嘻嘻哈哈
高级前端工程师
- 公司信息:
- 南威软件集团
- 工作经验:
- 5年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 福州
- 全区
技术能力
作为本部门前端主程研发,主导技术架构、关键技术开发、性能优化、兼容性处理、代码重构、疑难杂症的解决、难点方案构思。
在开发过程中会认真考虑扩展,构建坚实的技术基础,构建易于维护的代码体系,以支持产品的顺利落地和项目的长期发展。
基础牢固,细节到位,高还原度,具有良好的编码风格和编程习惯。
技能掌握:
基础技术: 熟练 html5、css、sass、less、js、es6。
框架技术: 熟练react技术栈,函数组件,vue全家桶,vue3、vite,uniapp,微信小程序。
组件库: 熟悉element +、Antd、vant、uview。
扩展技术: webpack、electron、echarts、json-server。
灵活使用git。
基本市面上用的前端我都会用:
vue全家桶、vue3、react、uniapp、jquery、echarts、electron构建桌面应用、umijs、element ui、ant design、vant、uview、iview、微信公众号、微信小程序
项目经验
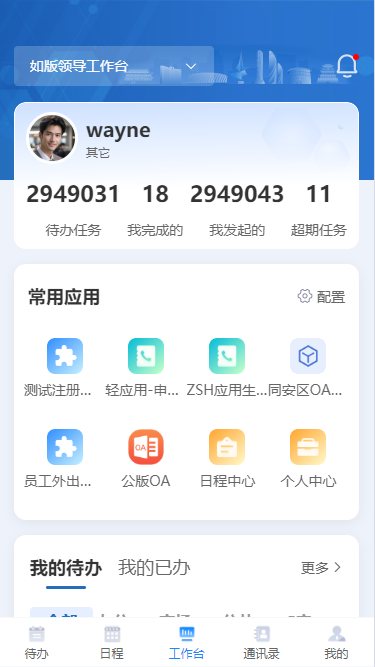
闽政通办公(oa) 前端研发工程师
1. 技术栈:uniapp + vue2 + uview
2. 职责:项目特点是使用了大量的mixin,因为有很多逻辑共用。我负责移动端的开
发,负责pad端的适配。pad端有个页面需要所有模块,每个模块使用不同的组件,但
同时显示的只有1个模块,利用异步组件()=>import(),有效提高此页面的加载速度。
3. 项目背景:闽的多城市多租户多模块大型oa项目。
数字化构建引擎 前端主程
1. 技术栈:react hook + typescript + pro.ant.design(umi+ant) 。
2. 介绍:南威基石产品,使用ant.design.pro框架搭建,作为主程研发,帮助同事学
习react,在开发中熟练运用useModel简易数据流,useContext全局状态,css
modules,在项目中熟练使用hook,hook封装。
3. 项目背景:数字化转型底座是数字化转型建设中的新型基础设施,是面向数字化建
