西提波以 身份已认证
前端开发
- 公司信息:
- 广州巨辰科技
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 广州
- 天河
技术能力
1. 熟练 DIV+CSS 页面布局,重构,掌握 JavaScript和TypeScript,HTML 语义化有一定的了解。
2 . 熟练运用浏览器兼容技术,熟练进行前端性能优化设计。
3. 熟练掌握 HTML5 技术开发,熟悉弹性盒布局,百分比自适应布局,熟练掌握 CSS3 动画技术。
4 . 熟练使用 HTML5 新特性 LocalStorage, Sessionstorage,video, audio 等。
5. 熟悉掌握基于 HTML5 的webApp 开发以及各种手机移动端适配 ,熟练掌握 DOM、 BOM 操作,熟悉闭包原
理,熟悉面向对象 JS 编程,理解原型链的继承机制。
6. 熟练 JS 面向对象,JSONP 跨域请求 ,AJAX/JSON。 了解正则表 达式。
7. 熟练开发微信小程序。
8 . 熟练使用 BootStrap、 element- ui、 vant- ui 等流行 ui 框架。
9. 熟练es6语法。
10 . 掌握 Css 类库 Sass 技术 、 Less 技术 、熟练 vue2加 vue3以及MVVM 设计模式与模块化开发流程,
了解node .js, react .js , Gulp 构建化工具,。
项目经验
2021.09-2023.03 客户管理平台
项目介绍 :该项目主要是一个通讯行业的管理后台 ,主要框架是vue3, 由于内容太多就列举几个重要的点。主 要功能是拨打电话 ,就是从网页里拨打手机 ,座机等等 ,并且可以多人通话 ,不仅能通话还能接收来电 , 当有 多个来电的时候会形成通话队列 ,客户可以按需处理 ,也可以发送短信和多条发送。还能设置ivr流程建立一个 任务 ,客户 设置好自己想要的拨打流程 ,放音的录音 ,对方按键自动播报功能等等 ,设置好上传需要拨打的电
话号码 ,开启任务后就能自动拨打。 除了通话功能还有其他的几大模块 ,分别是呼叫中心 ,智能短信 ,语音消息 , 5G消息 , 5G智慧消息 ,AI机器人 ,人工客服 , ivr流程等等。
技术要点:
1 . 下载了jssip开源工具结合websocket实现了和底层通讯来实现拨打电话的效果。
2. 利用websocket里的onmessage方法监听底层发过来的信令和send方法给底层发信令来控制当前的电话状态。
3. 使用了vuedraggable拖拽插件和jsPlumb绘图插件实现了ivr流程编辑。
