J.P_P
高级前端开发工程师
- 公司信息:
- 浙江中控信息股份有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 西湖
技术能力
1. 承担团队中的技术选型, 注重前端标准化,在多个部门中落地并推进自己封装的脚手架工具以及提效工具;
2. 熟悉 Vue,看过 Vdom 与模版编译源码,熟悉 React,看过 fiber 与 Scheduler 任务调度源码;
3. 深入理解 javascript,深入理解 v8 垃圾回收,js 运行机制,浏览器渲染原理等底层知识;
4. 熟悉 webpack,熟悉 babel 能够编写 loader 和 plugin 进行工程化能力了输出;
5. 有大型微前端 SaaS 平台经验,跨部门协同能力强,对接 30+ 业务系统前端,对性能优化、错误上报等也有一定的应用和思考;
6. 目标感强,喜欢挑战,所以平时自学服务端以及三维地图和建模等相关技术,有实际部署和建模经验;
项目经验
一、 旅游综合管控平台(大屏、中后台、跨端小程序) — 前端项目 owner
项目描述:通过各系统业务及数据的协同管理,提升整个松兰山度假区的综合管控水平。
主要技术:Vue + Webpack + Echarts + Element + Cesuim + Uniapp
工作内容:
1. 负责整体技术架构设计和主要开发工作,推动项目正常上线。
2. 接入第三方三维插件,并基于 Cesuim 封装了一整套操作 api,有效减少后续类似项目接入心智成本。
3. 设计了基于账号体系的灰度测试方法,有效地解决政府项目内网测试成本高、演示与更新版本冲突等问题。
4. 为监测业主服务器网络波动,设计了一个网络检测功能,当现场再遇到类似问题时可以先通过测量网速来排查是否网络出现了异常。