设者提供核心能力的集中统一管理、构建应用生产与管理体系、运营监控与运维管理
体系,帮助政务、金融、工业等政企充分复用技术能力,统筹规划和管理数字化各类
应用的建设。
南威基石产品设计器 前端主程
1. 技术栈:vue3 + typescript + element-plus + vue-draggable。
2. 职责:我承担主程研发,负责实现方案的构思,打通从组件,拖拉拽装配,到发布
后用户端侧的效果。首先考虑数据流,入参出参,我用pinia全局存储,主要有个存储
页面组件对象的数组coms,当前选择组件curSelected。然后考虑组件的规范,我写
了个抽象类comBaseClass,定义组件的规范,即数据格式,需要哪些字段(比如组件
id,组件name,组件type,组件config),一个组件一个类,继承此抽象类,拖放结
束时,生成对应的组件对象,存入pinia的coms中。那在面板中如何渲染这个组件
呢?组件类中的组件name即对应vue组件的name,利用vue的动态组件
<component :is="组件name">就能渲染对应的组件。那如何对组件进行配置呢?比
如配置背景图、数据源、标题等等,依据curSelected,也是利用<component
:is="组件name+'Config'">在面板右侧渲染出对应的配置,配置操作存入pinia中的
coms中对应组件对象的config中。最后将这个coms提交到后端。最后在用户侧的时
候,如何正确渲染配置好的工作台呢?所以此项目要打2个包,一个是设计器的包,一
个则是用户端侧的包,用户侧和设计侧共用组件,只要依据后端读取来的coms,再利
用动态组件就可以正确渲染了。
3. 项目背景:针对用户的不同需求,自主装配各个工作台页面,作为一个集成系统,
集成到产品的管理端。
案例展示
-

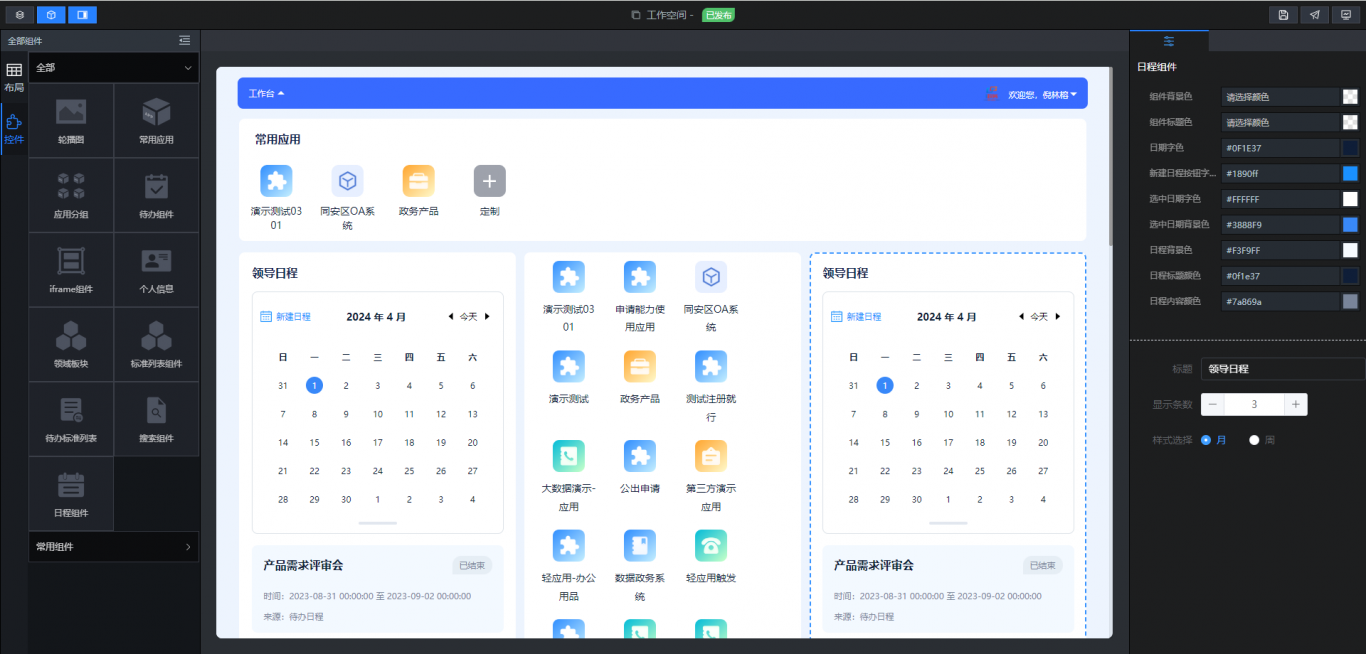
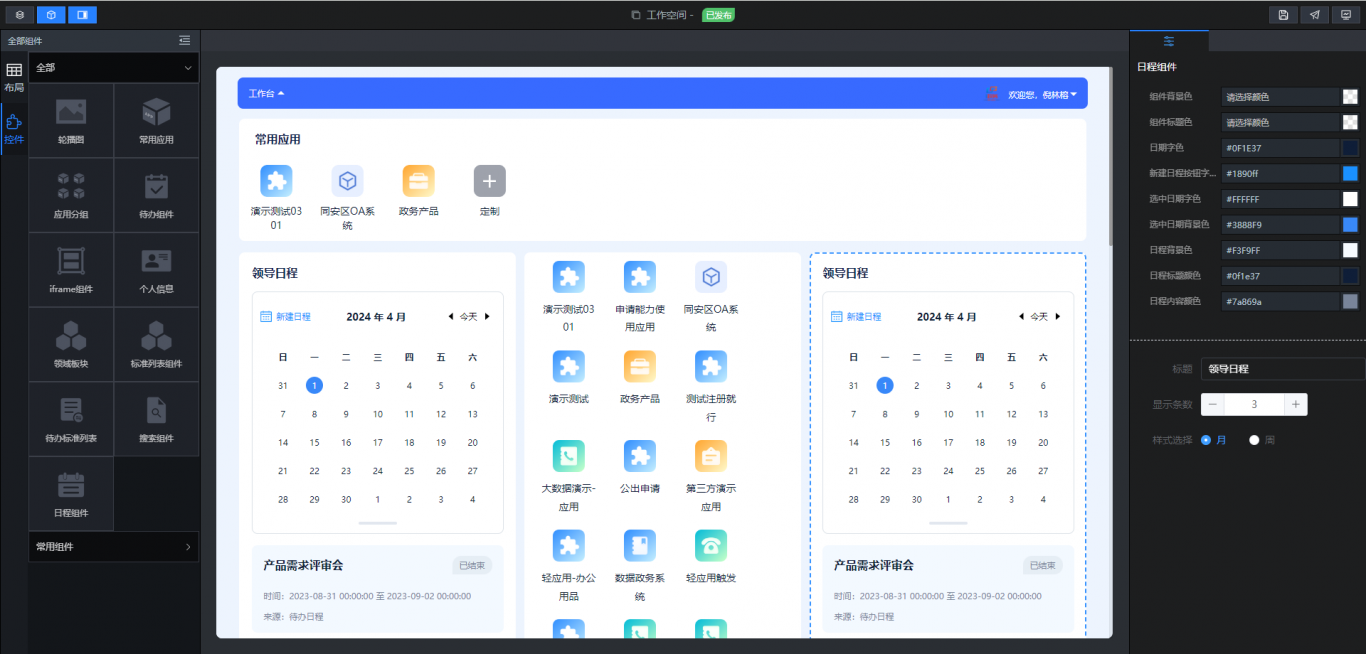
网页建设-设计器
1. 技术栈:vue3 + typescript + element-plus + vue-draggable。 2. 职责:我承担主程研发,负责实现方案的构思,打通从组件,拖拉拽装配,到发布 后用户端侧的效果。首先考虑数据流,入参出参,我用pinia全局存储,主要有个存储
-

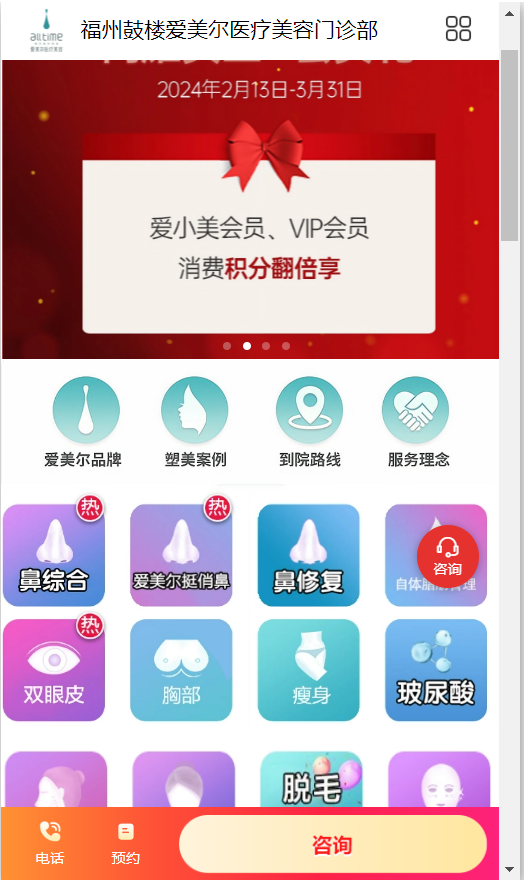
医疗美容
