小蹇同学
高级前端工程师
- 公司信息:
- 喜得狼有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 厦门
- 全区
技术能力
1. 熟练掌握 DIV+CSS 布局,高度还原 UI 设计图;
2. 熟练掌握 HTML、CSS,编码符合 W3C 标准规范;
3. 熟练使用 flex 布局、响应式布局、双飞翼布局等多种布局方式;
4. 熟练掌握 JavaScript 的语法,如:作用域和作用域链、原型和原型链、执行上下文、闭包等的深度理解;
5. 熟悉 JavaScript 事件轮询机制,并有自己的理解;
6. 熟悉 Promise,并对 Promise 解决地狱回调有一定的理解;
7. 掌握 echarts 大屏适配和移动端适配;
8. 熟练掌握 ES6+新特性,如:const、let、箭头函数、async 与 await 等;
9. 熟练掌握 ES6 模块化开发,借助多个功能模块的封装复用让开发更高效;
10. 熟练掌握原生 Ajax 和 axios 的前后端交互,能独立完成 axios 二次封装并解决浏览器跨域问题;
11. 掌握使用 mockjs,实现前后端并行开发,生成随机数据,模拟后台数据和接口;
12. 掌握 localStorage、cookie 以及 sessionStorage 前端存储技术;
13. 掌握 Typescript 语法进行类型限定,如:接口(interface)、泛型(Generics)等;
14. 掌握 React、ReactHooks、React 生命周期以及相关组件库的使用;
15. 掌握 Vue2 全家桶(Vue2、vue-router3、vuex3)进行单页面开发及其周边组件库的使用;
16. 熟练掌握 Vue3 全家桶(Vue3、vue-router4、pinia)及其周边组件库 ElementPlus 和 Vant 等的使用;
17. 熟悉 Vue2 和 Vue3 的 diff 算法和响应式原理,并对 nextTick 和 keep-alive 的作用及原理有一定了解;
18. 熟练使用微信开发者工具开发原生微信小程序以及运用 uni-app 框架开发小程序;
19. 掌握微信小程序的通信方式:getApp、storage、pubsub、路由传参;
20. 熟练运用 ECharts 丰富的图表类型制作可视化图表;
21. 熟悉浏览器缓存强制缓存和协商缓存;
22. 熟练使用 Git 指令,进行团队内的协同
项目经验
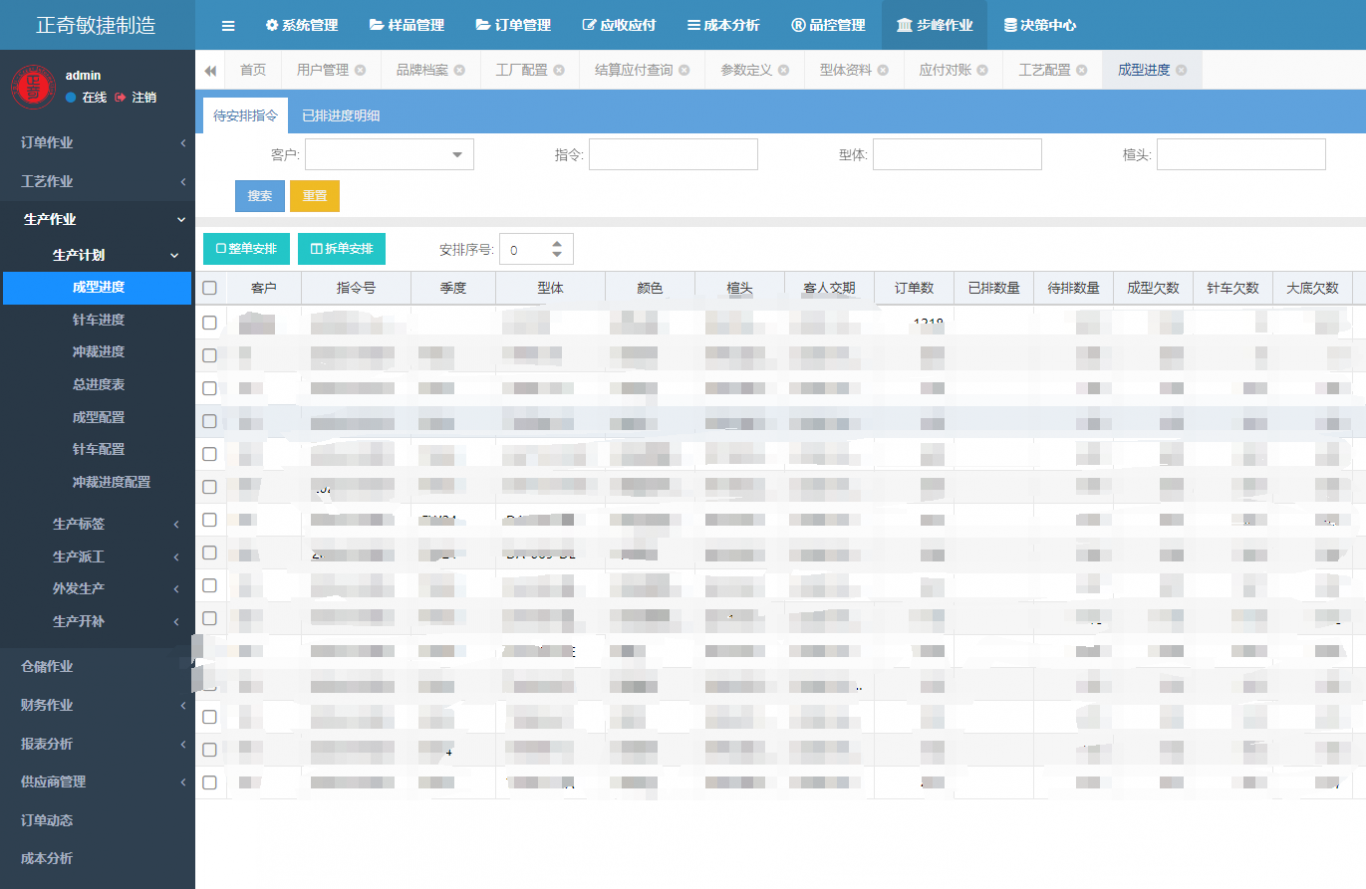
鞋厂后台管理系统
项目描述:本项目采用前后台分离方式为鲜花网前台提供数据管理,功能包括登录,人员管理,权限管理,
商品管理,可视化数据大屏展示等模块。项目完成后客户评价非常高,被公司评为优秀项目。
责任描述:负责项目的整体架构,与成员沟通技术难点。
技术栈: Vue3、TypeScript、Vue-Router4、Pinia、ElementPlus、Axios。
