猫的狗子
前端开发工程师
- 公司信息:
- 北京润唐工程有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 通州
技术能力
■ 熟悉前端开发的规范,能对团队其他前端人员进行前端规范约束;
■ 熟悉 vue3、vue2 前端框架,并在实际项目使用 vue3+element plus 进行开发;
■ 熟练使用 Git 版本管理工具,webpack、vite 等构建化工具,能根据项目情况对项目配置进行优化,优化项目运行性能;
■ 熟练使用 gitlab,并根据项目环境开发脚本对项目进行流水线自动打包发版;
■ 熟悉小程序、app 混合开发;
■ 熟悉 echats 图表工具;
■ 熟悉使用 slack、禅道等工具进行团队开发管理,能够自行部署禅道,并进行测试和需求的管理,且使用 clickup 加强团队之间的协作;
■ 目前技术栈:Vue2+ Vue-router + less + axios + webpack 、Vue3+ Vue-router + less + axios +vite
项目经验
哈密app
1) 参与项目开发的业务梳理,针对前端开发制定项目规范的文档
2)项目前端框架的搭建及相关业务模块代码的编写
3)中期接手团队管理职责,对项目整体进度进行把控,保证app按时上线
4)提升产品的用户体验、前端性能以及app的测试、上架
5)app谷歌应用市场和苹果应用市场的上架和发版
哈密app运营后台
1) 参与后台管理项目开发的业务梳理,针对前端开发制定项目规范的文档。
2)项目前端整体功能及相关业务模块代码的编写。
3)升级vue2为vu3,解决升级为vue3版本后项目的error、dangours。
4)使用websocket和JwChat聊天框组件实现客服在运营后台与app端用户的交流,使用echarts图表展示用户数据。
案例展示
-

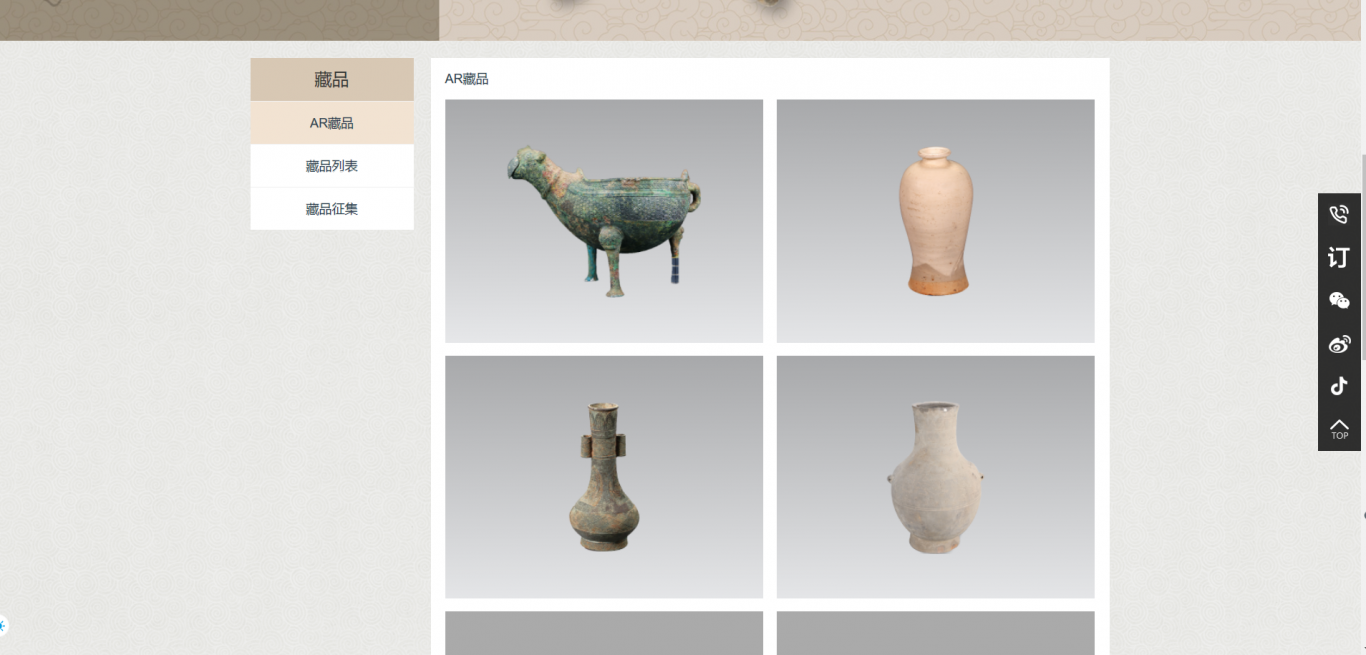
三河博物馆官网
1、网站前端框架的搭建,业务逻辑的梳理; 2、3D文物展示模块代码的编写,网上展厅技术的选型; 3、带领前端团队对官网整体业务代码的编写、功能测试;
-

三河3D文物藏品
1). 通过three.js进行对客户提供的文物图片、模型进行线上展示。 2). 使用three.js的WebGLRenderer创建渲染器,然后在通过camera、spotlight创建相机、光源,在配合animate动效实现图片和材质的加载、文物的旋转、缩放。 3). 页
-

三河3D文物藏品
1). 通过three.js进行对客户提供的文物图片、模型进行线上展示。 2). 使用three.js的WebGLRenderer创建渲染器,然后在通过camera、spotlight创建相机、光源,在配合animate动效实现图片和材质的加载、文物的旋转、缩放。 3). 页
相似人才推荐
-
500元/天高级前端工程师固美特概要:1.熟练掌握UniApp、Web、微信小程序等多平台前端开发技术,具备独立完成项目的能力。 2.具
-
600元/天高级web郑州概要:HTML/CSS:能够编写语义化的HTML结构和灵活的CSS样式,实现页面布局和设计。 Jav
-
500元/天高级前端工程师作业帮科技教育(北京)有限公司概要:1. H5 能力:掌握 HTML、C3 具有手写能力;audio、video,可对音视频进行跨平台以
-
500元/天Web开发工程师上海奇点科技有限公司概要:1. Python编程基础 熟练掌握Python语法和标准库 理解面向对象编程、函数式编程、模块
-
500元/天前端开发深圳联友科技有限公司广州分公司概要:1、精通JavaScript、css、html等技术; 2、擅长使用vue、uniapp、elem
-
500元/天中级前端开发湖南建研科技有限公司概要:三年前端开发经验,能熟练的使用HTML,JavaScript,ES6语法,css,sass,vue2
-
500元/天前端开发合肥软云科技有限公司概要:熟悉微信小程序原生开发,支付宝小程序原生开发,能够熟练使用Vue,熟悉HTML,JavaScript
-
500元/天前端工程师 后端工程师山西卫宁健康科技有限公司概要:熟练使用python语言,mysql数据库,Django框架 负责人事人才信息中心集成项目网络系统

