白云飞走苍狗与海鸥 身份已认证
前端开发
- 公司信息:
- 北京十六进制科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 昆明
- 全区
技术能力
7年前端开发经验,精通js,精通div+css布局、vue2、vue3,熟悉react、angular框架、typescript、serverless,了解koa2、mongdb、mongoose、redis
工作内容:
1、负责网站应用前端开发,完成数据交互、动态信息展现
2、根据产品需求和UI效果图完成产品前端展示效果和交互功能
3、负责一些通用组件的开发,在elementui基础上修改可复用的通用组件
4、codereview,优化及提高前端代码的性能
5、根据产品需求,与团队分析并给出最优的页面前端架构解决方法
6、测试给予的bug、线上bug快速定位,给予解决方案,修复bug
7、带领过3-4人团队,进行工作内容合理分配,技术难点讨论,以及机遇技术难点解决方案,按照交付时间交付。非紧急项目、非工作量大交付时间短的项目,组会进行code review,提高代码干净度,提升代码运行效率。
8、技术文档的书写
9、协作能力强,项目交付准时,前后端沟通良好,对于底层接返数据会协商规范
项目经验
在该公司,每个项目由多个域名组成,点击公共路由跳转到不同的站点当中。不完全统计有40个左右的域名,每个域名对应一个前端程序。
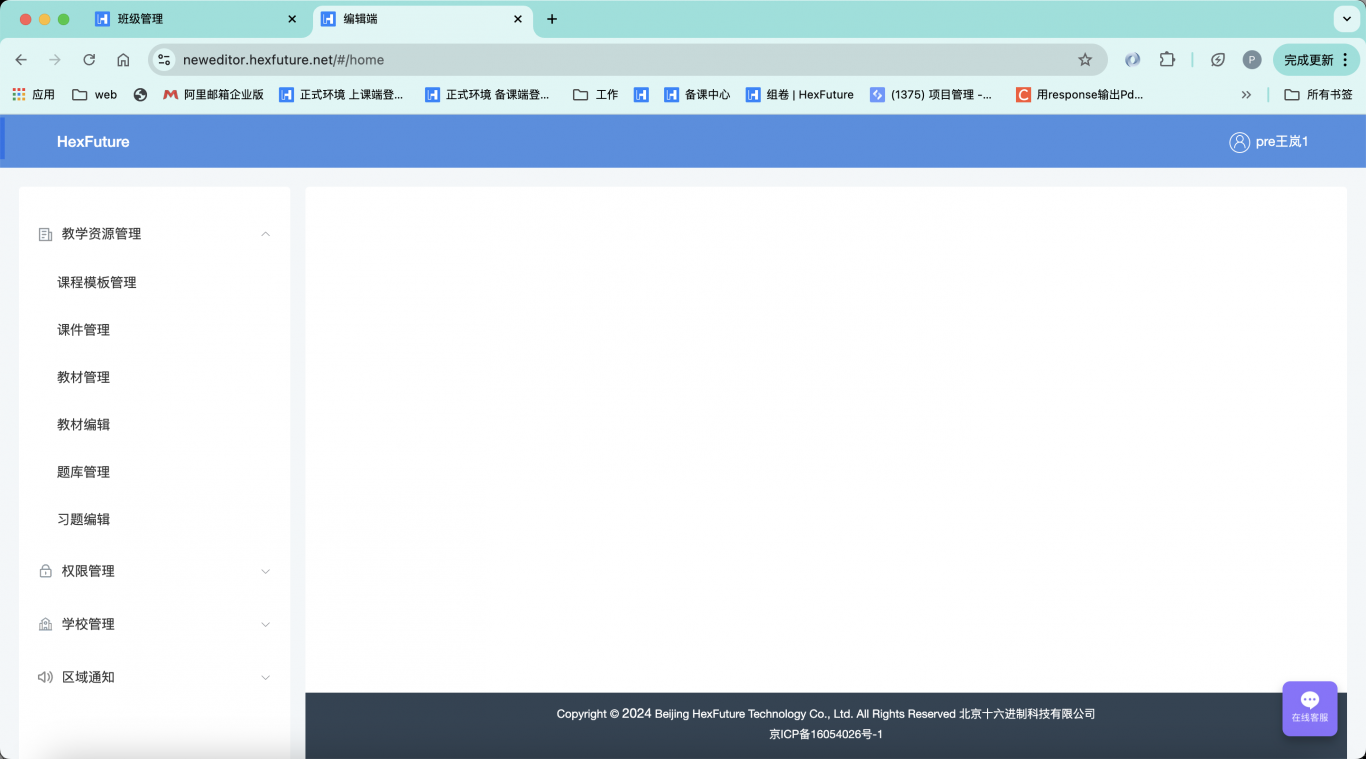
项目名:编辑端
站点:neweditor.hexfuture.net
项目技术:vue、vue2、原生
1、该项目主要用于习题录入、用户管理、学校管理等,后台系统
