用户7922409944
前端开发工程师
- 公司信息:
- 灵狐科技
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
● 熟练使用 MVVM 框架如 Vue、uni-app 运用于项目开发
● 熟练使用 elementUI、antDesign、Swiper、Echarts、NutUI、Uview、bootstrap、jQuery、Axios 等第三
方库
● 熟练使用前端 webpack、VueCli、Eslint、Vite 等编译和构建工具
● 熟练使用 Html5、Css3 等布局页面,页面代码能够兼容主流浏览器
● 掌握 Less、Sess 等 Css 预处理工具
● 掌握 Ps 基本操作,可以熟练进行切图和简单的图像处理
● 掌握 npm、yarn、pnpm、git、svn 等包、代码管理工具
● 有较强学习能力并会使用 AI 工具提高工作生产效率
项目经验
客户情报系统(PC 端 VUE)
项目描述:
该项目是提供给公司内部员工用于分析客户信息的系统,使用 Vue 3.x 框架搭建,系统包含:数据大屏展示模
块、主要产品模块、企业文化模块、官方账号模块、AI 数据分析模块等,致力于使用大屏数据分析更直观展示
企业信息,便于公司寻找合作伙伴并规避可能风险
项目职责:
担任前端负责人,领导团队完成前端开发任务,负责项目整体架构设计和实现,以及技术选型和团队协作。同
时负责与 UI 团队紧密合作,确保界面设计与用户体验的完美结合,满足公司内部员工的需求。
项目技术:
①模块化开发:使用 Vite +Vue3 搭建,使用 Vuex 管理前端应用状态,使用 unplugin-auto-import 、ESLint、
Prettier 等插件提高代码规范和效率
②系统权限管理:实现用户登录认证、动态路由的配置、菜单栏权限控制、按钮权限管理功能
③前端功能封装:将 Axios 请求、echarts、词云等通用组件进行二次封装,提高了代码可维护性和复用性
④状态管理:运用 Vuex 进行状态管理,实现全局状态的统一管理和持久化存储,利用 Vuex 插件实现状态的调
试和监控,提升项目的可维护性和可扩展性
⑤实时数据更新:使用 EventSource 实现 AI 内容实时更新,实时接收服务器推送并进行数据
更新,使用打字机动效展示内容,提升数据展示实时性和用户体验
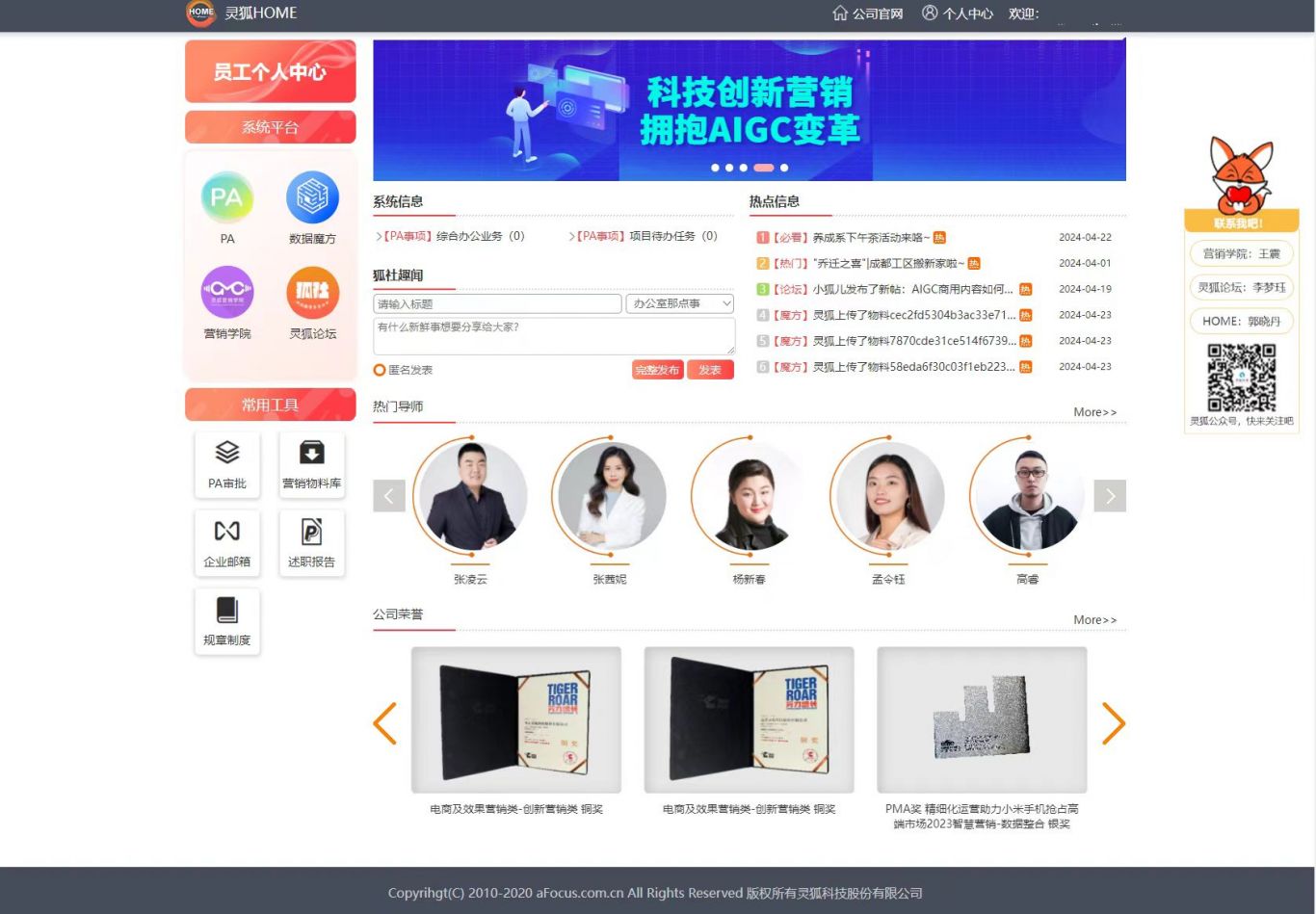
灵狐 HOME(PC 端 VUE)
项目描述:
该项目是为公司员工提供的信息发布平台,使用 Vue 2.x 框架进行开发,系统包括:系统信息模块、热点信息
模块、狐社新闻模块、热门导师模块、公司荣誉模块、员工个人中心模块等,致力于提供高效便捷的公司内部
信息浏览和交流平台
项目职责:
负责该项目的页面样式切图、技术选型、接口数据对接等工作
项目技术:
①利用 Swiper 插件实现首页轮播图,提升用户对系统信息的关注度和体验。
②运用 ElementUI 框架进行组件样式的优化,使界面更加美观、易用。
③大量使用 v-model 完成双向数据绑定实现组件之间的数据传递和交互,提高了系统的灵活性和可维护性。
④通过 vue-router 提供的导航守卫,实现路由跳转时的权限控制和页面访问控制
⑤使用 Axios 库进行接口数据的异步请求和处理,保证了系统与后端的数据交互的稳定性和效率。
⑥ES6 语法及 Promise/Await:利用 ES6 语法和 Promise/Await 处理异步操作,简化了代码逻辑,提高了开发
效率和代码质量。 人力管理中心(PC 端原生 JS)
项目描述:
该项目是公司人力部门使用的后台管理系统,用于管理公司员工信息。系统内置数据分析工具,帮助人力团队
分析各种数据
项目职责:
维护项目代码、增加新的页面功能、接口数据对接等工作
项目技术:
①通过使用 LuckSheet 表格编辑组件,实现表格数据编辑、排序、筛选、导入导出功能
②使用 jQuery 实现自适应全屏图片瀑布流无限滚动的效果
③通过 IndexedDB 实现结构化数据的客户端存储,提升系统数据管理性能,便于在客户端存储大量结构化数据
④性能优化:进行了前端性能优化,包括图片懒加载、缓存策略,使用精灵图等,并对多浏览器、多终端进行
兼容性处理,确保系统在不同环境下均能正常运行
⑤广泛使用了原生 JS 技术,包括 DOM 操作、事件监听、异步编程等,以实现各种功能和交互效果,为系统的
开发提供了更多的灵活性和拓展性
蒙牛白奶 NBA (移动端 H5)
项目描述:
该项目是一项定制的移动端营销活动 H 5 页面,使用 uni-app 框架搭建,系统包含:每日集卡模块、答题模
块、小游戏模块等,完成各任务集齐战队卡片就可以换取营销活动礼品
项目职责:
框架的搭建、移动端机型的适配、根据 UI 图进行切图、各种动画效果的实现、应用内 2D 小游戏的实现
项目技术:
①模块化开发:使用 uni-app 搭建移动端前端框架,使用 rpx 单位进行移动端机型适配
②使用 CSS 动画库并结合 SVGA 技术实现高性能和多元素复杂的集卡、翻卡动画效果,提升了用户体验