5. 通过控制请求并发数解决多个组件重复请求导致的带宽浪费问题。
6. 针对项目困境,牵头做了敏捷复盘会与 codeReview,统一项目标准化,主动发现需求。
二、低代码平台(动态表单、流程设计) — 前端项目 owner
项目背景:起因是因为客户在使用表单的时候,往往需要增加一些无关业务的字段供自己使用和统计,而且无法进行数据统计,为了打破这一困境而设计的。后面自己提议将动态表单能力赋予前端的表单开发,可以有效减少简单表单的开发时间。
主要技术:React + Antd + React-dnd + icestark
工作内容:
1. 从零搭建项目到微前端改造,经历了整个项目的生命周期,对接了 30+业务前端,负责市场调研选型,难点攻克,完成动态表单框架的搭建、多组件的开发、流程设计等功能的开发。
2. 作为前端主导的项目,负责设计前后端交互数据结构,设定能力边界。
3. 通过使用双向链表解决表单嵌套数据联动的问题。
4. 通过 react 性能优化解决大部分组件重复渲染导致的性能问题。
5. 推动产品与前端部门对于服务的使用,建立有效的反馈渠道,提高平台的易用性,定期全公司分享研发进度,沉淀输出接入文档。
项目成果:统一项目微前端标准化,简单表单类开需求的效率降低至 0.5 人日。
案例展示
-

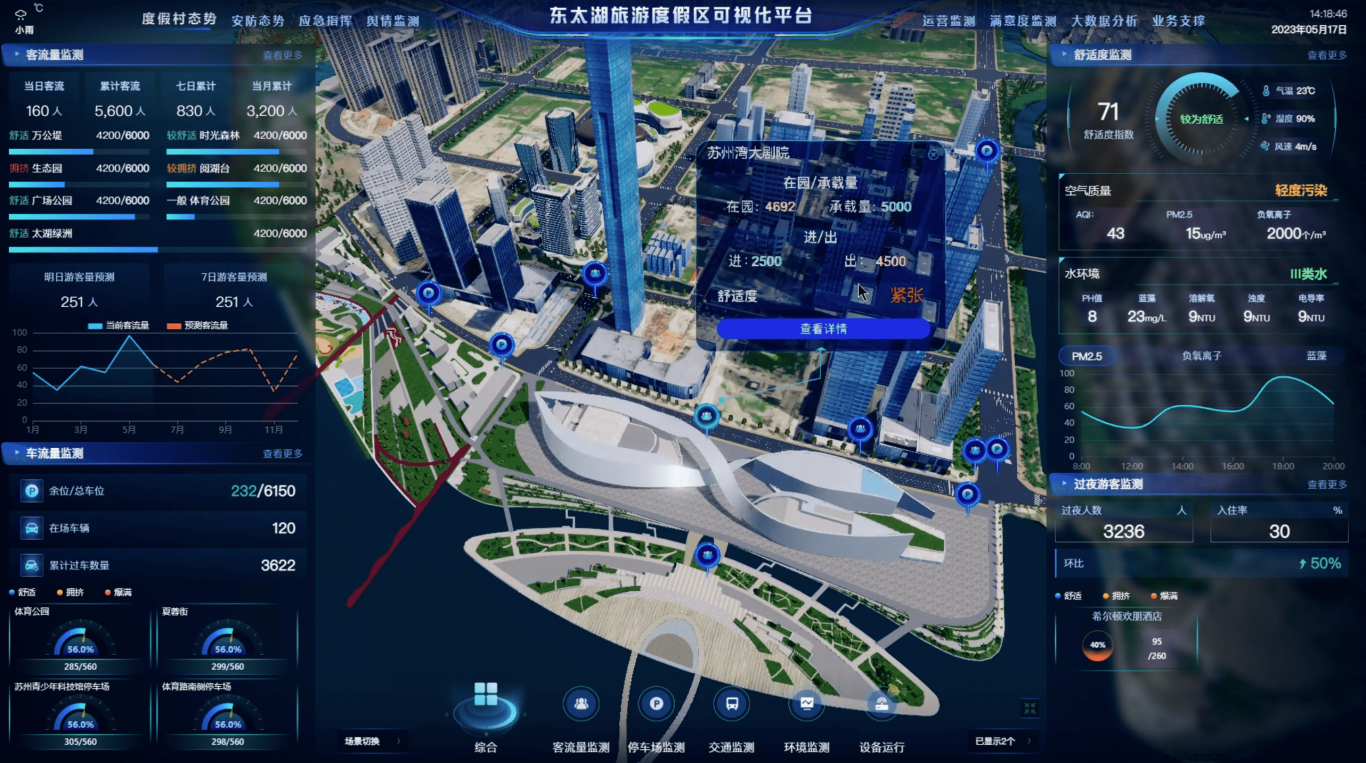
可视化大屏
可视化大屏是一种利用数据可视化技术将大量数据以图表、图形等形式直观展示在大屏幕上的应用。用于监控、决策支持、数据分析等领域,能够帮助用户快速理解数据、发现趋势和模式,并及时做出相应的反应和决策。 功能点: 1.数据可视化: 将数据转换为易于理解和分析的图表、图形、地图等可
-

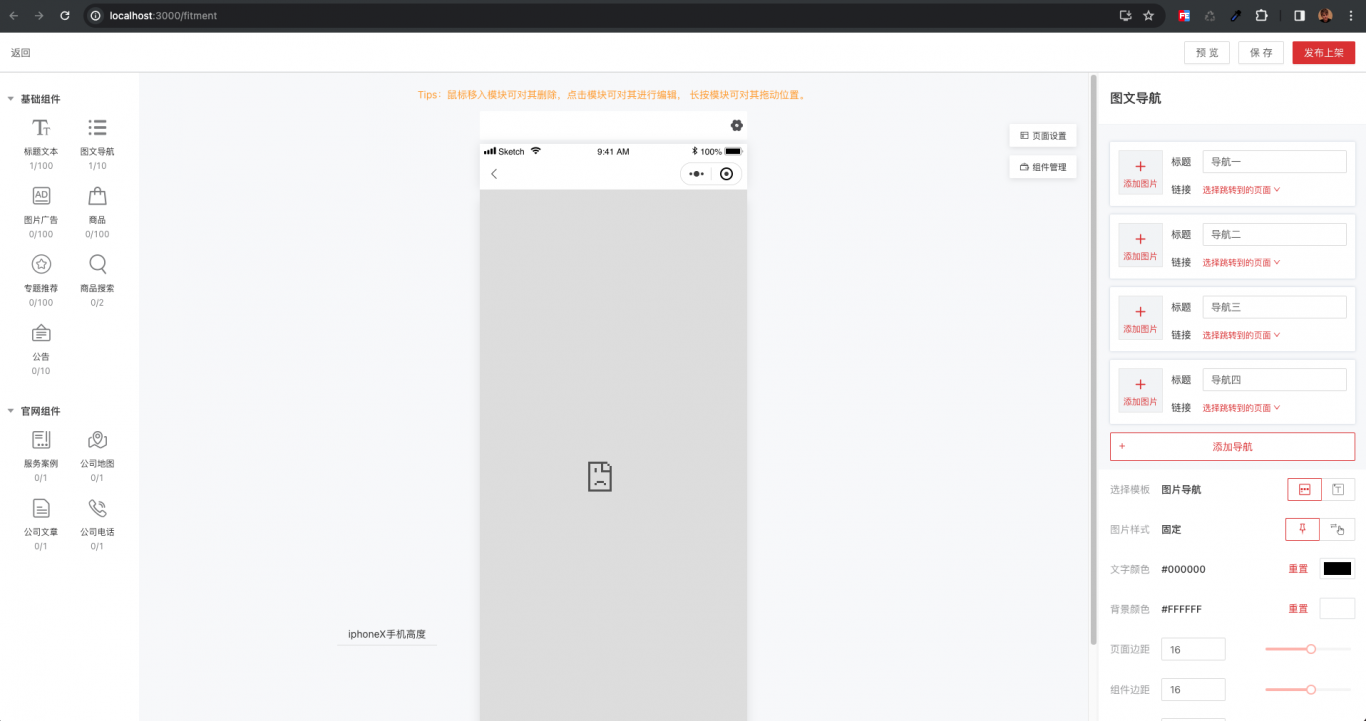
