洛儿
web前端工程师
- 公司信息:
- 前锦网络信息技术(上海)有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
1. 熟练掌握 HTML5、CSS3、JavaScript(ES5,ES6)等技术设计并还原页面,完成业务交互;
2.熟练掌握 vue2 全家桶(vue-cli+vue-routertvuextaxios)开发项目,对数据化驱动、响应式原理、SPA 单页面
应用有独到的见解;
3. 熟练掌握 vue3 全家桶(vite2+ElementPlus+axios+pinia)开发项目
4. 熟练掌握原生微信小程序和 uni-app 多端条件编译开发;
5. 熟练掌握 Echarts 等数据可视化工具库结合 WebSocket 完成实时数据交互;
6. 熟悉掌握前端自动化构建工具 Webpack/Vite,熟悉团队开发流程,熟练使用 git 工具进行 gitee 代码管理,使
用 Apifox / Postman 进行前后端数据调试;
7. 熟悉掌握 Mysql、SqIServer、MogonDB 等数据库,Navicat Premium 数据可视化工具;
8. 熟练使用 Element-ui、ElementPlus、Ant Design、Vant、Bootstrap 等 UI 框架;
9. 了解 React 全家桶(redux+react-router-dom+fetch/axios+redux+redux-saga),熟悉使用 hooks 新特性
项目经验
一、健合数据治理平台 web 前端 2023.3 - 2023.9
项目描述:
技术栈:Vue3+Vite2+pinia+Antd+DataV+TS 该项目主要服务企业经营管理,帮助企业和组织有效地管理数据,确保数据质量、安全性和合规性,同时提供
数据分析和决策支持,最终实现企业降本增效,主要包括数据安全与合规性、数据标准化、数据分类与归档、数据 访问和权限管理、元数据管理、数据分析和报告等模块。
(针对后端返回的各种状态码进行统一错误处理,400,401, 500 ...)
3、使用 CDN 加速直接引入 bpmn.js 插件,实现主数据的标准流程图以及数据隐私的脱敏流程图,使用户 更加了解操作流程;
4、登录成功之后,获得权限列表数据,将数据转成树形数据,使用 vue-antd-admin 这个后台框架提供 loadRoutes 函数,完成动态路由的配置,以及将数据转成侧边栏的树形数据,并且完成动态侧边栏的配置 5、应用 dataV+echarts 完成后台大屏可视化的实时数据统计,应用 dataV 中的边框搭配 echarts 中柱状 图统计资产应用分析,以及 dataV 中的动态滚动排行对质量评分进行排行;
6、通过 js-xlsx,按接口要求处理 excel 导入的数据,在 excelConfig.js 中完成导出配置,根据后端返回 的数据,通过 blob 文件流导出