③使用 Phaser 2 框架实现移动端 2D 游戏,通过其物理系统和碰撞检测实现投篮操作,通过关键帧精灵图实现
触发动画的显示
④使用 Websocket 实现在线双人连线对战,利用 uni-app 框架生命周期钩子函数和 uni.connectSocket 相关
方法,实现连接的建立、消息收发、断开释放资源等业务
⑤战队收集完成弹窗,通过插槽拓展弹窗组件,去更好地复用组件和对其做定
案例展示
-

客户情报系统
项目描述: 该项目是提供给公司内部员工用于分析客户信息的系统,使用 Vue 3.x 框架搭建,系统包含:数据大屏展示模 块、主要产品模块、企业文化模块、官方账号模块、AI 数据分析模块等,致力于使用大屏数据分析更直观展示 企业信息,便于公司寻找合作伙伴并规避可能风险 项目
-

灵狐Home
项目描述: 该项目是为公司员工提供的信息发布平台,使用 Vue 2.x 框架进行开发,系统包括:系统信息模块、热点信息 模块、狐社新闻模块、热门导师模块、公司荣誉模块、员工个人中心模块等,致力于提供高效便捷的公司内部 信息浏览和交流平台 项目职责: 负责该项目的页面样式
相似人才推荐
-
900元/天高级前端开发工程师联动云概要:具备多年前端开发经验,熟练掌握 js、ts ,所涉及的项目用过各类开发框架,例如 vue2、vue3
-
600元/天前端工程师字节跳动概要:熟悉 HTML、CSS、JavaScript(ES6),熟悉 TypeScript; 熟悉 Rea
-
500元/天高级全栈工程师深圳市中兴移动通信有限公司概要:PHP:熟练掌握PHP语言,能够进行高效的后端开发,包括Web应用程序和动态网站。精通使用PHP框架
-
800元/天python算法工程师百度概要:擅长python算法,例如个性化推荐,协同过滤算法,深度学习算法,机器学习算法,识别算法等。会jav
-
500元/天前端开发深圳东学西渐教育发展有限公司概要:熟悉使用 Web 前端开发基本技能,熟练使用 div+css+js 进行布局 熟练掌握 html5
-
600元/天python开发工程师华勤技术股份有限公司概要:pytho开发,爬虫技术,多线程技术,精通Python编程,熟练使用Django等Python We
-
500元/天高级C语言工程师兼嵌入式脚本工程师,前端工程师,白帽黑客阿里巴巴,深信服概要:我掌握多种编程语言和技术,包括C语言,python,lua,php,还有各种主流数据库语言,mysq
-
700元/天高级软件工程师上海伯俊软件科技有限公司概要:我是一个全职开发前端的软件工程师,从最早的jQuery项目到现在的vue3项目都有参与过开发,包含流