2、主要负责习题录入功能,基于7种基本题型,创建七种类,编辑人员通过页面可以生成每个题型底层需要的数据结构,从而存到数据库中。
3、主要负责其他新需求,新的后台管理管理功能
4、次要负责维护之前的后台管理功能
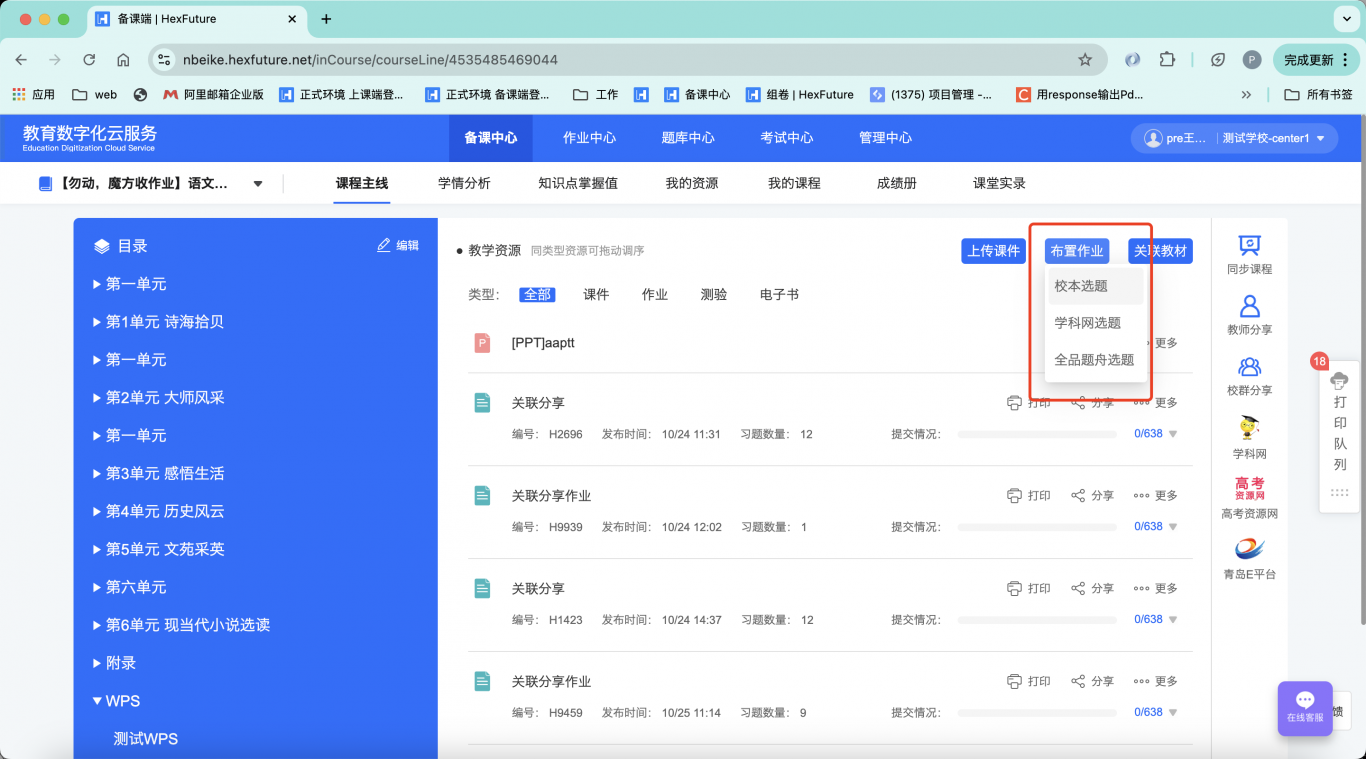
项目名:备课端
站点:beike.hexfuture.net
项目技术:vue2为主,原生以及vue3辅构成
1、该端主要教师进行备课,新建课程、新建班级、上传多媒体文件、学生习题批阅、组成试卷等
2、在该项目主要负责习题组卷,从0到1实现,教师通过选题,排版服务功能,习题在A4等尺寸纸上的排版,页面生成试卷布局,教师可以在页面中设置分数、发布对象、判题规则等定制化的设置。
3、次要负责其他所有功能模块,重构、bug修复。
项目名:上课端
站点:inclass.hexfuture.net
项目技术:vue、vue2、原生
1、用web端实现电子黑板,可以进行书写、可以进行课件、音频、学生成绩、学生错题的展示
2、我的工作主要负责新需求的加入,学生错题展示、学生成绩展示,次要负责其他功能模块产生的bug,进行定位,以及解决
案例展示
-

备课端教师组卷
该项目主要用于教师备课,上传多媒体,批阅学生作业,学生做题情况及做错题展示。 在该项目中,主要负责教师选题(0-1),习题排版(维护),个性化设置(0-1),发布作业(0-1)。智能卡的(0-1)、作业中心所有功能(0-1)、数字教辅(0-1) 其他功能模块均维护过。
-

编辑端
该项目主要服务于内部人员,有各种各样的管理系统。 在该项目中主要负责习题编辑录入,以及对接底层的OCR识别,将圈坐标点返回给底层,去识别图中文字,返回数据一一对应到当前页面展示区域,不同题型的类不同,基于用户需求进行不断调整。 其他功能模块主要用elementui进行开发,用
