唯一 身份已认证
前端开发工程师
- 公司信息:
- 陕西品创网络科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 西安
- 全区
技术能力
1.精通DIV+CSS页面布局,掌握JavaScript,熟悉w3c标准,对于HTML语义化有一定的了解。
2.熟练各个浏览器兼容,熟练前端性能优化及用户体验。
3.熟练掌握HTML,css3,熟练掌握CSS3动画技术。
4.熟悉掌握基于H5的webApp开发以及各种手机端适配,熟悉掌握DOM、BOM操作,熟悉闭包原理,熟悉面向对象JS编程,理解原型链的继承机制。
5.熟练使用HBuiderX、VScode等相关开发工具,熟悉Git版本管理。
6.熟练使用HTML、CSS、JavaScript语言。
7.熟练使用Vue、uni-app等前端流行框架。
8.熟悉使用ElementUI、VantUI、MintUI、layui等组件库。
9.熟悉使用后端nodejs语言。
10.熟悉使用MYSQL关系型数据库管理系统。
项目经验
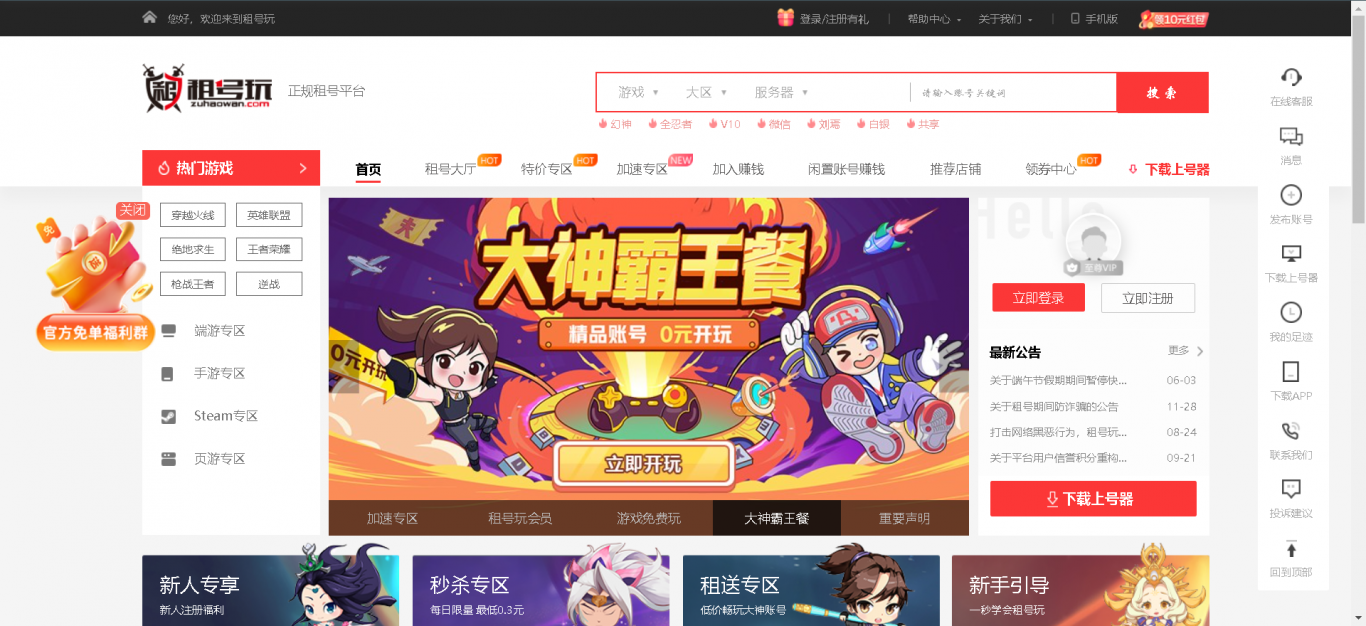
项目名称:游戏买卖网(Layui+Vue 项目)
项目描述:采用Layui+Vue进行项目搭建,根据需求对页面进行还原以及功能实现。
责任描述:负责前端页面以及交互功能的实现,根据需求变化,模块式开发新的功能节点。优化页面效果,增加其视觉美感。
技术要求:
1.使用Layui的栅格系统和布局组件,设计并实现了各种复杂页面的布局。通过Layui提供的网格系统,快速实现页面的响应式布局,确保页面在不同设备上的良好显示效果。根据项目需求,使用Layui提供的UI组件和自定义样式,设计并实现了各种交互式界面,包括主页、详情页、表单页等。
2.使用Layui的表单组件和验证器,设计并实现了各种复杂的表单页面。灵活运用Layui提供的表单元素(如输入框、下拉框、日期选择器等)和验证规则,实现表单数据的收集、验证和提交。通过自定义验证规则和错误提示信息,提高了用户填写表单的友好性和准确性。
3.使用Layui的数据表格组件,实现了大量数据的展示和操作功能。通过Layui的数据表格,快速加载和渲染大量数据,并提供数据的排序、筛选、分页等功能。通过自定义表格列、行操作按钮等方式,实现了数据的编辑、删除、批量操作等功能,提高了数据管理的效率和便捷性。
