
猪脚饭一般兵
前端开发工程师
- 公司信息:
- 深圳趣虹科技
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 南山
技术能力
1. 具备扎实的前端基本功 ES6 / HTML5 / CSS3
2. 精通 DIV+CSS 布局,能够根据交互原型和UI设计图完美还原;
3. 熟练跨浏览器开发、响应式布局和移动端开发的适配问题(根据UI提供的px单位精准转换成各设备的rem)
4. 熟练预处理 SCSS、Tailwind CSS 框架和 UI 框架 Element UI、Vant 3、和图形框架 ECharts 5
5. 熟练使用前端主流框架 Vue3 + Typescript 开发;
6. 熟练 HTTP 的基础知识、精通 Git 版本管理工具;
8. 熟练 Thinkingdata、谷歌Gtag进行埋点处理;
9. 熟悉 Nextjs、@react-three/fiber等 3D库的使用;
项目经验
xxx |基于 vue3 的IM社交平台|开发与维护|2023.09 - 至今
项目基于前端 Vue3 框架,所用主要库有 Vue-Router + Swiper + Axios + Protobufjs + SCSS + Pinia + Agora + vue-i18n + Webpack
项目开发过程中,
1)使用Protobufjs对接口数据进行加密,保证用户数据在传输过程的隐私和安全;
2)使用 vue-i18n 实现国际化,解决多语言切换问题 ;
3)使用 Agora SDK 实现音视频通话功能,提高用户社交体验;
4)使用 Swiper 实现轮播图功能和手写骨架屏,提高网站的视觉效果;
5)使用register-service-worker为网站添加PWA功能,使得网站可以离线访问,让用户体验更加接近原生应用;
6)使用lib-flexible搭配 postcss-pxtorem 实现移动端适配,解决移动端适配问题;
7)为网站添加 robots.txt,代码进行SEO优化,Lighthouse分数 从60优化变成92分;
8)对代码进行性能处理,Lighthouse 性能指标分析 从40优化到80分,网站FCP从3.8s提升到1.4s;
xxxAPP活动支持|基于 vue3 的嵌入式 H5|开发与维护|2023.08 - 至今
项目基于主流的前端框架: Vue3 + Vite + Vue-Router + Pinia + Axios + SCSS + Vant 3 + ECharts 5
1) 使用 lib-flexible 搭配 postcss-pxtorem 实现移动端适配,解决移动端适配问题;
2)使用JSBridge实现与原生交互,提高用户体验;
3)使用 ECharts 5 实现数据的可视化,提高用户体验;
4)使用confetti库实现活动页面的烟花效果,提高网站的视觉效果; 5)待更新
案例展示
-

我的个人博客
我的个人博客 项目开发过程中,研读Nuxt3等新技术栈英文文档,为博客的功能需求和个性化提供技术支持; 使用 Content V2 和 Tailwind CSS Typography 模块解决 markdown 文件的解析与渲染问题; 通过接口获取所有md文件后,使用 RS
-