相似人才推荐
-
500元/天java,vue开发工程师广州易朋软件有限公司概要:java,vue,elementui,iconfont,node,mysql,navicat,sql
-
500元/天中级前端开发青莲网络概要:5年Vue一把梭,有多个从零到一搭建Vue项目的经验。 精通css,对浏览器兼容性,复杂布局,过渡
-
 1100元/天前端高级工程师暂时保密概要:熟练HTML用于构建网页的结构和内容、熟练CSS用于控制网页的布局和样式、熟练JavaScript用
1100元/天前端高级工程师暂时保密概要:熟练HTML用于构建网页的结构和内容、熟练CSS用于控制网页的布局和样式、熟练JavaScript用 -
500元/天前端开发工程师保密概要:• 熟练的使用 HTML 和 CSS 进行页面的制作 • 熟悉ECMAScript 的核心语法,能
-
700元/天高级前端开发北京新亚数联科技有限公司公司概要:熟练使用es6语法,html5,css3,javascript,typescript. 熟练使用r
-
500元/天C++软件开发工程师无概要:我具备丰富的C++开发资历,深耕PC端应用领域多年,尤其在工业软件上位机的开发上造诣颇深。在图形图像
-
500元/天前端开发外包比亚迪外包概要:1、熟练掌握uniapp项目移动端开发,微信小程序原生开发。 2、熟悉vue2、3框架,熟悉 ht
-
700元/天前端开发中软国际概要:1)熟练 H5+C3 网页布局和H5,C3新属性,熟练使用 JS和 jq ,熟悉 Es6+ts 开

