天罡 有团队
架构师
- 公司信息:
- IBM
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 海珠
技术能力
前端 html 超文本标记语言用于定义网页结构和内容标记语言
css 叠成样式表用于网页的样式基础技术:HTML、CSS、JavaScript,用于定义网页的结构、样式和交互。
框架和库:React、Vue、Angular等,用于构建用户界面和单页应用。
状态管理:Redux、Vuex等,用于管理应用的状态和数据流。
类型检查:TypeScript、Flow等,用于给JavaScript添加静态类型支持,提高代码质量和开发效率。
打包和构建工具:Webpack、Gulp、Grunt等,用于将前端资源打包优化,以提高性能和兼容性。
有了第一步的基础知识,你就可以实战各种页面布局了。学会后,更加夯实初级Web前端工程师水平,能够完成各种PC端与移动端网页布局与样式设计实现了。web前端项目实战之拉勾网(项目上手)本课程讲的是HTML+css pc端项目实战,通过讲解拉勾网得首页、登录页等,学完即可进一步学会应用HTML+CSS,掌握页面布局和标签、属性等的使用,让你从小白进化为真正的网页美化师。第二阶段:前端入门开发内功
作者:前端学习站
链接:https://www.zhihu.com/question/595731988/answer/3055978561
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
项目经验
2017-07到至今 公司名称:xxx信息技术有限公司 | 所在部门:xx部 | 所在岗位:xxx 工作内容: 1、 根据需求编写HTML和CSS的代码,实现设计稿上面的布局和配色; 2、 使用CSS3、JavaScript/jQuery现实页面的动态效果,如图片轮播、导航、页面数据请求渲染; 3、 与测试、后台人员配合优化、维护页面性能。 几乎每个人的在线简历都是简介>技能>项目经验>联系方式的框架顺序。几乎每个人都在用汉堡按钮做导航。
你想要吸引面试官的注意?那就来一些无伤大雅的小创意吧。
我就看到有人把他的导航条放到了右侧,而不是通常的左侧或者顶部。简单的改变却很有效。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发 文档原型图 智能硬件开发 运维类开发 DBA开发 其他开发
| 角色 | 职位 |
| 负责人 | 架构师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | iOS工程师 |
| 队员 | 安卓工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

vue-manage-system
2017-07到至今 公司名称:xxx信息技术有限公司 | 所在部门:xx部 | 所在岗位:xxx 工作内容: 1、 根据需求编写HTML和CSS的代码,实现设计稿上面的布局和配色; 2、 使用CSS3、JavaScript/jQuery现实页面的动态效果,如图片轮播、导航、页面
-

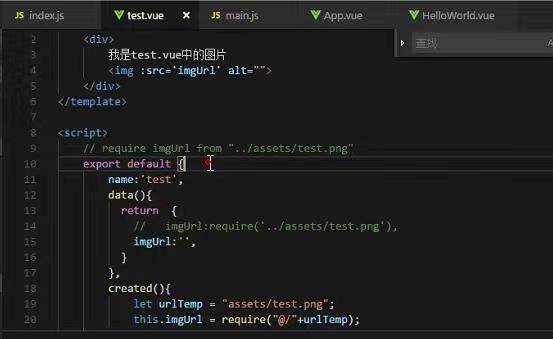
vue框架构建
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
-

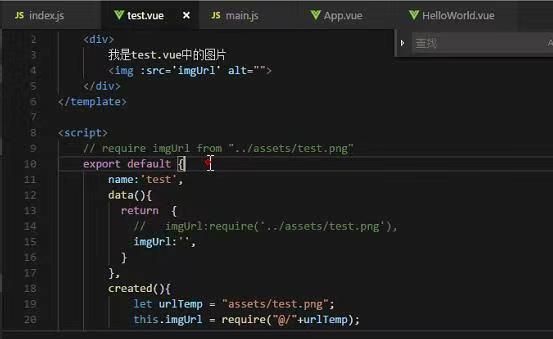
vue框架构建
关于Vue简介,百度百科给出的解释是:Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生
-

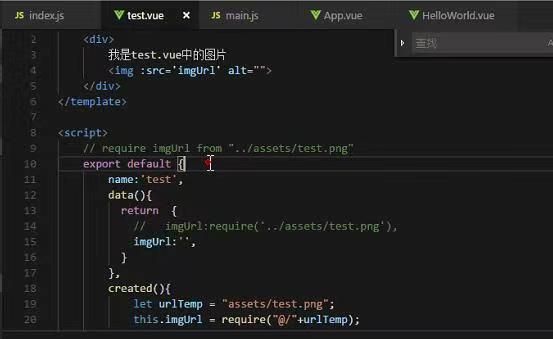
vue框架构建
关于Vue简介,百度百科给出的解释是:Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生
相似人才推荐
-
1300元/天高级前端工程师网易概要:vue ,vuex react ,redux html,css ,js 入门三件套 小程序(
-
 800元/天高级前端开发工程师网络(杭州)网络有限公司概要:1、精通html5,css3,javascript等前端基础技术,有很强的代码编写能力。 2、熟练
800元/天高级前端开发工程师网络(杭州)网络有限公司概要:1、精通html5,css3,javascript等前端基础技术,有很强的代码编写能力。 2、熟练 -
500元/天php全栈开发广州德爱信息科技有限公司概要:我掌握了 Vue.js、Spring Boot、Spring Cloud、RabbitMQ、Dock
-
 500元/天前端开发工程师亿达信息技术有限公司概要:代码简洁规范,可读性强,可复用性强,对代码质量有要求的可以找我; 1. 精通Vue+Vuex、Re
500元/天前端开发工程师亿达信息技术有限公司概要:代码简洁规范,可读性强,可复用性强,对代码质量有要求的可以找我; 1. 精通Vue+Vuex、Re -
500元/天前端开发君润人力概要:熟练掌握HTML、CSS和JavaScript等前端基础知识,能够编写高效、可维护的代码。同时,我也
-
800元/天前端工程师北京华媒康讯信息技术股份有限公司概要:1. 熟悉HTML(5)、CSS(3)、Javascript等,熟悉W3C标准和语义化标签,能够解决
-
700元/天java工程师杭州康德软件开发有限公司概要:一.编程语言 Java:精通使用Java进行后端开发,具备深入理解的Java虚拟机(JVM)优
-
 600元/天前端开发工程师成都天创恒泰科技有限公司概要:从事10前端开发经验 精通 HTML5/CSS3/JavaScript/TyepScript/sa
600元/天前端开发工程师成都天创恒泰科技有限公司概要:从事10前端开发经验 精通 HTML5/CSS3/JavaScript/TyepScript/sa

