骑着蜗牛去放羊 身份已认证
前端leader
- 公司信息:
- 麦田房产
- 工作经验:
- 7年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
1.熟悉 Vue2.0,Vue3.0 + vite + ts 并有实际的开发项目
2.精通移动端开发,移动端布局,微信公众号,微信小程序,跨平台开发等等
3.精通 uniApp 框架,使用uniapp+Vue2,uniapp+Vue3.0+ts等开发过多个项目
4.熟悉webpack,vite等前端打包工具,封装项目的基础打包规则
5.熟悉微前端架构,使用qiankun.js搭建大型pc与移动端架构
6.了解大屏可视化,使用 DataV+Vue 实现过大屏可视化类项目
7.能够搭建框架,封装项目基础方法,基础组件等
项目经验
健康帮之家
1. 该项目是公司重构的一个项目,推翻原有的Vue2.0 改为Vue3.0 + ts + pinia + uniapp项目。是本人自主搭建开发的项目。
2.该项目设置了多用户体系登录,用户登录后需要根据不同的身份角色去选择登录,主要用于导师,学员,主办方,督导,主持人等等身份去登录进行排课,预约课程,直播课上课,主办场地导师设置等等
3.该项目历时一个月完成重构上线,整合了公司原有各体系人员不同平台作业的问题。目前仍正常运行,为集团总公司各分公司对外的项目
4.同时该项目也完成添加了用户支付功能,分享功能,人脸识别提现功能等等
超快安小程序
1. 该项目是使用 Vue + uniapp 搭建的小程序项目,主要用途为监控智能载重车辆的信息情况。
2. 本人在该项目中负责注册登录,个人中心,车辆安装流程,车辆调试流程,车辆标定流程,车辆的位置监控等等
3. 该项目使用了 Vue3.2 + vite + ts + vant 为基础框架,引入了 Echarts ,腾讯地图实时监控,mqtt等。
4. 该项目框架已实现完全从 Vue2 迭代到 Vue3.2 。 需求也在不断的更新升级,目前线上运行正常,与 PC 端可实现双端共同查看
TMS称重管理系统
1. 该项目使用 Vue2.0 + element 搭建的后端管理系统。
2. 该项目主要为监控车辆的载重,姿态信息,车辆的实时位置,车速,车辆的运行轨迹,电子围栏等。
3. 该项目使用 Echarts + 高德地图,主要以图表可视化为主。提供最直观的车俩信息监控
4. 本人负责该项目的车辆轨迹模块,车辆的实时位置监控以及画框查询等模块的开发。
案例展示
-

TAS在线学习
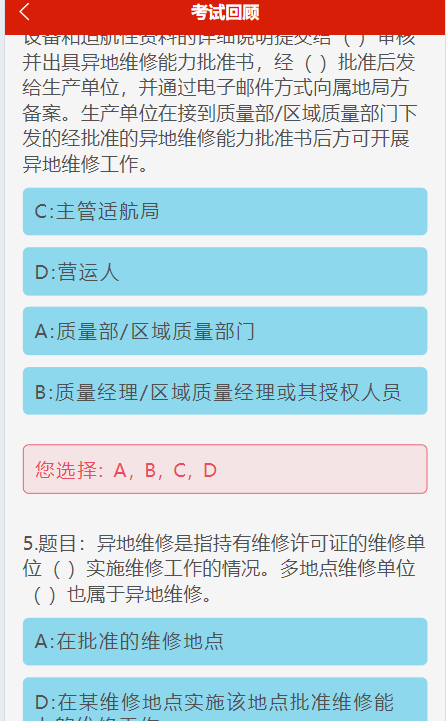
1. 该项目是本人在离职期间兼职做的一款航空维修类App 2. 该项目使用了uniapp + vue3 + pinia + uview-plus以及项目pinia自动化配置等。 3. 该项目适配了安卓,ios双端,涉及了航空飞机内部人员登录,首页必修选修,考试记录,学习记录,
-

