出其东门
前端开发工程师
- 公司信息:
- 乐易智慧科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 苏州
- 全区
技术能力
1、熟练使用H5、CSS3实现页面布局,还原Ul设计稿,样式预处理器sass。
2、熟练使用Element ui . Element plus、ECharts 等组件库。
3、熟练掌握 Vue2、Vue3 框架以及熟悉其相关周边生态,了解框架响应式以及常用 API 的基本原理。
4、熟练使用Axios实现前后端数据交互、实时数据渲染,通过proxy 进行跨域,且能够进行 Axios的二次封装。
5、熟练使用Git工具进行版本控制,npm、yarn包管理工具,能够与团队协作开发。
6、熟悉ES6新增语法特性(如:箭头函数、解构赋值、promise等),掌握面向对象编程思想,提升用户体验。
7、熟悉前端组件化、模块化开发,了解webpack和vite打包工具,可以从0到1搭建项目,优化构建流程。
8、熟悉微信小程序原生开发,有小程序实际开发经验。
项目经验
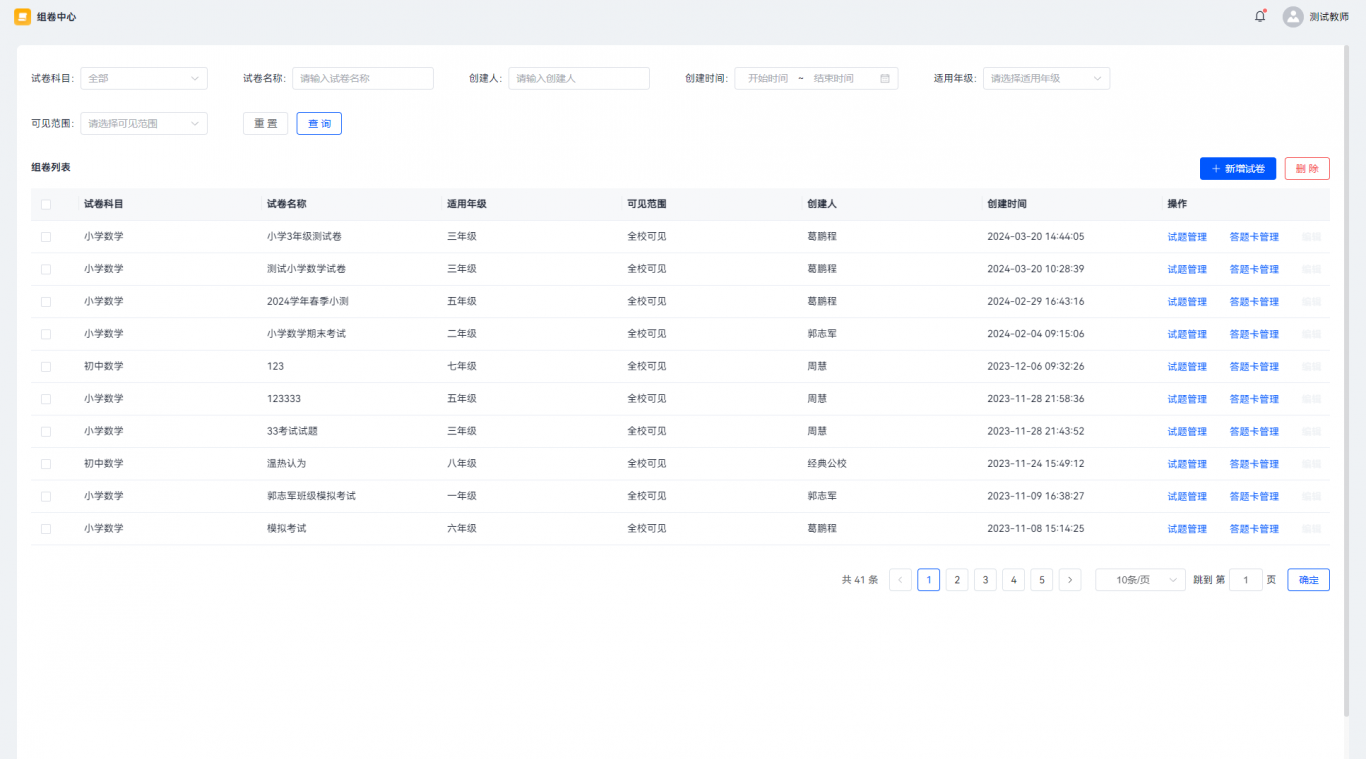
组卷中心
技术栈:Vue3、Vuex、Vue-Router、ElementPlus、Echarts。
项目介绍:本系统是为了方便老师自定义创建题目、选择创建题目自由组合试卷。
项目职责:负责答题卡模块、素养数据可视化、高拍仪扫描等模块。
项目产出:
负责答题卡模块设计与开发,根据不同的题型抽离公共组件进行复用。
负责答题卡编辑和打印,对数据修改在同一函数,增加代码的可阅读性。
负责试卷素养的数据可视化开发,解决Echarts自适应问题。