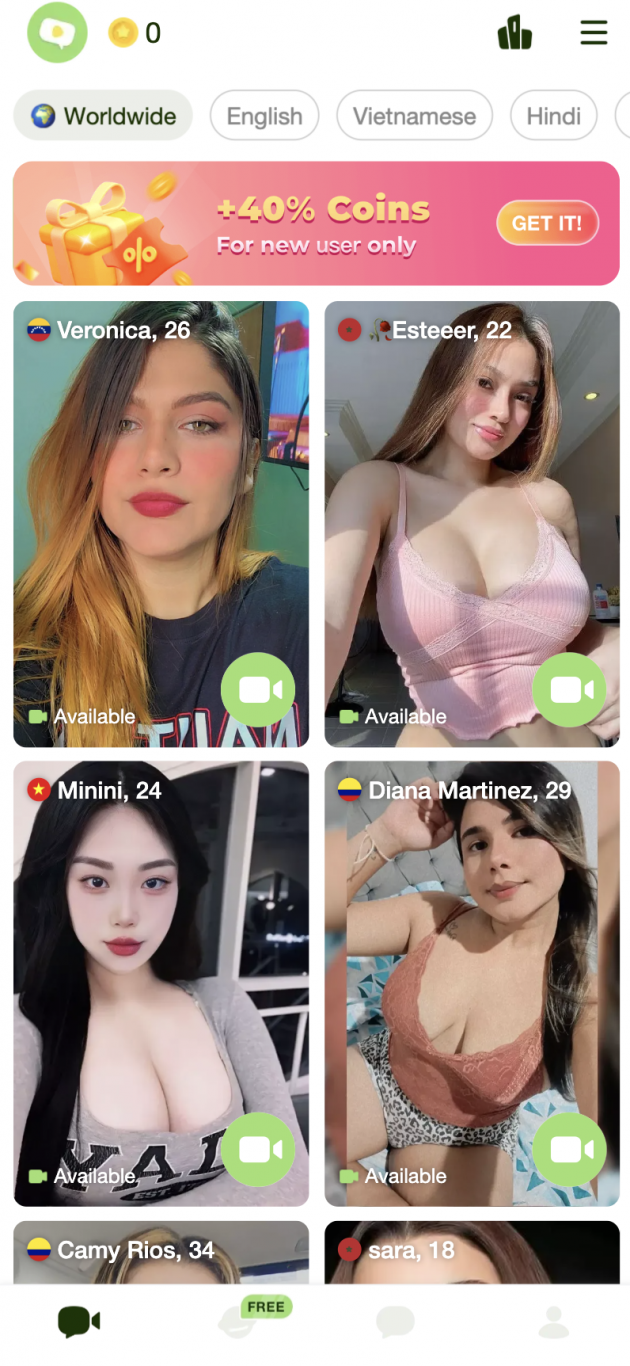
Hotchat Web
项目开发过程中, 1)使用Protobufjs对接口数据进行加密,保证用户数据在传输过程的隐私和安全; 2)使用 vue-i18n 实现国际化,解决多语言切换问题 ; 3)使用 Agora SDK 实现音视频通话功能,提高用户社交体验; 4)使用 Swiper 实现轮播图功能和手
-

混合APP开发H5支持
给混合APP做H5支持,,1)使用 lib-flexible 搭配 postcss-pxtorem 实现移动端适配,解决移动端适配问题; 2)使用JSBridge实现与原生交互,提高用户体验; 3) 使用 ECharts 5 实现数据的可视化,提高用户体验; 4) 使用confe
相似人才推荐
-
1100元/天高级前端工程师裕福集团概要:对vue有非常丰富的经验,vue2, vue3+ts+vite,小程序uniapp 也做过好多,现在
-
500元/天前端工程师雀丁概要:熟悉web前端(html基础、css样式及选择器、盒子模型、浮动和定位、JavaScript、js选
-
500元/天高级前端开发工程师洛阳城市网软件技术有限公司概要:css:熟悉css常用属性以及选择器,常见hack和布局技巧;html:熟悉所有的html标签属性,
-
500元/天研究员中国人民解放军军事科学院信息研究中心概要:熟练掌握HTML5、CSS3和JavaScript等基础技术,擅长使用React、Vue.js和An
-
500元/天前端工程师北京璟尚科技有限公司概要:熟练使用 Vue 框架 ,( vue-cli,vue-router ,vuex ,axios 、nv
-
500元/天前端工程师福州市傲图网络科技有限公司概要:1、掌握HTML,css,js,有良好的编码习惯; 2、独立解决浏览器兼容问题,各端适配问题,熟悉
-
500元/天技术顾问深圳玮柏科技有限公司概要:熟悉mysql数据库的增删改查,熟悉web的基本编程框架,熟悉基本的数据结构及算法熟练掌握专业软件M
-
600元/天前端开发工程师广州海货科技有限公司概要:1. 熟练使用vue2/3、react 、electron、uni-app、nuxt、element

