她的闫先生
高级前端开发
- 公司信息:
- 陕西普瑞升电子科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 西安
- 全区
技术能力
HTML/CSS:用于实现网页的结构(HTML)和样式(CSS)。掌握HTML5和CSS3是非常重要的,它们分别负责页面的内容和表现。
JavaScript:用于实现网页的交互性。JavaScript能够使网页内容动态化,响应用户操作,并与服务器进行通信。
响应式设计:随着移动设备的普及,掌握如何创建能够适应不同屏幕尺寸的响应式布局变得尤为重要。这涉及到使用媒体查询、弹性盒布局等技术来实现跨设备的兼容性。
前端框架:如React、Vue.js、Angular等,这些框架和库提供了高效的开发方式,能够帮助开发者快速构建复杂的单页应用(SPA)。
版本控制工具:如Git,它用于代码的版本管理和团队协作。
构建工具:如Webpack、Gulp等,它们用于自动化常见的前端任务,如压缩图片、转译Sass/Less为CSS、打包JavaScript文件等。
包管理器:如npm或yarn,用于管理项目中的依赖关系。
代码编辑器:如Visual Studio Code、WebStorm等。
浏览器调试工具:掌握如何使用Chrome DevTools等浏览器内置的调试工具进行问题诊断和性能优化。
网络基础:了解HTTP/HTTPS协议、RESTful API设计和WebSockets等网络技术,对于前后端的交互至关重要。
性能优化:包括代码分割、懒加载、缓存策略、服务端渲染(SSR)等技术,以提高网页加载速度和运行效率。
跨平台开发:使用React Native、Flutter等技术开发移动端应用
项目经验
北京新联财通有限公司
负责公司iData分析师平台、知识库、IPR平台页面编写和制作
完成PC端产品的HTML页面制作工作,能够精确还原设计稿
运用Iviewui、ElementUI等框架库,提高部门团队开发速度
使用vue技术开发web
项目中会用到webpack的依赖模块理和打包
团队讨论具体功能的细节问题,与其他技术人员沟通并制定设计规范
案例展示
-

客服系统
对用户提出来的需求,生成工单,由专门维修人员上门处理客户提出来的需求,当天的需求会有时间限制维修人员必须在规定的时候处理
-

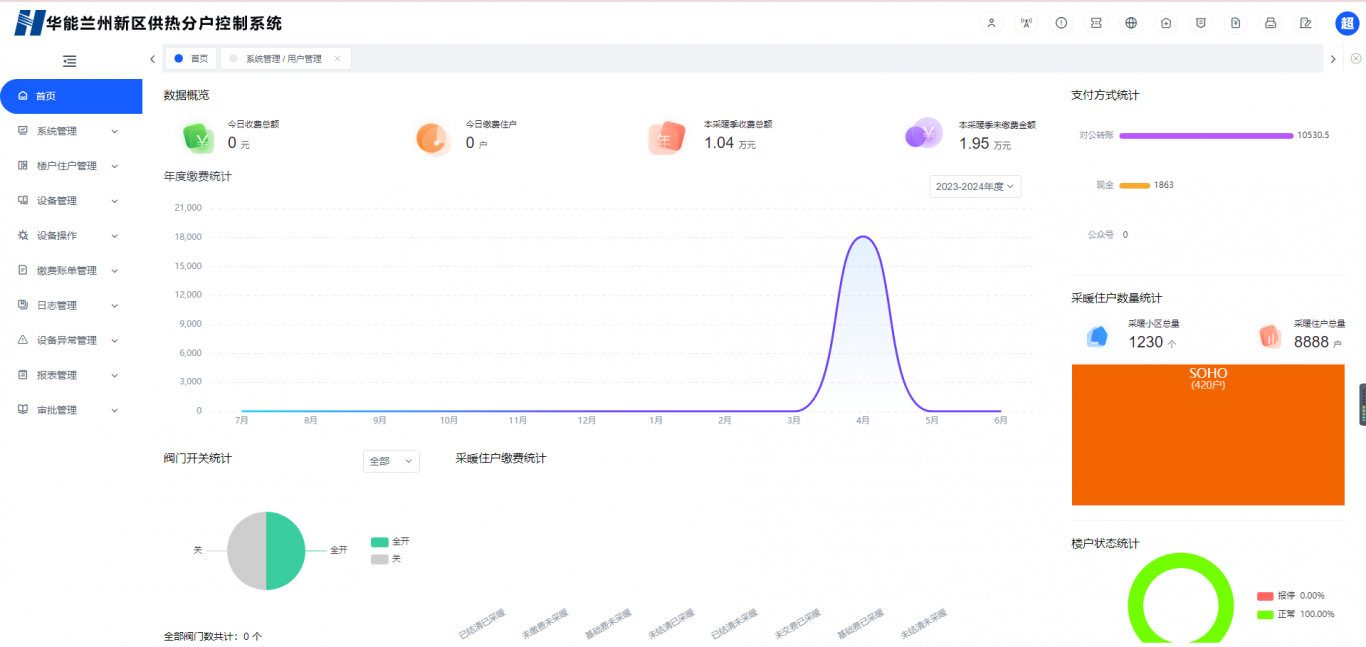
供热分户控制系统
当前系统对用户家每年供暖季,缴了费的会自动打开阀门,也会有当前季度的报表,收费的未收费,已缴费、已采暖都会有报表
相似人才推荐
-
500元/天前端开发工程师中国中车概要:1、 熟 练 掌 握 HTML5 + CSS3 页 面 布 局 和 处 理 兼 容 问 题 ; 熟
-
500元/天前端开发工程师江苏萌点科技有限公司概要:大学就读于徐州工业职业技术学院软件技术专业,在校学习了C语言 、java、C#、Asp.net等技术
-
500元/天前端开发工程师星环科技概要:熟练掌握 HTML5 ,css3 ,sass 预处理 了解es6 、es7新特性 ,如promis
-
 500元/天前端工程师招银网络科技概要:熟练使用 HTML5 + CSS3 完成复杂布局,熟悉es6特性 掌握设备的适配与移动端布局方式:弹
500元/天前端工程师招银网络科技概要:熟练使用 HTML5 + CSS3 完成复杂布局,熟悉es6特性 掌握设备的适配与移动端布局方式:弹 -
500元/天前端开发工程师中文在线集团股份有限公司概要:前端技术栈: 掌握HTML+CSS+JS,能够使用Jquery等旧技术或者原生技术进行独立开发。
-
500元/天中级前端开发工程师福州盈科网络科技有限公司概要:拥有2年前端开发开发经验 vue2,vue3,uniapp,小程序,h5,pc端等多种界面的开发经
-
500元/天高级项目经理/前端VUE开发信华信(大连)数字技术有限公司概要:丰富的项目管理经验:曾成功管理多个大型软件项目,从项目规划、团队组建到进度控制和风险管理,均展现出卓
-
2000元/天高级PHP开发工程师cybozu概要:开发语言: .NET 10年经验 JAVA 10年经验 PHP 6年经验 JavaScrip

