努力工作认真生活的小V 身份已认证
前端开发工程师
- 公司信息:
- 亿达信息技术有限公司
- 工作经验:
- 7年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 大连
- 全区
技术能力
代码简洁规范,可读性强,可复用性强,对代码质量有要求的可以找我;
1. 精通Vue+Vuex、React+Redux,熟练掌握Angular、微信小程序、快应用等主流语言;
2. 精通Html5、Css3、JavaScript,熟悉TypeScript,能确保代码在各浏览器上良好运行;
3. 精通Flex弹性布局、百分比布局、响应式布局等,能实现页面的多终端完美适配;
4. 精通TweenMax、ScrollMagic等动效插件,可实现自动动效及滚轮动效;
5. 熟练使用Element UI、Vant、Ant Design等UI组件库,可提高开发效率;
6. 熟练掌握ES6+常用语法特性,可编写出更灵活、更现代的JavaScript代码;
7. 熟练掌握Sass、Less等CSS预处理器,可提升样式编写的效率和质量;
8. 熟悉Git、SVN等版本管理工具,能够确保代码的可追溯性;
9. 了解Egg.js、Koa等服务端框架,了解MySql数据库;
项目经验
◆ 鞍钢后台管理 ◆ 2023.11-2023.12
项目描述:
鞍钢后台管理,前端采用若依微服务版 + Vue 3.x + TypeScript
项目责任:
主要负责前端页面的开发,实现数据对比,解决项目难点
参与模块:
产品模块、客商模块、合同字段配置、合同模板配置、合同变更管理模块等
优化经历:
在ECharts中,通过预处理天眼查数据以过滤重复路径,并采用不同的样式区分相同起终点的不同关系,有效避免关系图中的线条重叠,实现清晰的关系图动态渲染;实现动态字段值变更的可视对比,并优化字典项回显的处理流程;
项目技术:
Vue 3.x、ElementUI、TypeScript
◆ 甘井子区沙盘管理系统 ◆ 2023.04-2023.11
项目描述:
甘井子区沙盘管理系统,前端采用若依前端分离版 + Vue + ElementUI
项目责任:
负责项目的独立开发,完成了地块、基础设施、片区及产业链等模块的系统维护工作,并扩展了对二级字典的维护工作,以确保数据准确性和系统稳定性。
项目技术:
Vue、ElementUI、Sass、Vuex
◆ 吉利智慧平台 ◆ 2022.12-2023.08
项目描述:
对吉利汽车员工后勤管理实现流程化,管理端采用Vue + Element UI ,移动端采用Vue + VUX
项目责任:
负责项目管理端和移动端新页面的独立开发、逻辑点变更及技术难点的解决。
项目技术:
Vue、Element UI、VUX、Axios、Html2canvas、Vue-pdf
◆ 欧姆龙健康助手_OPPO负一屏项目(快应用) ◆ 2022.06-2023.02
项目描述:
推广欧姆龙的健康解决方案,涉及健康知识普及的“每日一问”互动服务、提供实体体验的“线下免费体验点”以及展示产品的“设备列表”服务,旨在增强用户健康管理体验并促进健康产品的市场渗透
项目责任:
独立构建了快应用和卡片工程,利用集成开发环境(IDE)进行开发,并结合Apex-UI组件库实现了动态高度Canvas图片生成、相册保存、地理位置解析和导航启动、扫码问卷调查等功能。通过快应用引擎和调试器进行了快应用及OPPO负一屏卡片的真机调试,确保了应用的稳定性和用户体验,并在OPPO开放平台成功发布了快应用及卡片。
项目技术:
快应用、Apex-UI、Canvas
◆ 腾讯经分移动端 ◆ 2021.06-2022.02
项目描述:
腾讯针对于各类热门游戏的各项数据的展示
项目责任:
负责前端页面的开发,运用 Echarts 实现了包括柱状图、折线图、饼图以及热力图在内的多种图表的动态渲染和交互式绘图,确保了数据可视化的高效性和直观性。为了提升开发效率和代码的可维护性,对业务逻辑中相似或重复的部分进行了封装,设计了一系列通用组件,实现了代码的模块化和复用策略。
项目技术:
React、Taro 3、TEA Design、Echarts、TypeScript
◆ 华为畅想10e等产品页(响应式) ◆ 2019.07-2022.08
项目责任:
在本项目中,独立承担了包括华为畅享10e、华为nova 7 SE、华为Kirin 990 5G以及创维Q91等产品页的开发工作。运用了H5语义化标签和CSS3新特性来构建响应式布局,并通过媒体查询确保了页面在不同设备上的兼容性,覆盖了PC端(包括Chrome、Firefox、IE、Edge等主流浏览器)、PAD端以及Mobile端的全平台适配。同时,利用TweenMax和ScrollMagic等工具,为产品页实现了多样化的滚动动效,包括多屏滚轮动效、一次性动效、锁屏动效、视觉差动效以及转场动效等,提升了用户的互动体验和视觉享受。
项目技术:
JavaScript、TweenMax、ScrollMagic
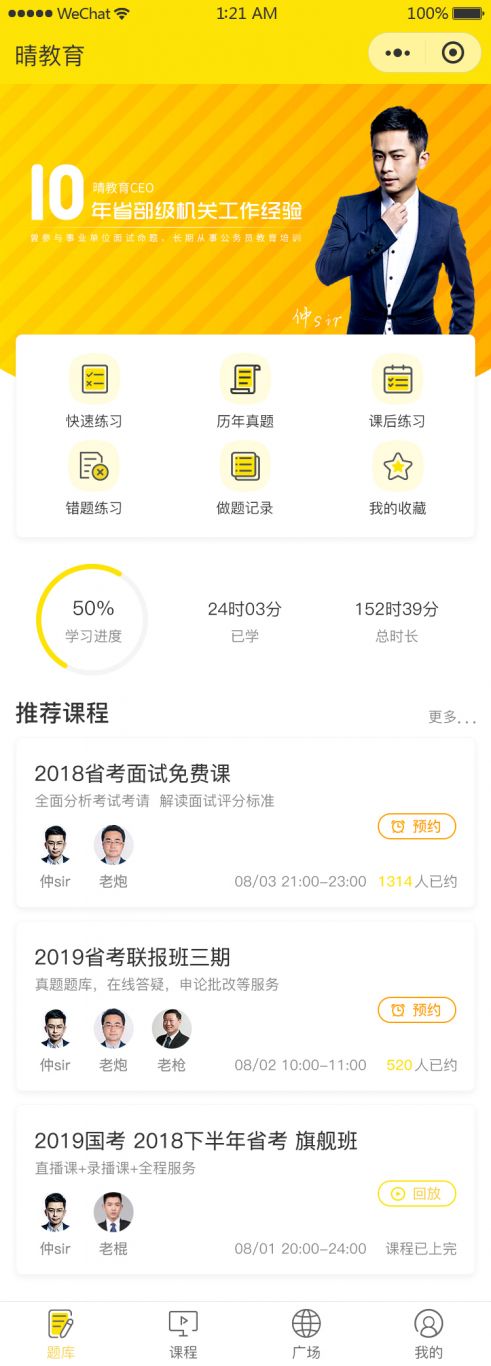
◆ 晴教育(小程序) ◆ 2018.10-2018.11
项目描述:
本项目涉及开发一款集成了课程预约、在线答题、答题计时与答案解析功能的微信教育小程序,旨在提升学习体验和学习效率
项目责任:
负责构建微信小程序框架,并实现核心功能,包括但不限于题库页面的单选与多选题答题、单题计时、收藏题目、答题卡展示,我的收藏页面直接显示答案解析,以及环形进度条、课程预约、文章点赞、视频播放和上传头像等动态界面元素的功能实现。
项目技术:微信小程序、Vant、Canvas
案例展示
-

