山野有雾灯
web前端开发
- 公司信息:
- 和一网络科技集团有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 其他
- 全区
技术能力
1. HTML (HyperText Markup Language):
- 基础的网页结构和内容描述语言。
2. CSS (Cascading Style Sheets):
- 样式和布局设计,响应式设计(Responsive Design)。
- 预处理器:Sass 或 Less。
3. JavaScript:
- 基础语法和ES6+特性。
- DOM操作和事件处理。
4. jQuery:
- 尽管越来越多的人转向原生JavaScript和框架,但在许多项目中,jQuery仍然是有用的。
5. 前端框架:
- React、Vue.js、Angular。
- 状态管理库:Redux、Vuex。
6. 版本控制:
- Git:GitHub、GitLab、Bitbucket。
7. 构建工具:
- Webpack、Gulp、Parcel。
- 包管理器:npm、Yarn。
8. API交互:
- RESTful APIs。
- GraphQL。
- Ajax 和 Fetch API。
9. 响应式设计和移动优先设计:
- 媒体查询(Media Queries)。
- Flexbox和Grid布局。
10. 测试:
- 单元测试:Jest、Mocha。
- 端到端测试:Cypress、Selenium。
11. 性能优化:
- 代码分割和懒加载。
- 浏览器缓存和压缩资源。
12. 开发工具和环境:
- 浏览器开发者工具(Chrome DevTools)。
- 编辑器和IDE:VSCode、WebStorm。
13. Web安全:
- 防范XSS、CSRF等常见攻击。
- 内容安全策略(Content Security Policy)。
14. 后端基础:
- 基础的Node.js知识。
- 与后端协作和理解后端技术栈(如数据库、服务器等)。
项目经验
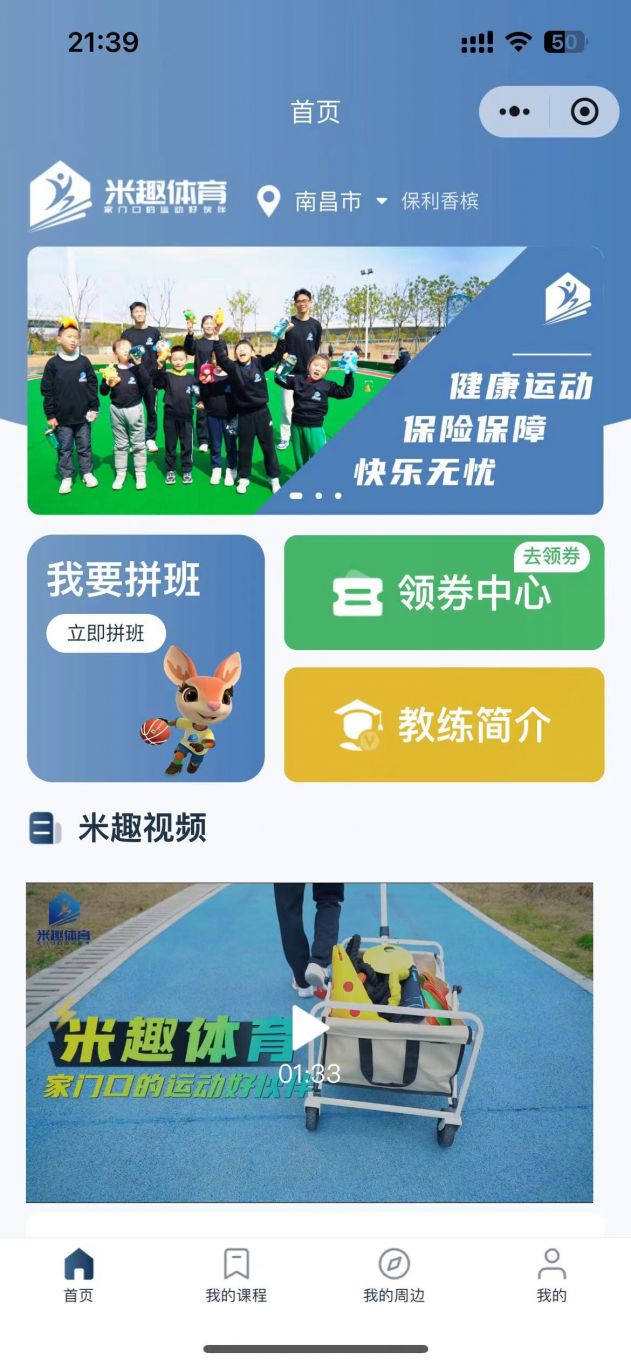
1. 小程序开发
**项目名称**:体育培训小程序
**项目背景**:为培训机构提供线上平台。
**职责**:
- 参与项目需求分析和系统设计。
- 使用微信小程序开发框架进行前端开发。
- 实现商品展示、搜索、购物车、分享以及支付。
- 与后端团队协作,使用RESTful API进行数据交互。
**技术栈**:
- HTML、CSS、JavaScript
- 微信小程序开发框架
- 后端:php
**挑战与解决方案**:
- **挑战**:处理高并发请求,确保系统稳定性。
- **解决方案**:优化代码和数据库查询,使用缓存技术提高性能。
**项目成果**:
- 小程序上线后用户量大幅增加,用户反馈良好。
- 获得公司内部的认可和奖励。
2. Web H5项目
**项目名称**:金贝街官网
**项目背景**:为提升用户体验,对企业官网进行H5重构,增加响应式设计,支持多终端访问。
**职责**:
- 参与项目规划和需求分析。