7、实现具有编辑区域(<textarea>)和预览区域(<div>)的 Markdown 编辑器,使用了 marked.js 库来 解析 Markdown 文本并将其转换为 HTML,提高了文本的可读性;
8、使用 Tranfser 表格穿索框,配置操作文案,自定义渲染,实现应用的 API 授权;
二、乐淘仓库管理系统 web 前端 2022.8 - 2023.3
项目描述:
技术栈:Vue3+Vite2+pinia+ElementPlus+echarts+JS 乐淘仓库管理系统是一款专为企业仓储业务设计的智能化管理软件,旨在帮助企业实现仓库内部操作的自动
化、高效化、精细化。该系统整合了仓库管理的各个环节,包括库存管理、入库管理、出库管理、订单管理、货物 追踪等功能,提供全面的仓库数据分析和监控,帮助企业优化库存、降低成本、提高服务质量。
责任描述:
1、使用 Vue3 全家桶搭建项目,并结合蓝湖+PS 进行页面切图以及 ElementPlusi 构建整体页面框架,实
现响应式页面的开发;
2、使用 ElementPlus 框架中 Upload 组件完成图片上传,并限制图片的类型、大小、数量等,
previewFile 实现图片预览; 3、封装项目开发时所需的自定义指令、mixins、pinia、过滤器等,如封装按钮权限的一个指令了; 4、使用 Echats 可视化工具中的折线图、柱状图实现各功能模块首页的图形展示,方便用户快速了解情况; 5、vue + element-ui 对复杂对象型数组进行表单验证,如数据类型是对象嵌套数组的表单;
三、搭美家 web 前端 2022.3 - 2022.8 项目描述:
技术栈:vue2 全家桶(vue/cli+vue+vue-router+vuex+axios)+elementUI
搭美家的主要目标是成为用户购买家居用品和装饰品的首选平台,提供多样化、高品质的家居产品,同时提供 优质的购物体验。前台主要有首页、推荐方案、模型库等模块,后台是一个进销存系统,主要模块有产品管理、客 户管理、采购管理、库存管理以及统计分析等
。 责任描述:
1、根据 UI 设计图,对需要优化的页面,进行修改与完善;
2、使用 vue.directive 封装自定义指令 v-permission 实现权限按钮控制; 3、采用文件切片的方式传实现大文件上传;
4、应用 Echarts 完成后台大屏可视化的实时数据统计,基础柱状图统计订单产品的总销售额,以及使用南 丁格尔图实现订单的收支统计;
5、SPA 首屏加载时,采用图片资源压缩、UI 框架按需加载 、本地缓存静态资源等方式,优化性能,使用户 体验更好;
四、颜气轻 微信小程序 2021.9 - 2022.3
项目描述:
技术栈:小程序端:uni-app+vant
