Sun 有团队
weib前端开发
- 公司信息:
- 江西赣软科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南昌
- 全区
技术能力
熟悉使用Js,CSS3,HTML5,熟悉 http 请求,ajax,axios等网络请求封装库,精通 vue 框架及相关生态vuex,pinia,vue-router,react也能熟练应用上手,能够独立封装组件,熟练运用element-plus,vant,ant design ,uv-ui,color-ui等常见ui库,具备微信原生小程序开发经验和uniapp开发经验,具备es6开发经验,熟悉使用sass,less动态样式语法,后端技术栈:对 nodejs express 框架比较熟练,熟悉前后端协作和接口调试,熟练使用resful风格请求方式和网络抓包
项目经验
***************英树美妆后台管理系统***************
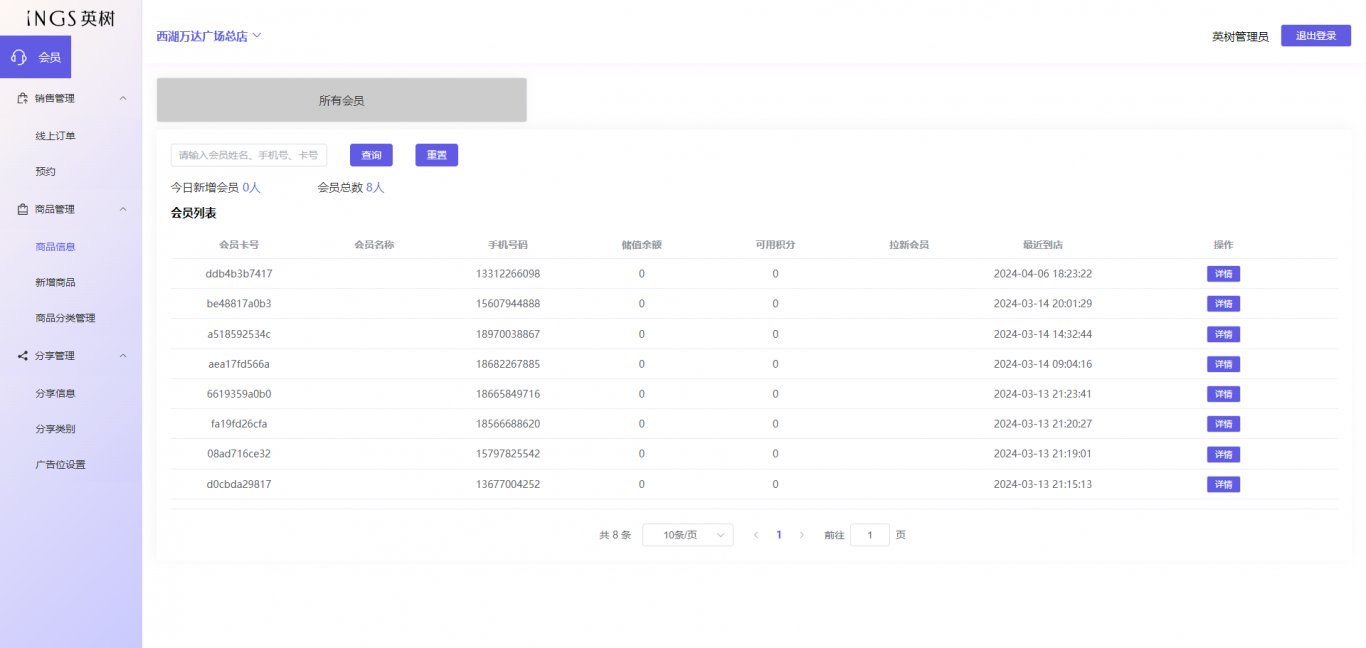
该项目主要是给店员,店长和公司管理员使用的后台管理系统,方便对改公司商品状态,消费明细,订单信息,积分查询,会员拉新,门店管理,公司内部人员的角色等等进行可视化管理,改管理系统分为三个角色,店员,店长,公司管理员,不同角色可以查看不同模块功能
技术栈:element-plus,vue3,vue-router,pinia
负责模块:
商品信息的录入,新增,修改,详情的查看,其中修改涉及到一些图片上传功能
广告位的录入新增,修改
会员管理,根据条件查询,比如会员卡号,手机号查询当前会员的储蓄卡消费记录和对次卡消费记录,并且查看消费详情,在此功能模块还能查看储值余额,次卡划卡次数,总储值等等一些详细信息,同样也设计了会员拉新的积分列表,这些都是用el-table组件展示,并且设置了分页查询功能
会员收银功能,利用el-Autocomplete组件,根据商品条形码对商品数量,价格进行查询,方便店员对客户买的商品进行结算
**************英树漫美妆小程序***************
面向客户开发的小程序,从0构建,该项目主要是由首页广告位展示,商品分类,信息发现,购物车,我的,5个tableBar组成,
