伟伟 有团队
前端开发工程师
- 公司信息:
- 广州七箭智能科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 广州
- 黄埔
技术能力
1. 熟练使用ajax/axios等API进行网络请求以及动态渲染数据。
2. 熟练使用css预处理器(less/sass)提高编码效率。
3. 熟练使用webpack构建前端项目工程。
4. 熟练使用git进行项目源码托管/版本迭代。
5. 熟练使用bootstrap,element ,element plus,vant,等ui组件库编写h5界面。
6. 熟练ES6中新增API和Promise, async / await语法处理异步函数。
7. 熟练使用vue全家桶(vue-cli,vue2,3 ,vuex ,vue-router )开发前端项目。
8. 熟练typescript编码,配合前端流行框架进行开发。
9. 熟练微信开发者工具,uniapp进行小程序,apk应用开发。
10.熟练使用蓝湖和即时设计等ui协作工具。
11.熟练使用rem进行移动端适配。
项目经验
项目名称:简书协作平台 2023/6-2024/1
技术栈:
前端:vue3、ts、pinia、vue-router、axios、element-plus、sass
项目介绍:
此项目是我在公司的主要负责项目,协作平台是现代企业和组织中不可或缺的一种工具,它
可以帮助团队成员在不同地点和时间的情况下协作和协作。这款产品主要由用户管理,模型管理,
协作空间三个大模块组成,用户管理可以设置用户组织,部门,角色,对应当前用户在公司中的
职位和角色,模型管理提供了自定义控件,可以灵活的将一件事(或者物品)表现出来,协作管
理可以根据模型管理里面的数据创建出任务,三个大模块将团队信息更快的获取信息,减少误会,
提升工作效率。
项目职责:
1. 前端使用 vite 搭建项目, 使用 vue3+ts+pinia+scss+element+axios 进行开发.
2. 对一些基础组件进行组件化封装,包括自定义组件。减少代码重复率 10%以上
3. 使用 Vue3 组合式 API 进行项目逻辑的编写,提高了代码复用性和可维护性。同时,在模块
化开发过程中,成功将代码行数降低了 20% 以上。
4. 使 vue 的 keep-alive 优化项目性能,加载速度提升 20%以上,
5. 对于一些不合理的需求及时提出来,尽量不把时间浪费没意义的功能上。
6. 能够对接需求,设计实现方案(前端),协调后端开发,并独立带领前端部分。
项目名称:乐购商城 2022/9-2022/11
测试地址:https://www.plomaster.cc/
技术栈:
前端:vue3、ts、vuex、vue-router、axios、vant、less
服务端:node.js、express、MySQL。
项目介绍:
此项目是一个购买商品的移动端 web 项目,由主页,分类页,购物车页,详情页,搜索页,
订单页,用户信息,收货地址,收藏页,浏览记录页等界面构成,对提高客户服务效率和客户满意
度能够起到较好的作用。主页附带轮播图广告和推荐商品模块供用户挑选商品,点击商品,去到详
情页,查看详情以及购买商品;分类附带搜索功能和推荐商品模块供用户挑选商品,点击商品,去
到详情页,查看详情以及购买商品;购物车展示用户加入到购物车的商品,以及购买功能;主页展