PC 后台端:vue2 全家桶(vue/cli+vue+vue-router+vuex+axios)+elementUI+js 颜气轻小程序是一款专为医疗美容行业设计的微信小程序,旨在提供美容医疗服务预约、信息浏览、咨询互动
等功能。该小程序通过整合医疗美容机构的信息和服务,为用户提供方便快捷的预约和咨询渠道,同时也为医疗美
容机构提供
案例展示
-

SnowRua
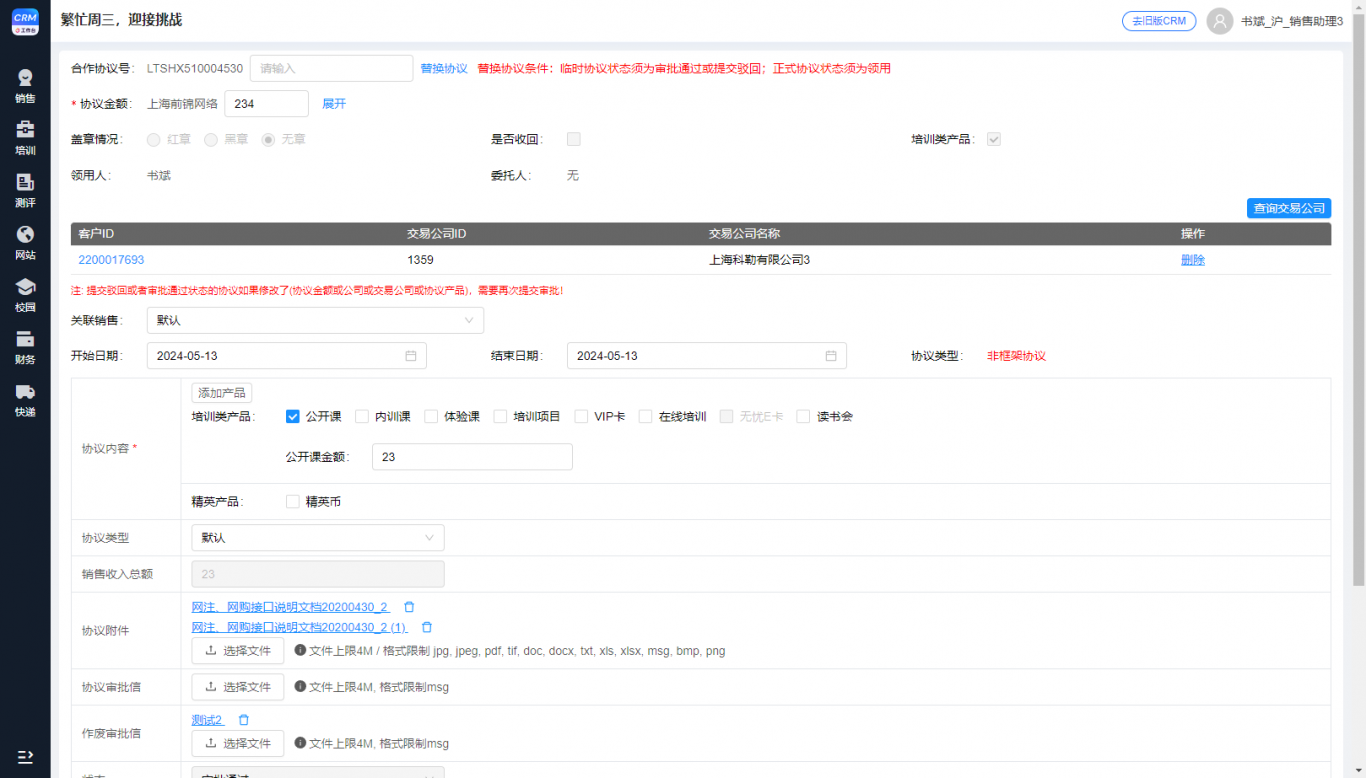
合作协议号设置相关优化 【合作协议号设置】功能 1)搜索交易公司优化 生成协议时,添加交易公司弹窗中搜索交易公司 可以搜索到其他列名范围的数据 销售:可以搜到自己主列名+副列名的交易公司 助理:可以搜到自己名下销售主列名+副列名的交易公司 )增加【关联销售】字段
-

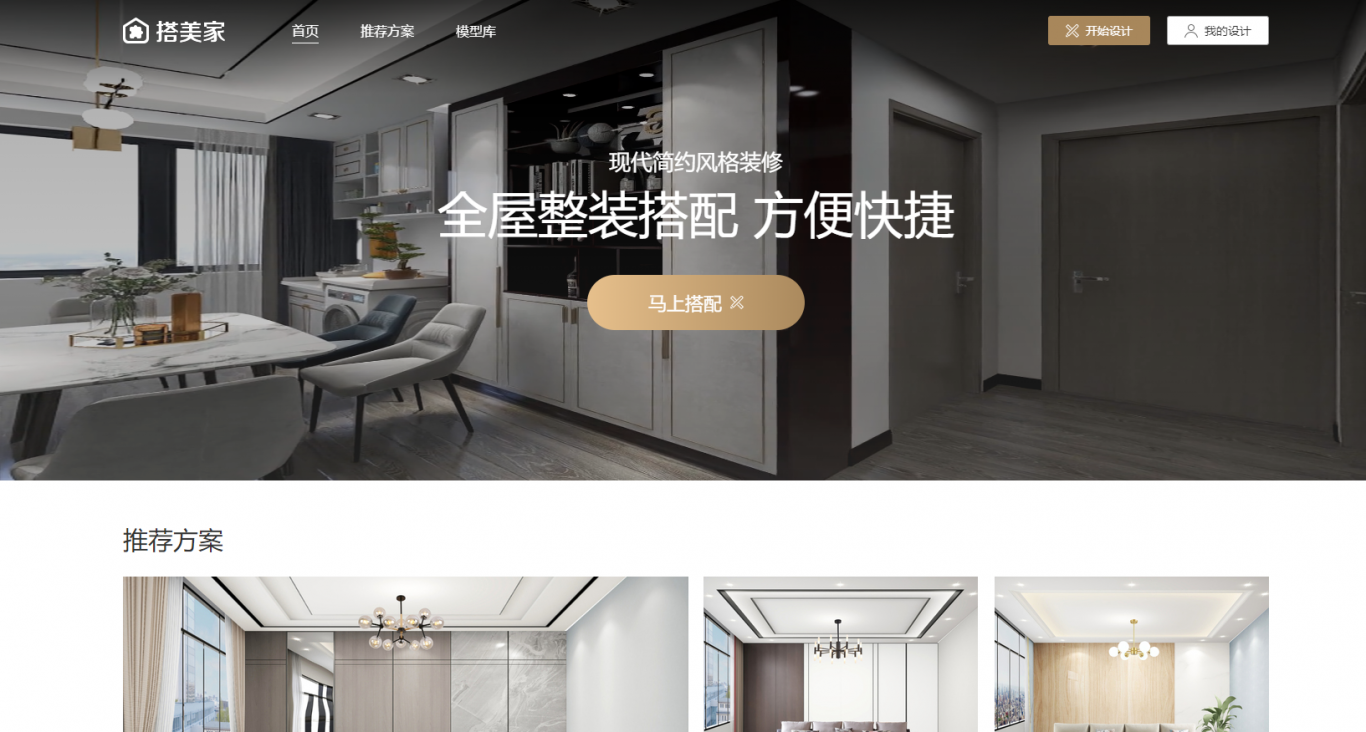
搭美家
搭美家是唯美家推出的一款便捷高效的室内智能云设计软件,为用户提供海量场景素材、商品素材和设计方案灵感源——推荐方案和模型库,可快速置换场景,智能搭配,免费一键出图,轻松开启家居设计,我主要负责页面的开发以及后期的日常维护
-

培训测评作答系统
1. 登录页登录从极验修改回数字验证码 2. 《用户协议》和《隐私条款》恢复为可勾选的样式 3. 去掉身份认证的逻辑和提示语修改,保留原有线上逻辑 4. 登录前设备调试的系统检测内新增网速检测 5. 修改登录前屏幕监控调试和二机位监控调试的逻辑 6. 修改针对已定制过背
相似人才推荐
-
600元/天前端开发工程师欣和企业概要:九年以上开发经验 熟练掌握原生 js, es6, ts和组件化模块化开发 熟练掌握 vue3.0
-
500元/天web开发普惠健康体检有限公司概要:6年前端开发经验:擅长VUE、React、Angular、uniapp、H5、小程序等开发。精通DI
-
500元/天高级前端开发工程师朗新科技概要:熟练使用 html、css、js,有良好的编程规范,高度还原设计稿,熟练使用 canvas,熟悉 s
-
500元/天前端开发工程师中国电子概要:1.熟练运用HTML5 和CSS3 中的新特性、新布局完成pC端移动端开友,编写能够完成兼容王流浏览
-
500元/天上位机开发工程师珠海浩云电气有限公司概要:作为一名技术顾问,我专注于前端技术,精通HTML、CSS和JavaScript,能够创建响应式网页和
-
500元/天前端开发瑞友云智概要:熟悉 HTML 、CSS 、JavaScript( es6) ,能根据 UI 快速设计出合理的布局和
-
500元/天web前端开发工程师上海瀚普信息科技有限公司概要:对于专业我主修c#.net,拥有两年真实前端开发工作经验 熟练掌握各种Web前端技术,包括Java
-
500元/天程序员无概要:- HTML/CSS/JavaScript:[熟练掌握,能够使用HTML5、CSS3和ES6+编写响