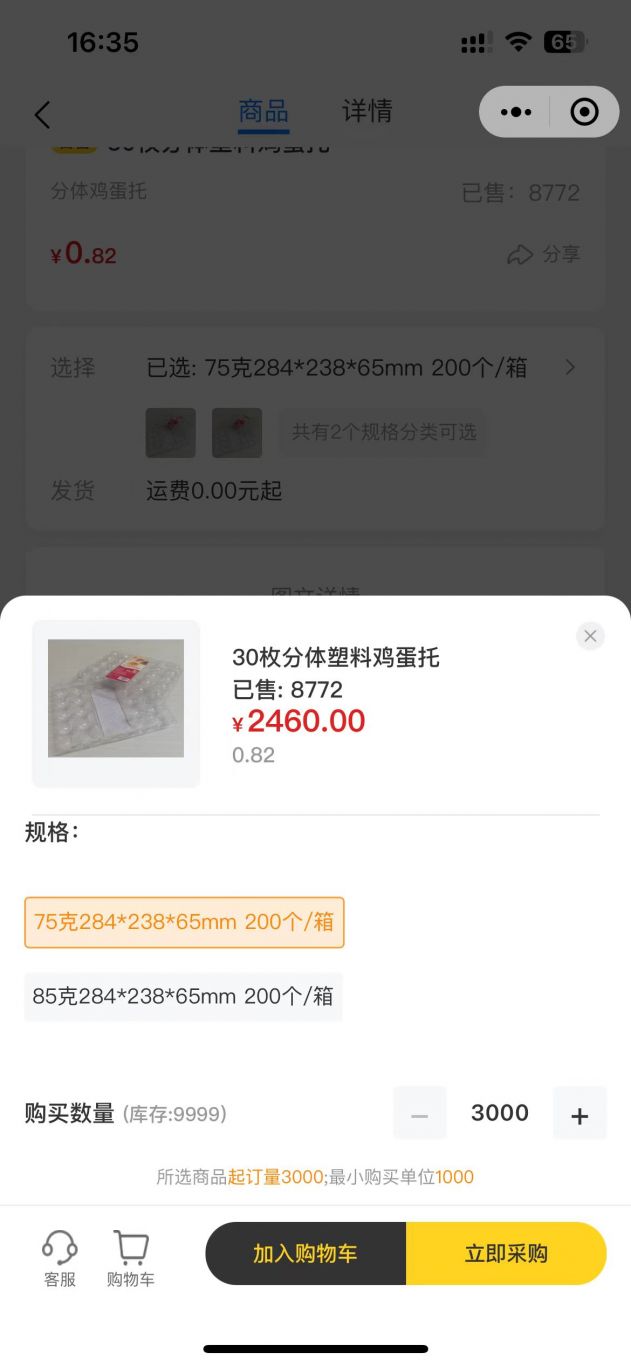
盛包小程序
1. 该项目是本人从零开始自己搭建框架,封装组件 2. 该项目属于电商类全平台项目,有商户端,用户端,自营端等 3. 该项目使用vue + vant开发,适配了小程序H5 等
-

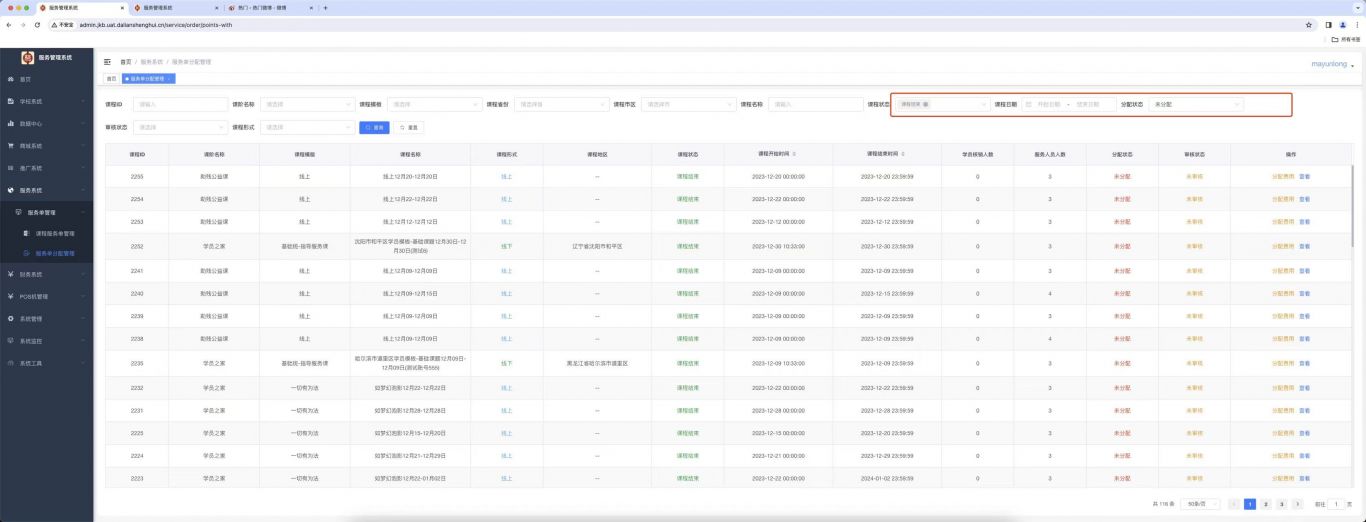
素问科技后台管理系统
1. 该项目是本人使用Vue3.0 + ts + Elementplus + pinia搭建基础框架结构,封装公用组件,公共api,设置防抖等。 2. 该项目是集团公司唯一后台管理系统,项目涉及了各个系统的如学校管理,学员管理,提现管理,公司人员信息管理,课程管理等等为一体的O
-