示用户信息,订单状态,收藏商品,浏览记录等功能。
技术描述:
1. 服务端使用 node.js 搭建服务,express 编写接口,mysql 进行数据存储。
2. Axios 进行前后端数据的更新交互。
3. 为了提升用户体验,sql 语句数据较大时使用分页查询,前端进行懒加载,条件达到了才会去请
求下面数据
4. 部分界面采用弹窗层,避免页面重复刷新出现卡顿。
5. 使用 vant 组件,提升开发效率。
6. 由于接口是异步的,使用了很多 promise,async /await 语法。
7. 接口使用了 axios 拦截器进行二次封装,方便维护。
8. 使用 less 快速编写 css。
9. 编码时使用 ts 进行数据约束,减少报错,提升开发效率。
团队情况
- 整包服务: 微信小程序开发 PC网站开发 H5网站开发 App开发
| 角色 | 职位 |
| 负责人 | 前端开发工程师 |
| 队员 | 前端工程师 |
案例展示
-

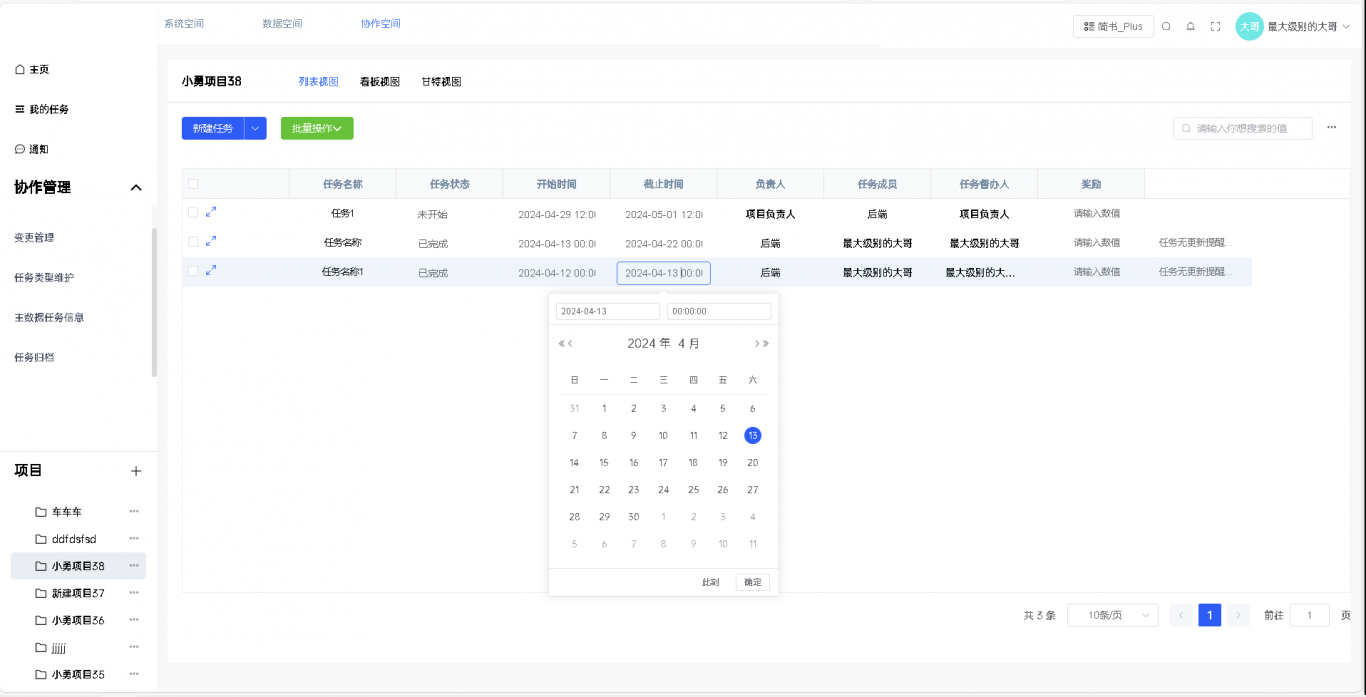
简书协作平台
协作工具类的网站,辅助帮助团队完成工作内容,记录等。包含pc和小程序 这款产品主要由用户管理,模型管理, 协作空间三个大模块组成,用户管理可以设置用户组织,部门,角色,对应当前用户在公司中的 职位和角色,模型管理提供了自定义控件,可以灵活的将一件事(或者物品)表现出来,协作
-

乐购商城
此项目是一个购买商品的移动端 web 项目,由主页,分类页,购物车页,详情页,搜索页, 订单页,用户信息,收货地址,收藏页,浏览记录页等界面构成,对提高客户服务效率和客户满意 度能够起到较好的作用。主页附带轮播图广告和推荐商品模块供用户挑选商品,点击商品,去到详 情页,查看
相似人才推荐
-
500元/天前端开发,移动开发工业富联概要:html,CSS,javaScript,vue2,vue3 等主流前端开发技术,uniapp, fl
-
 500元/天Web前端开发威马汽车概要:1.能独立开发各种各类大小 Vue、H5、小程序、移动端、PC端、Flutter、APP等 Web
500元/天Web前端开发威马汽车概要:1.能独立开发各种各类大小 Vue、H5、小程序、移动端、PC端、Flutter、APP等 Web -
500元/天前端工程师厦门南讯软件概要:技术方面熟练掌握并使用javascript,jQuery,vue2+elementUi组件库,rea
-
1600元/天架构师百度概要:14 年工作经验,热爱技术,拥抱变化,有较强的产品意识,正能量,责任心强。 ToC 和 toB 均
-
500元/天前端开发保密概要:4+年前端开发经验,具有丰富的pc端移动端前端网页开发经验,熟练掌握Vue2 Vue3及其周边技术,
-
600元/天Java 全栈成都雅骏新能源汽车科技股份有限公司概要:认真负责,能力全面,并且善于与人沟通协调,Java软件开发全过程:需求调研及确认、原型设计及确认、软
-
500元/天高级前端开发工程师湖南华自科技概要:熟练使用 HTML、CSS、JavaScript、TypeScript 熟练使用主流框架 vue
-
500元/天软件工程师极兔快递概要:熟练HTML(5)/XHTML/CSS(3)/DOM/BOM等前端技术,熟悉页面架构和布局;熟练掌握