技术栈:uniapp,vue2,vuex,vantweapp,uv-ui
负责模块:
该项目所有ui页面图的设计,和客户简单事件ui的操作
登录功能:利用手机号组件快速验证,uni.Login获取code,进行快速登录操作
商品分类页面和发现信息的搜索功能,其中利用防抖限制用户过多的频繁搜索,
商品详情页的利用uniapp中的自定义button open-type属性进行自定义分享功能
购物车功能:徽标的展示,购物车加入,清除购物车,购物车的全选反选等功能,
订单页面的设计,地址管理等等功能
支付功能:生成订单,根据后台返回的订单信息调用uni.requestpayment接口进行支付,其中订单信息包含一些参数appid.商户号,签名等等
我的:个人信息的编辑,附件门店查询,积分查询,订单列表查询,地址管理,消费明细等等功能
***************范果鲜小程序***************
该小程序主要是方便客户提供线上购买水果的小程序,购买方式有自提和配送
技术栈:uniapp,vue2,vuex,vantweapp
负责模块:
首页水果推荐列表的渲染,以及触底分页加载
水果分类列表模块的渲染
搜索附近门店,门店位置的获取,在uniapp内置map组件中展示,通过uni.getlocatin的success回调获取当前用户设备的经纬度,并且通过腾讯位置服务搜索附近门店,腾讯位置服务利用key和sdk调用其接口来查寻
小程序二维码的生成,通过uni.request接口字段responstType: arraybuffer来接受二进制数据,并通过转换成base64绑定image中的src,渲染到页面上
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 WebApp开发 其他开发
| 角色 | 职位 |
| 负责人 | weib前端开发 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

英树美容