4 . 根据h5的audio标签新特性封装了一个自定义的音频播放组件。
5. 利用es6的新特性class类开发出了移动网页软电话组件并上传到了npm ,在任何项目只要利用npm下载就能用。 6. 使用vue -echarts插件来展现各种形态的图表。
案例展示
-

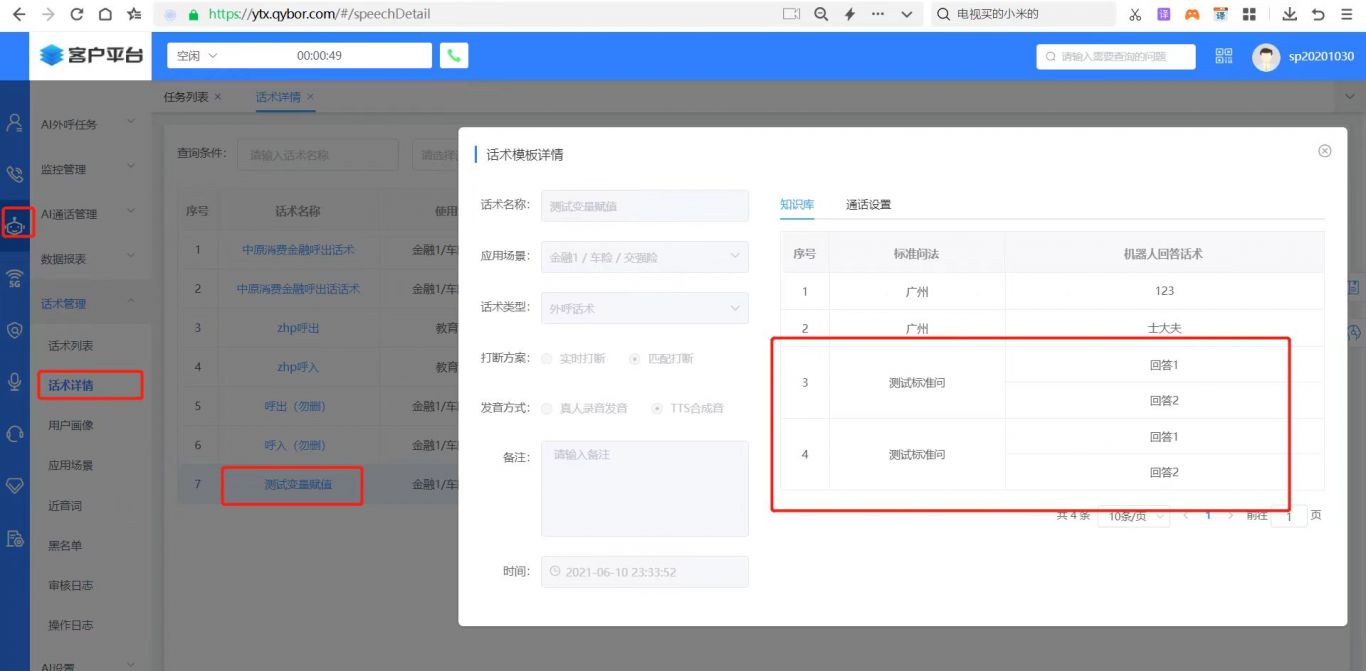
客户管理平台
该项目主要是一个通讯行业的管理后台 ,主要框架是vue3, 由于内容太多就列举几个重要的点。主 要功能是拨打电话 ,就是从网页里拨打手机 ,座机等等 ,并且可以多人通话 ,不仅能通话还能接收来电 , 当有 多个来电的时候会形成通话队列 ,客户可以按需处理 ,也可以发送短信和
-

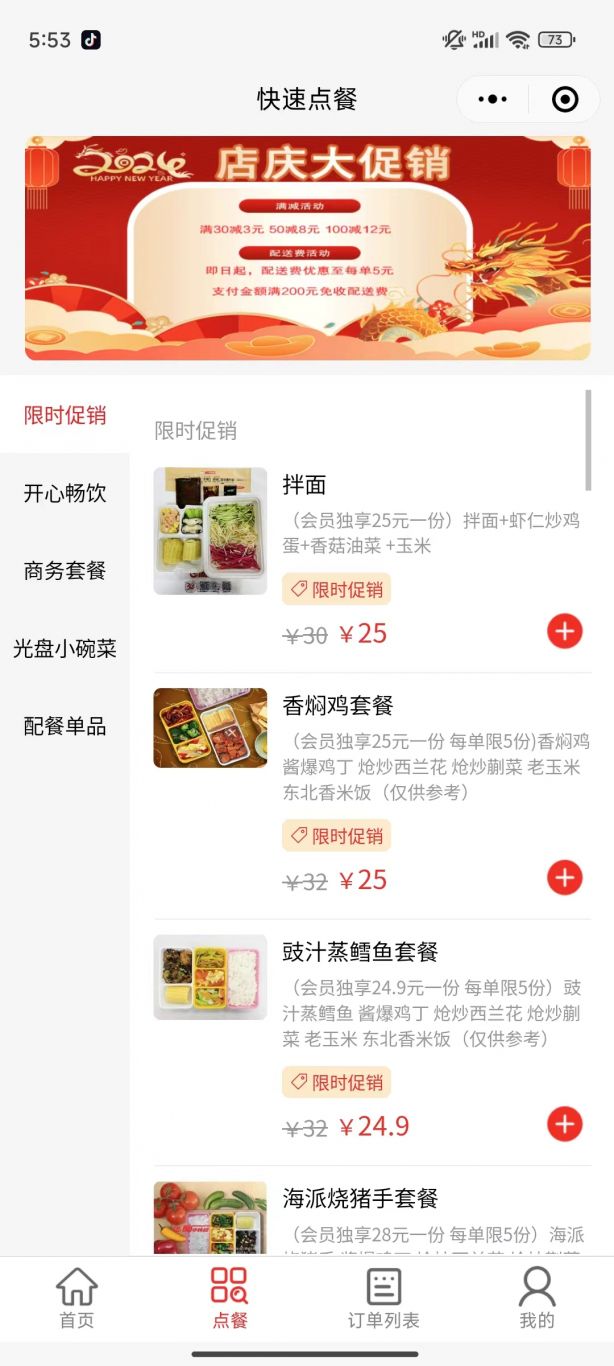
丽华快餐
该项目是微信小程序开发者工具开发 ,是一款点餐和购物集合为一体的生活小程序 ,项目中一共包 含了 3 个模块 ,首页既商品页 ,购物车 ,个人中心。
相似人才推荐
-
500元/天前端开发工程师天湾数字技术股份有限公司概要:1.熟练掌握HTML,JSP,css,JavaScript,Typescript,vue2, vue
-
800元/天运维开发工程师网易(杭州)网络有限公司概要:2016 年 7 月加入网易,先后服务于邮箱事业部和严选事业部。参与负责多个关键系统的架构设计、前后
-
700元/天高级前端开发工程师赛诺贝斯(北京)营销技术股份有限公司概要:html5 css scss vue2 vue3 element vue-element
-
1000元/天前端开发工程师北京卓易智测科技有限公司概要:1、三年web前端开发经验,精通前端技术架构与性能优化; 2、熟练掌握 HTML5 、CSS3 等
-
500元/天前端工程师武汉厚溥有限公司概要:熟练掌握uni-app框架,能够高效开发跨平台应用,确保应用在不同操作系统上均能提供一致的用户体验。
-
1000元/天高级工程师海格通信概要:1、精通HTML5、CSS、Javascript语法、Javascript 标准库、DOM、浏览器环
-
 500元/天学生海口实验中学概要:1. 熟练运用 HTML5、CSS3、JavaScript 2. 掌握 Vue、Bootstrap
500元/天学生海口实验中学概要:1. 熟练运用 HTML5、CSS3、JavaScript 2. 掌握 Vue、Bootstrap -
500元/天前端开发工程师星朔概要:精通Web开发技术 熟练掌握Html、Css、JavaScript、Vue2+3、Git、Ajax