1. 技术栈: uniapp-vue2 2. 介绍:美容档案,疗程介绍等 3. 难点:获取视频第一帧作为视频封面。在视图层操作dom,在 renderjs 模块 (<script module="canvas" lang="renderj
-

网页建设-设计器
1. 技术栈:vue3 + typescript + element-plus + vue-draggable。 2. 职责:我承担主程研发,负责实现方案的构思,打通从组件,拖拉拽装配,到发布 后用户端侧的效果。首先考虑数据流,入参出参,我用pinia全局存储,主要有个存储
-

医疗美容
1. 技术栈: uniapp-vue2 2. 介绍:美容档案,疗程介绍等 3. 难点:获取视频第一帧作为视频封面。在视图层操作dom,在 renderjs 模块 (<script module="canvas" lang="renderj
相似人才推荐
-
500元/天运营南旅概要:HTML、CSS、JavaScript等前端技术,能够使用常见的前端框架如React、Vue等,熟悉
-
500元/天高级IT工程师今麦郎食品股份有限公司概要:具有多年带开发经验 熟练使用 Vue, React, jQuery 进行项目开发 熟练使用 u
-
700元/天高级前端开发深圳市顺易通技术有限公司概要:1、精通DIV+CSS布局的HTML代码编写,可独立完成PC端,移动端,微信web页面开发,reac
-
500元/天前端高级开发工程师北京概要:掌握Html,Css, JavaScript,es6 等Web开发技术 熟悉Vue全家桶,Vu
-
500元/天前端高级工程师兴业银行移动零售开发概要:1、精通html5、css3,了解bootstrap,熟练使用流式布局、flex布局、响应式布局;
-
 1000元/天前端专家工程师保密概要:1. 团队管理经验,丰富的开发及项目管理经验 2. 前端项目基础搭建, 各类打包构建, 熟悉各类场
1000元/天前端专家工程师保密概要:1. 团队管理经验,丰富的开发及项目管理经验 2. 前端项目基础搭建, 各类打包构建, 熟悉各类场 -
500元/天前端工程师楚誉科技概要:编程语言: Python、C、Java:熟练掌握基础语法和常用算法,能够编写高质量代码。 前
-
500元/天前端开发,php后端开发广州图创软件开发有限公司概要:当时,HTML5、CSS3和JavaScript依然是前端开发的核心。我深入掌握了HTML的语义化标