该项目主要是给店员,店长和公司管理员使用的后台管理系统,方便对改公司商品状态,消费明细,订单信息,积分查询,会员拉新,门店管理,公司内部人员的角色等等进行可视化管理,改管理系统分为三个角色,店员,店长,公司管理员,不同角色可以查看不同模块功能
-

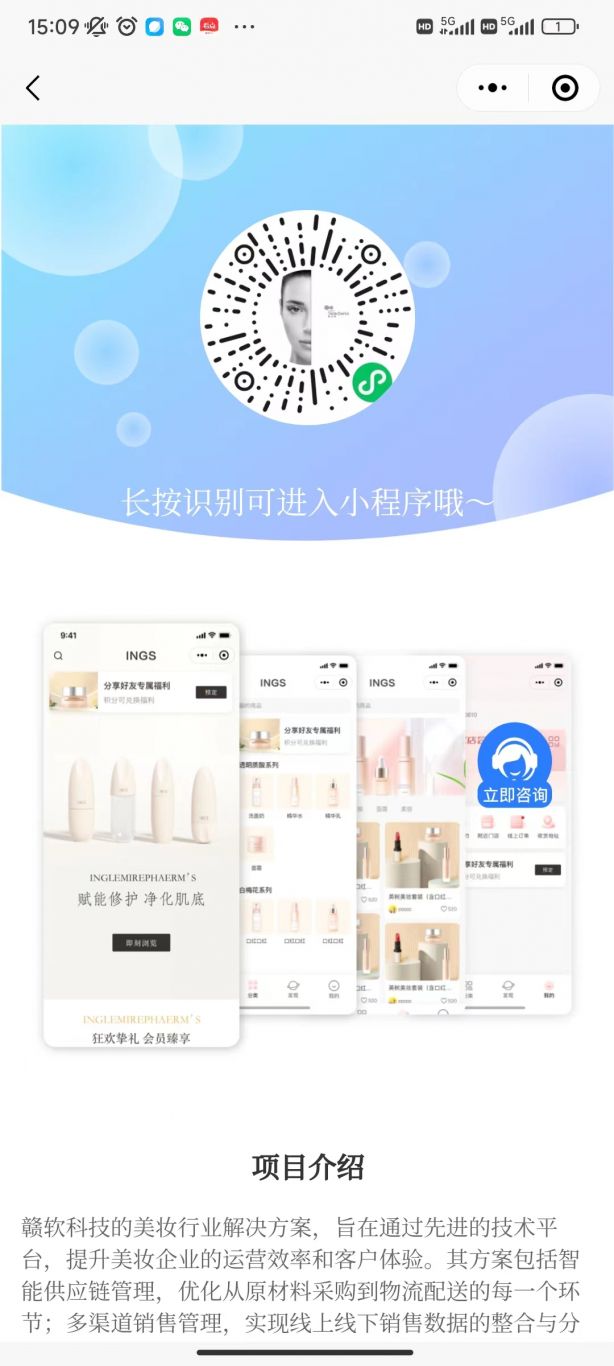
赣软科技
该项目主要是为该公司官方的小程序,主要是为了推广该公司的技术服务,为业务推广起到一定的宣传作用,该小程序是用uniapp开发,技术栈有vue2,腾讯地图服务,组件库uv-ui等等功能实现 微信搜-赣软科技产品体验
相似人才推荐
-
500元/天前端开发工程师深圳市铭思软件有限公司概要:1.熟练 rem、百分比、vw/vh、flex、grid、媒体查询等响应式布局 2.熟练 Jav
-
500元/天前端开发工程师汇量科技有限公司概要:我是一名有着丰富前端开发经验的工程师,擅长使用React和Angular等技术。我热爱在Web开发领
-
600元/天前端开发工程师成都优卡信息科技有限公司概要:开发项目语言:Javascript、Typescript - 可以熟练的使用 Javascript
-
800元/天高级java开发、高级前端工程师昆山好孩子公司概要:8年前后端开发经验,有着丰富的开发落地项目经验 熟练掌握Java基础编程 ,面向对象编程思想 ,熟
-
 500元/天前端工程师友道科技有限公司概要:1. 深入理解 HTTP、HTTP2、HTTPS、WebSocket 等常见应用 2. 熟练使用
500元/天前端工程师友道科技有限公司概要:1. 深入理解 HTTP、HTTP2、HTTPS、WebSocket 等常见应用 2. 熟练使用 -
800元/天高级前端开发工程师上海中亦图灵数字科技概要:● 计算机相关专业,从事前端开发7年,涉及运维、电商、金融、工程行业,代码简洁,项目丰富 ● 精
-
500元/天前端项目经理安徽智时代科技有限公式概要:本人拥有一段传奇的学习经历。在高中时期就开始接触网站建设,自己摸索着购买服务器、域名,搭建了人生的第
-
600元/天华为wisdom系统研发工程师软通动力概要:拥有超过15年的软件开发经验,做过全栈开发,确保前后端开发的高效对接。凭借多年的敏捷开发实践,我能够