4.使用Layui的弹窗和消息提示组件,实现了用户交互和信息反馈功能。灵活运用Layui提供的弹窗类型(如提示框、确认框、加载框等)和参数配置,实现不同类型的弹窗效果。通过自定义弹窗内容和样式,提高了弹窗的用户体验和界面美观度。
项目名称:游戏网站后台管理(Vue项目)
项目描述: 我参与了一个大型公司内部管理系统的开发项目,这个系统旨在整合公司内部各部门的业务流程,提高信息管理和业务协作的效率。该系统包括了商品管理、人员管理、文件上传下载、等功能模块,涵盖了公司内部各个方面的工作需求。
项目职责:
1.负责设计和开发系统的前端界面,与UI/UX设计师合作,确保界面设计符合用户体验和交互需求。
2.使用Vue.js框架搭建前端页面,采用组件化开发的方式将页面拆分为多个可复用的组件,提高了代码的可维护性和重用性。
3.使用axios库发送异步请求与后端进行数据交互,并处理返回的数据以确保页面的正确渲染。
4.利用Vue Router实现了页面路由导航和权限控制,根据用户的权限级别动态展示页面内容,确保用户能够安全地访问系统中的各个页面。
5.使用Vuex状态管理实现了用户权限控制和数据共享,通过集中管理应用的状态和数据,提高了系统的稳定性和可维护性。
实现技术:
1.使用Vue.js框架进行前端开发,熟练运用Vue的各种特性和生命周期钩子函数,确保页面的性能和用户体验。
2.采用ES6语法编写JavaScript代码,使用模块化的开发方式管理和组织代码,提高了代码的可读性和可维护性。
3.使用axios库发送异步请求与后端进行数据交互,使用Promise对象处理异步操作,确保数据的准确性和一致性。
4.利用Vue Router进行路由管理和导航控制,根据不同的URL路径加载相应的组件,实现了单页应用的页面切换和路由跳转。
5.使用Vuex进行状态管理,集中管理应用的状态和数据,通过mutation和action进行状态的更新和操作,确保了应用的数据一致性和可追踪性。
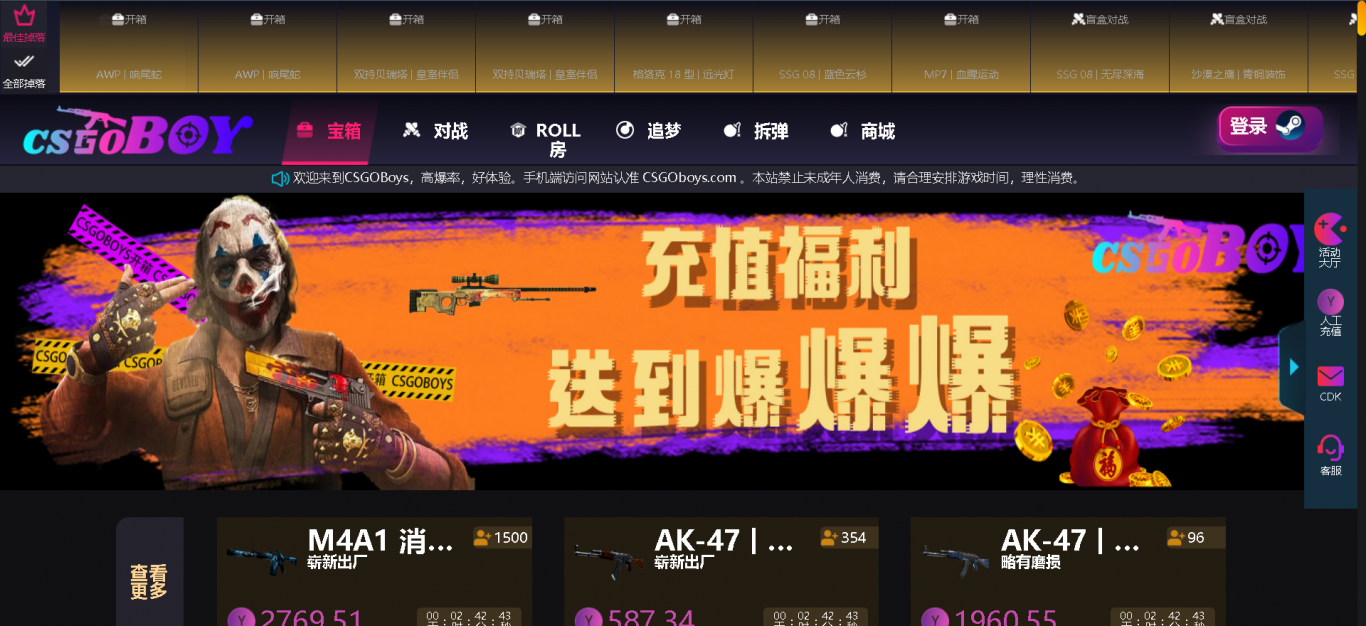
项目名称:开箱网站(Vue 项目)
项目描述:之前采用的是前后端不分离的技术,要进行项目更新,由于之前技术陈旧, 降低了可维护性,所以采用 Vue 进行项目重构。我负责其中的登录注册页面, 产品的分类及展示,以及商品的详情介绍等。
责任描述:此项目为团队项目,本人主要负责部分页面布局,javascript逻辑控制及效果的实现,整理项目文档。
技术要点:
1.使用 Vue 技术对项目进行重构,解决浏览器 CSS 样式兼容性问题。