技术描述:
1. 使用 ElementPlus 搭建静态页面,并按需引入;
2. 通过将路由拆分成动态路由并添加到路由器来实现菜单权限控制和动态菜单;
3. 通过自定义指令来为按钮添加按钮权限实现按钮权限控制和动态按钮;
4. 通过 nextTick 自动获取输入框的焦点;
5. 采用深拷贝(cloneDeep)实现修改品牌页面数据的回显;
6. 使用 ElMessageBox 实现品牌管理中数据的删除;
7. 使用 ElementPlus 中 Upload 组件实现商品模块的大文件上传;
8. 使用 ElementPlus 中 Form 组件实现二次封装动态 Form 表单组件;
9. 使用 Echarts 实现可视化数据大屏的实时展示和适配
案例展示
-

鞋厂后台管理
本项目采用前后台分离方式为前台提供数据管理,功能包括登录,人员管理,权限管理,商品管理,可视化数据大屏展示等模块。项目完成后客户评价非常高,被公司评为优秀战略项目。
-

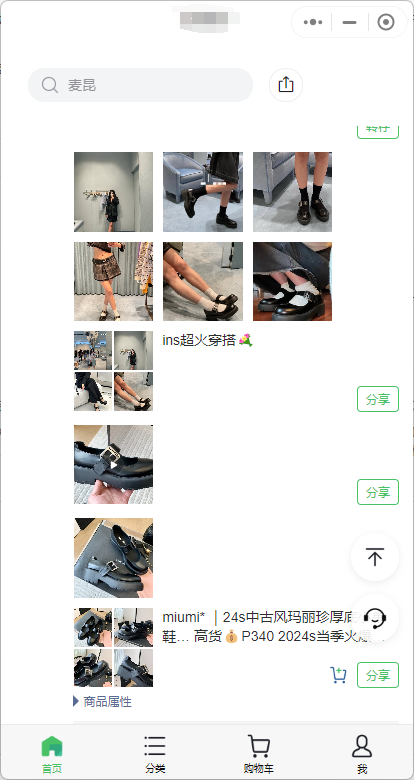
鞋厂小程序
项目描述:本项目是一款网上买鞋的小程序平台,专业提供各品牌鞋子速递、鞋子预定、网上订鞋等服务。 包括:首页,列表页,购物车页,个人中心页,详情页,分类页,登录页, 地址列表管理页,新增地址页,订单详情页,支付成功页,订单列表页模块。 责任描述:负责整个小程序所有静态的搭建。
相似人才推荐
-
500元/天高级前端开发工程师滴滴出行概要:擅长 html、css、javascript、typescript、python、go、canvas
-
500元/天中级前端开发工程师太初(无锡)电子科技有限公司概要:1、熟练使用 vue2.0、vue3.0 以及 vue 全家桶。 2、熟练使用 react+hoo
-
 600元/天前端开发阿里巴巴概要:1.熟练使用h5,c3,js,ts,es6 2.熟练使用react,vue,uniapp,next
600元/天前端开发阿里巴巴概要:1.熟练使用h5,c3,js,ts,es6 2.熟练使用react,vue,uniapp,next -
700元/天web前端开发工程师华润医药集团有限公司概要:熟悉uniapp开发微信、支付宝 小程序以及H5页面 熟悉管理系统开发、权限配置、 vue全家桶
-
500元/天前端开发工程师中国石油勘探院概要:熟练掌握 HTML/HTML5、CSS/CSS3 等 web 标准技术,具备模块化开发的能力; 熟
-
1000元/天前端开发好未来概要:1. 熟练掌握前端基础(JavaScript,CSS3,HTML5),能够快速实现 web 端和移
-
500元/天前端开发工程师重庆网达软件有限公司概要:1、熟练掌握vue2、vue3,以及配套的elementUI,vuex,axios,vue-rout
-
500元/天前端开发工程师灵雀云概要:1.熟悉 JavaScript(ES6+)、CSS3、HTML5、Ajax,熟悉 BOM、DOM 操

