示
11. 利用element ui 里的upload组件做一些下载模板 导入xlas 一些功能
12. 代理后台接口,建立两个js 文件,一个用于封装axios,一个用于理接口,以便于后期管理
13. 创建一个nav.json 把所有的路由都放到这个文件夹里面 给他们设置0到7的唯一标识符,
用于做权限的判断 ,根据登录用户返回的身份信息展示对应的角色
14. 利用ifname标签动态展示后端返回的链接做一个简历的展示
15. 利用element ui 中里的calendar组件做一个员工的考勤状态的展示
16. 对表格内超出的数据做一些...做hover效果展示全部内容,以及对费用数字一些过滤的处理
17. 使用vuex 调用复用的接口 减少对后台发起请求的次数
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发 文档原型图 UI设计 游戏类开发 智能硬件开发 运维类开发
| 角色 | 职位 |
| 负责人 | 前端高级开发工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
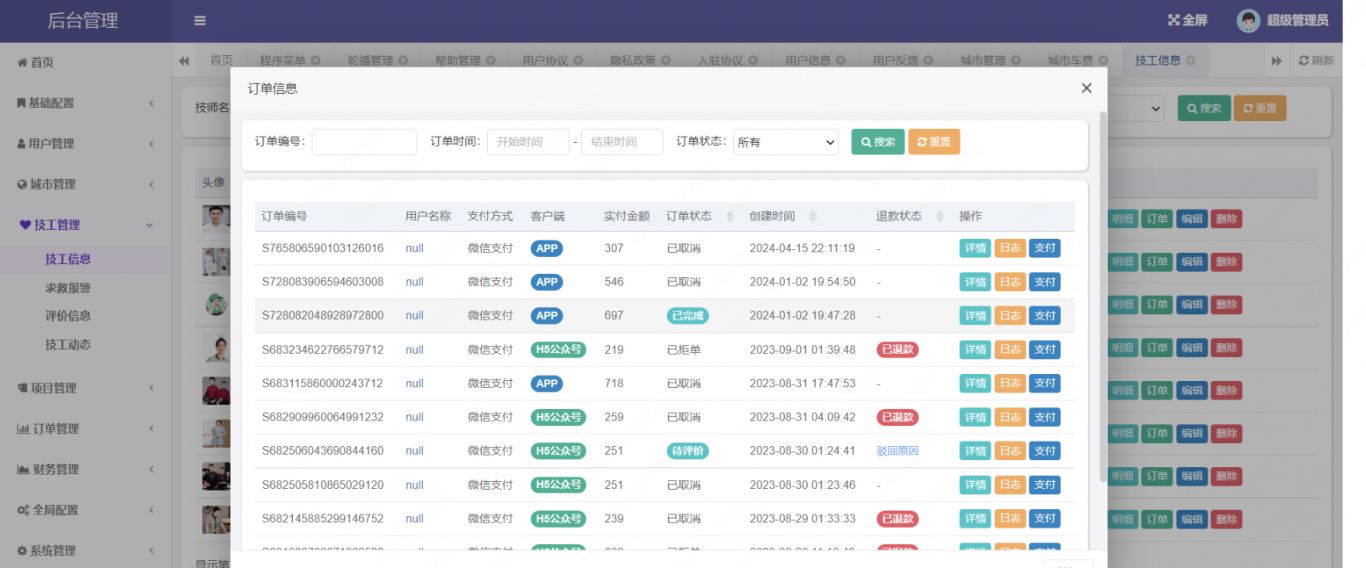
案例展示
-

后台管理
本人性格开朗、为人诚恳、思路清晰,勇于迎接新挑战,从事前端开发 3 年,在工作中对待工作认真, 善 于沟通,懂处理和同事关系,并有较强的执行力,拥有优秀的团队合作意识,思维活跃,较强的沟通能力, 善于团队合作,主动思考及推进工作,我相信我可以胜任这份工作。通过平时关注廖雪峰博
-

快手招聘管理系统
项目描述: 用于招聘人员,管理人员,管理一些供应商的数据的一种后台管理系统 项目职责:搭建项目架构,费用模块,工时模块,招聘模块,采购模块 技术栈:vue 全家桶+ webpack+es6+Element ui+axios+echarts
相似人才推荐
-
500元/天前端开发工程师中软国际科技服务有限公司概要:1. 熟练使用 Echarts 数据可视化图表库 2. 熟练掌握 html5、css3、flex
-
1000元/天高级前端开发工程师炎黄盈动科技发展有限责任公司概要:• 熟练HTML/CSS/JavaScript/typeScript相关技能 • 熟练Vue2.0
-
500元/天高级前端开发北京智蓝云信科技有限公司概要:掌握 web 前端技术 JavaScript、HTML5、CSS3,移动端适配 rem。熟练使用 S
-
500元/天高级前端工程师亚信概要:1、精通W3C标准、jquery库的调用,能编写基本的正则表达式; 2、精通html5+css
-
500元/天web前端开发工程师威凯检测技术有限公司概要:熟悉 W3C 标准,熟练使用 HTML5、CSS3、JS、ES6,熟悉弹性布局,响应式布局,和移动端
-
500元/天前端开发工程师合合信息概要:1、熟练掌握 HTML、CSS、JavaScript、ES6、Sass 等技术语言; 2、熟练使用
-
500元/天Python工程师苏州新黎明科技股份有限公司概要:作为一名Python程序员,我有着丰富的经验和技能。我熟练掌握Python的基础语法和常用库,如Nu
-
1000元/天高级前端工程师中科院概要:负责基础框架的开发 优酷架构 微前端 熟练掌握 React Reactredux、 Reactro