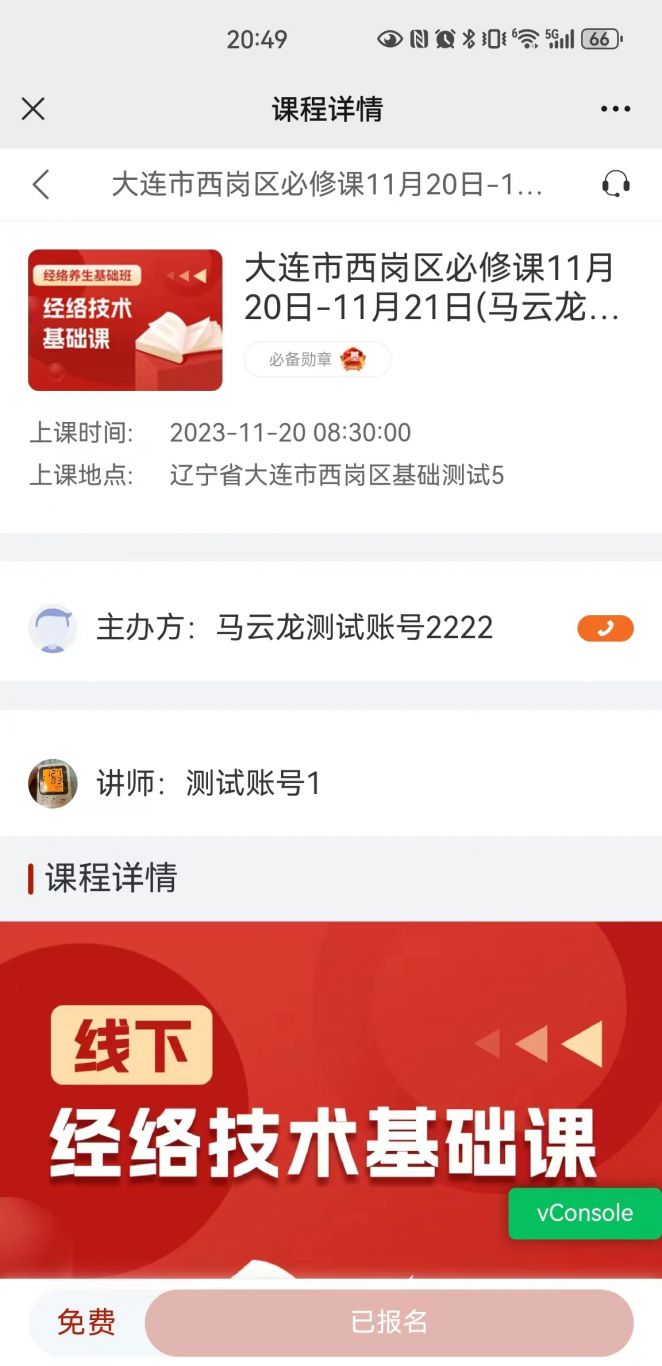
健康帮之家
1. 该项目是公司重构的一个项目,推翻原有的Vue2.0 改为Vue3.0 + ts + pinia + uniapp项目。是本人自主搭建开发的项目。 2.该项目设置了多用户体系登录,用户登录后需要根据不同的身份角色去选择登录,主要用于导师,学员,主办方,督导,主持人等等身份去
-

智能AI网站
1. 使用vue3 + ant-design-vue 搭建基础项目框架 2. 封装公用头,导航以及公共api方法等等 3. 使用fetch-event-source 进行ai对话实时交互
相似人才推荐
-
 500元/天中级前端开发工程师新点软件概要:本科毕业,两年前端开发经验,从事主要工作有:网站开发,数据可视化大屏,使用百度地图从事过省级政务地图
500元/天中级前端开发工程师新点软件概要:本科毕业,两年前端开发经验,从事主要工作有:网站开发,数据可视化大屏,使用百度地图从事过省级政务地图 -
500元/天前端开发工程师传智播客概要:css/html4/JavaScript/vue/jquery 1、熟悉css、js、h5;
-
500元/天网络爬虫和数据挖掘工程师易宝软件科技(南京)有限公司概要:爬虫(涉及反爬、字体加密、JS解密、APP数据等等) 数据处理(收集、清洗、分类、分析、存储和传输
-
500元/天vue前端开发工程师重庆讯研数据技术有限公司概要:拥有2年WEB前端开发经验,熟悉Vue框架,能高效构建用户交互界面。 具备跨语言技能,熟悉C#后端
-
500元/天初级PHP工程师小米概要:使用Scrapy、BeautifulSoup和Requests等库进行数据抓取,熟练掌握XPath和
-
600元/天前端开发工程师北京谨宁科技发展有限公司概要:● 熟练使用 html5 和 css 3进行页面布局并了解其规范,熟悉 flex 布局、圣杯布局、
-
800元/天前端开发,UI设计腾涛互联概要:掌握了前端框架程序二次开发,网页建设,以及功能需求,服务器运维管理方面,专业设计图优化等方面,第四阶
-
 800元/天PresidentNeekoh Inc概要:My Languages: HTML, CSS, JS, PHP, Lua, C, C++, C#,
800元/天PresidentNeekoh Inc概要:My Languages: HTML, CSS, JS, PHP, Lua, C, C++, C#,