晴教育(小程序)
项目描述: 本项目涉及开发一款集成了课程预约、在线答题、答题计时与答案解析功能的微信教育小程序,旨在提升学习体验和学习效率 项目责任: 负责构建微信小程序框架,并实现核心功能,包括但不限于题库页面的单选与多选题答题、单题计时、收藏题目、答题卡展示,我的收藏页面直接显示答案解
-

华为畅享 10e
项目责任: 在本项目中,独立承担了包括华为畅享10e、华为nova 7 SE、华为Kirin 990 5G以及创维Q91等产品页的开发工作。运用了H5语义化标签和CSS3新特性来构建响应式布局,并通过媒体查询确保了页面在不同设备上的兼容性,覆盖了PC端(包括Chrome、Fir
-

甘井子区沙盘管理系统
项目描述: 甘井子区沙盘管理系统,前端采用若依前端分离版 + Vue + ElementUI 项目责任: 负责项目的独立开发,完成了地块、基础设施、片区及产业链等模块的系统维护工作,并扩展了对二级字典的维护工作,以确保数据准确性和系统稳定性。 项目技术: Vue、Ele
相似人才推荐
-
500元/天高级开发工程师上海磊致信息科技有限公司概要:1、熟悉、Css/Css3、JavaScript进行网页绘制开发; 2、熟悉掌握ES6标准规范,对
-
500元/天中级前端开发工程师福州利昂技术有限公司概要:5+年开发经验,其中4+年前端开发经验,经历了多个从0-1的项目开发过程,并在项目中担任主力核心技术
-
700元/天前端开发工程师字节跳动概要:熟练掌握 HTML、CSS、JavaScript 等前端基础技术,具有丰富的页面布局和交互设计经验。
-
500元/天无无概要:vue2,3,elementui,elementplusui库,viewui库,react框架,an
-
500元/天php全栈开发广州德爱信息科技有限公司概要:我掌握了 Vue.js、Spring Boot、Spring Cloud、RabbitMQ、Dock
-
 800元/天高级前端开发工程师网络(杭州)网络有限公司概要:1、精通html5,css3,javascript等前端基础技术,有很强的代码编写能力。 2、熟练
800元/天高级前端开发工程师网络(杭州)网络有限公司概要:1、精通html5,css3,javascript等前端基础技术,有很强的代码编写能力。 2、熟练 -
1300元/天高级前端工程师网易概要:vue ,vuex react ,redux html,css ,js 入门三件套 小程序(
-
500元/天架构师IBM概要:前端 html 超文本标记语言用于定义网页结构和内容标记语言 css 叠成样式表用于网页的样式基础