H5装修平台
H5装修平台是一种用于创建和定制H5页面的工具或平台,它使用户能够以可视化的方式设计、编辑和发布专业水平的H5网页,而无需编写代码。提供了丰富的模板、组件库、动画效果、字体库等资源,以帮助toB用户快速构建各种类型的H5页面,如营销页面、产品展示页面、活动页面等。 功能介绍
相似人才推荐
-
500元/天前端开发科大讯飞概要:1、使用过的技术栈,jquery、vue2、vue3、element-ui、element-plus
-
600元/天前端工程师五度互联概要:1、前端基本功扎实 (vue uniapp react) 各种框架ok2、语音 语音合成 语音视频通
-
500元/天中级前端开发工程师上海生工生物概要:熟练掌握 HTML5、CSS3、JS、ES6等常用的及前端技术 熟练使用React、React-R
-
500元/天web前段开发工程师大汉控股集团有限公司概要:1. 熟悉HTML、HTML5、CSS页面布局、CSS3的新增特性、SASS等样式预处理技术; 2
-
800元/天高级前端开发工程师成都佳发概要:vue2和vue3全家桶,es6+、ts、node.js、nuxt.js、G6、S2、echarts
-
500元/天前端开发工程师深圳市旦米科技有限公司概要:1、精通html,css,sass,less,javascript,ajax,typescript,
-
500元/天前端开发工程师北京中科云创概要:1. 具备5年专业前端开发经验,成功独立开发超过20个涵盖大型后台系统、可视化工具及小程序等多样化项
-
500元/天高级工程师洛阳自意网络科技有限公司概要:花名:Mr. Liu学历/工作:211、985、双一流硕博,目前担任研究院高级算法工程师/研究员科研