2.通过发送异步请求,在生命周期上取得异步数据,使用双向数据绑定在页面上,props,事件车和$emits 完成父子组件之间的传参。
3.利用模块化组件开发方式,进行页面之间的跳转完善项目。
4.根据效果图无差别还原前端展示效果,及时解决相关问题。
案例展示
-

开箱网站
1.使用 Vue 技术对项目进行重构,解决浏览器 CSS 样式兼容性问题。 2.通过发送异步请求,在生命周期上取得异步数据,使用双向数据绑定在页面上,props,事件车和$emits 完成父子组件之间的传参。 3.利用模块化组件开发方式,进行页面之间的跳转完善项目。 4
-

游戏租号网站
1.使用Layui的栅格系统和布局组件,设计并实现了各种复杂页面的布局。通过Layui提供的网格系统,快速实现页面的响应式布局,确保页面在不同设备上的良好显示效果。根据项目需求,使用Layui提供的UI组件和自定义样式,设计并实现了各种交互式界面,包括主页、详情页、表单页等。
相似人才推荐
-
500元/天初级开发领信网络概要:熟悉使用 ajax,Axios 请求数据及后端交互 ➢ 熟悉 Vue2、Vue3 全家桶能基于框架
-
500元/天中级前端开发工程师浙江鹏信信息科技股份有限公司概要:1.熟悉计算机组成原理,计算机网络以及操作系统的一系列知识。 2.熟练使用常见的U组件库 antd
-
500元/天中级前端工程师上海泰坦概要:主要是前端开发 1.熟练使用VUE,可以自己编写组件 2.可以使用HTML,
-
600元/天中级前端开发中国软件概要:熟悉 vue、vue-router、vuex、axios 等 vue 全家桶,了解微信小程序和 un
-
500元/天普通员工某科技公司概要:作为一名顾问,我具备扎实的技术能力和丰富的经验。我掌握Python、Java、JavaScript等
-
500元/天前端开发南方电网概要:熟练掌握HTML、CSS、JavaScript、Ajax等页面制作技术、页面架构和布局 熟练掌
-
500元/天测开字节概要:1. 前端开发: 熟练使用**VS Code**作为开发工具。 掌握**HTML**
-
 500元/天前端工程师武汉神码浮云科技有限公司概要:简介: 主要项目经验集中在微信小程序、web应用、数据大屏、H5页面 常用前端框架为vue,re
500元/天前端工程师武汉神码浮云科技有限公司概要:简介: 主要项目经验集中在微信小程序、web应用、数据大屏、H5页面 常用前端框架为vue,re