- 使用HTML5、CSS3和JavaScript进行页面重构。
- 负责响应式设计,确保在PC、手机和平板上的良好显示效果。
- 实现动态数据加载和交互效果。
**技术栈**:
- HTML5、CSS3、JavaScript
- 前端框架:jQuery 2.1.4
- 构建工具:Webpack
- 后端:PHP, MySQL
**挑战与解决方案**:
- **挑战**:适配多种屏幕尺寸,保证页面一致性。
- **解决方案**:使用媒体查询和Flexbox布局,进行全面测试和调整。
**项目成果**:
- 网站上线后访问量提升30%,用户留存率提高20%。
- 项目被评为公司年度最佳项目之一。
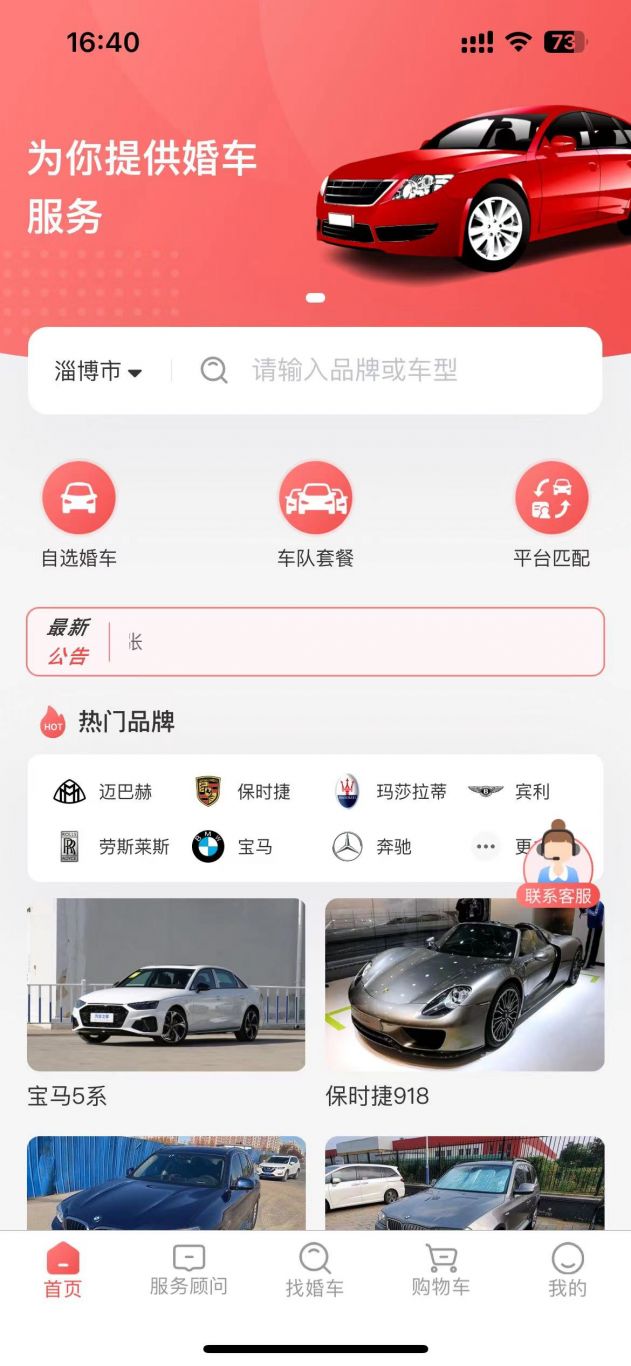
3. APP开发
**项目名称**:久爱婚车APP开发
**项目背景**:开发一款线上接亲租车平台,囊括了分享,支付,查找,定位,查询等模块。
**职责**:
- 负责APP的前端开发,使用UNI框架。
- 优化应用性能,提升用户体验。
**技术栈**:
- uni-APP
- 后端:php
- 使用第三方库如Axios进行网络请求
**项目成果**:
- 多次测试没问题上架平台。
以上项目前端均为本人自己开发
案例展示
-

体育培训小程序
这是一款给培训机构线上教育平台,管理教练以及学员小程序。本人这个项目中担任前端负责人,所有前端项目均是自己完成
-

久爱婚车APP
久爱婚车APP是一款线上婚礼租车平台。分为用户和车主两个角色模块,定位,支付,分享等功能,本人在此项目中独立开发。
相似人才推荐
-
700元/天开发山东矩源数字科技有限公司概要:1)熟练掌握 MySQL 数据库和使用 Sql 语句操作数据库; 2)熟悉 SpringBoot
-
500元/天前端开发工程师厦门北瑞贸易概要:熟练掌握Vue.js及其生态系统,包括Vue Router、Vuex,element UI、elem
-
500元/天前端工程师深圳市政康科技有限公司概要:Web端 使用HTML、CSS、JavaScrip、Layui开发和维护高效、可扩展的前端代码。
-
500元/天科研助理重庆大学大数据与软件学院概要:我具备扎实的编程基础,精通C++, Java,Python, Vue, JavaScript, CS
-
500元/天前端开发江苏坤发信息技术有限公司概要:1、熟练掌握原生 JS 基础,html,css3 新特性和 ES6 新增容。 2、灵活使用 re
-
500元/天暂无暂无概要:掌握html、css、javascript等前端技术栈。熟悉webview微信小程序开发,了解使用v
-
1100元/天高级前端工程师滴滴概要:技术栈 前端: React, Vue 后端: Node.js, GraphQL 语言: Jav
-
500元/天前端开发工程师秉烛科技概要:熟练使用html和css语言,熟练使用js语言,熟练使用vue框架和uni-app框架,可以独立开发

