找到最大非递减数组的长度
前端开发工程师
- 公司信息:
- 天源迪科
- 工作经验:
- 10年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 天河
技术能力
. react+antd, vue+ Element,vue+ iView, Angular,uni-app,微信小程序 都有实际开发经验。
. 熟练掌握 jQuery 函数库,使用 jQuery 简化 DOM 操作, 能够使用 Ajax 执行异步服务器请求
. 熟悉 Element、iView、antd 、Vant、MintUI、Bootstrap 等 UI 框架及 Echarts,v-chart 图表库
. 熟练掌握 Vue 全家桶(vue-cli,vue-router, vuex, axios) , React ,Angular等前端技术
. 掌握微信小程序开发,uniapp 框架等
. 掌握 Webpack 前端打包工具以及 Git 代码管理工具
. 良好的代码习惯,结构清晰,命名规范,熟练使用各种开发工具
项目经验
项目名称:xx经销商管理系统
项目描述:
xx经销商管理系统前端是基于 vue2+iview 搭建的,此系统是面向公司内部人员使用,用于维护经销 商数据,及对经销商绩效考核,查询地图相关区域经销商信息等
个人职责:
. 主要负责经销商主档,经销商合同任务,经销商考评,经销商客诉,经销商地图等前端模块开发及后期升级 维护
技术要点:
. 基于 vue2+iview 搭建,其中经销商地图用到了百度 Echarts+百度地图+阿里云数据可视化平台全国省市区 行政区域边界坐标数据,实现了首屏展示全国经销商热力图,点击省份展示对应省份 Echarts 行状态,点击 市级展示对应市级数据,点击区县进入百度地图,在地图上标记经销商位置及其他经销商信息的功能。
项目名称:外勤管理小程序
项目描述:
外勤管理小程序是基于 uniapp 搭建的,此小程序是面向公司内部人员使用,有客户拜访,客户地 图,意向客户,工作管理, 门店地图等功能。
个人职责:
. 主要负责门店地图,意向客户,客户拜访,客户地图等前端模块开发及后期升级维护
技术要点:
基于 uniapp 搭建,为了减少小程序首次启动时的加载时间,在项目中,把登录页和 tabBar 相关的 3 个页 面放到主包 pages 中,其它页面(例如:门店地图、意向客户页)放到分包 subPackages 中。门店地图列表
采用每页加载 20 条数据,用户上拉触底时调用 onReachBottom 加载更多数据,下拉刷新调用
onPullDownRefresh。门店地图页 onLoad 时,调用 wx.startLocationUpdate 获取位置,如果失败则弹出提 示授权或是否已打开手机 GPS 功能。获取用户当前位置成功后,把中心经纬度设置成用户位置,把门店坐标 数据通过 markers 传入微信 map 组件即可在腾讯地图中展示用户位置及门店位置标点。通过绑定 markertap 事件,配合 uni.openLocation 可实现点击门店标记点打开手机自带腾讯 高德或百度地图导航功能
案例展示
-

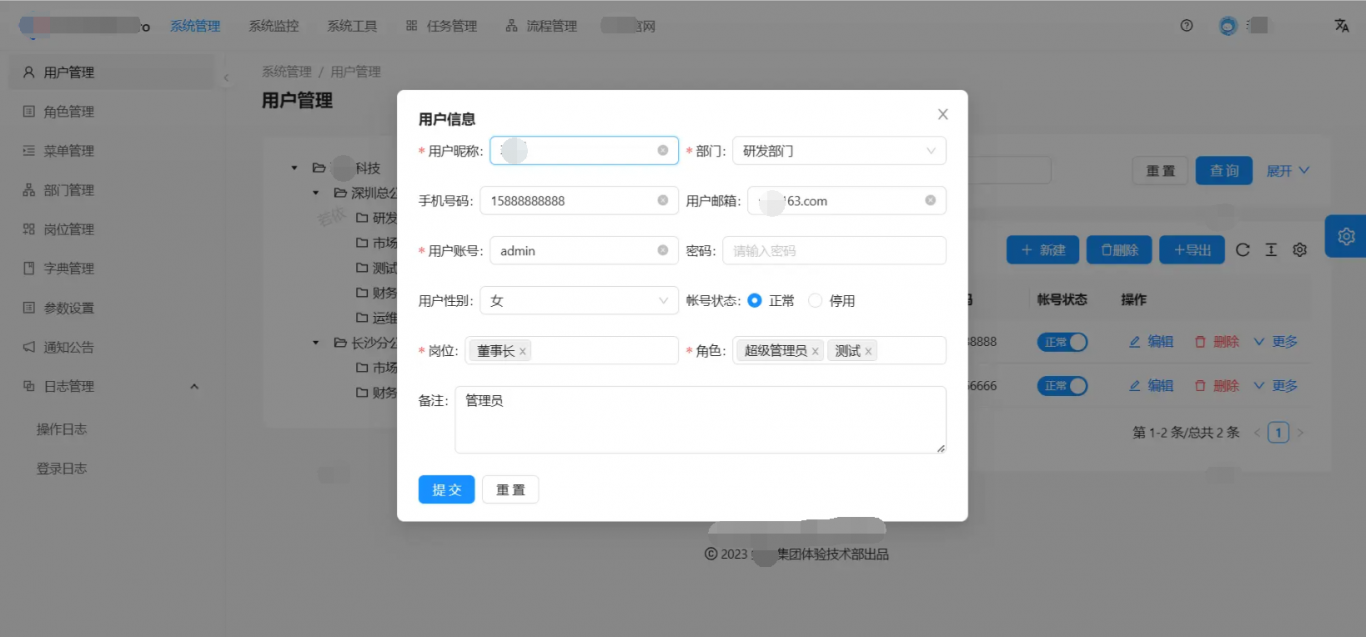
vue前端项目
blog+vue2 + node.js + express +sequalize+ mysql+uniapp
-

react项目
前端使用React 18,Hooks,UmiJS 4,Ant Design Pro 6, TypeScript 5 构建
相似人才推荐
-
500元/天高级web前端开发工程师南昌信息科技有限公司概要:网络: 1. 熟练网络通信,并理解 HTTP、HTTP2、HTTPS、WebSock
-
 500元/天前端开发宇信概要:全日制统招一本,3年Vue经验,熟悉Vue2、Vue3技术栈,对Vue源码有了解;熟悉HTML、CS
500元/天前端开发宇信概要:全日制统招一本,3年Vue经验,熟悉Vue2、Vue3技术栈,对Vue源码有了解;熟悉HTML、CS -
500元/天高级全栈开发临沧微盟科技有限公司概要:前端技术栈 - vue ecosystem: vue3, vue-router, pinia, v
-
500元/天前端开发工程师视达盈概要:熟悉掌握 html,css,JavaScript ,熟悉 div+css 网页布局,熟悉W3C标准,
-
600元/天web前端开发工程师深圳光彩国际概要:1. 精通Vue.js及相关生态技术,具备丰富的Vue项目开发经验。熟练使用vue-router进行
-
1000元/天前端开发工程师北京一起教育科技有限公司概要:具备丰富的游戏引擎开发使用经验,如LayaBox、Egret、Pixi、Three.js等,能够灵活
-
500元/天前端工程师深圳天行云供应链有限公司概要:1. 熟悉 HTML5,CSS3,熟练使用各种布局模式(position、flex、grid),熟悉
-
600元/天前端开发工程师中电鸿信信息技术有限公司南京分公司概要:1、精通CSS + HTML + JS 2、VUEJS+ VUE-ROUTER+ VUEX+