负责项目嵌入electron应用作为子应用,打开新页面使用elctron子页面,以及使用postMessage通信。参与开发高拍仪扫描,把video视频通过canvas生成图片,引入MediaPipe 中的手部识别进行识别以及防抖函数,来减少接口的请求次数(百度ocr文字识别)。
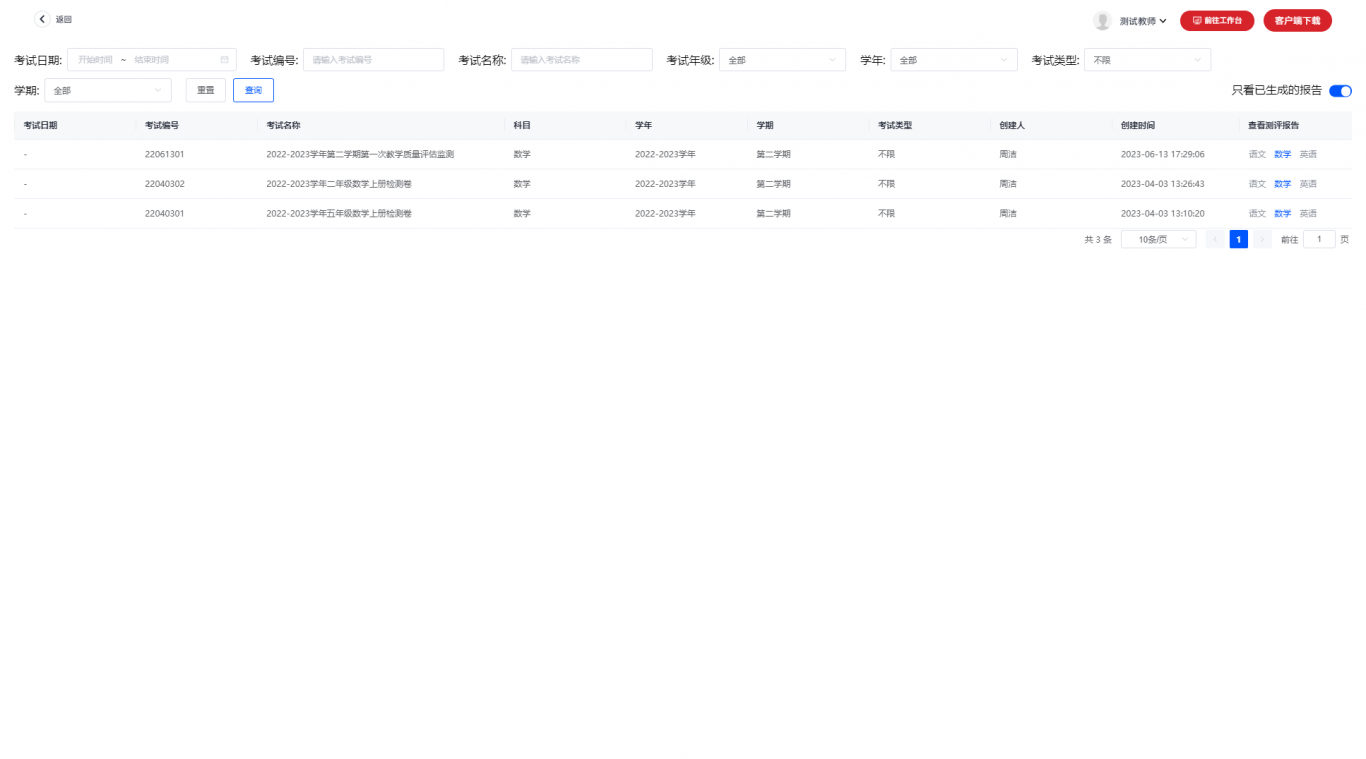
云平台核心素养测评(大屏)
技术栈:Vue3+Vue-Router+Vuex+vite+Element-Ul+Echarts
项目介绍:用大屏形式包括各类图表展示各校区班级的学生成绩情况,用特有的核心素养等级标记出学生的短板。
项目职责:负责校区端部分,包含各类图表(折线图,柱状图,雷达图或图标结合形式),数据处理,排版。
项目产出:
负责学生核心素养值,平均值等数据可视化开发,解决Echarts自适应问题。
负责不同校区不同年级、班级的切换。
案例展示
-

组卷中心
技术栈:Vue3、Vuex、Vue-Router、ElementPlus、Echarts。 项目介绍:本系统是为了方便老师自定义创建题目、选择创建题目自由组合试卷。 项目职责:负责答题卡模块、素养数据可视化、高拍仪扫描等模块。
-

云平台核心素养测评报告
技术栈:Vue3+Vue-Router+Vuex+vite+Element-Ul+Echarts 项目介绍:用大屏形式包括各类图表展示各校区班级的学生成绩情况,用特有的核心素养等级标记出学生的短板。 项目职责:负责校区端部分,包含各类图表(折线图,柱状图,雷达图或图标结合形式
相似人才推荐
-
700元/天前端技术经理浙江融像数字科技有限公司概要:1.精通前端基础知识JS/HTML/CSS,熟练使用Typescript,scss,less等预编译
-
800元/天前段工程师丰图科技概要:1. 熟悉 HTML5、CSS、JavaScript。 2. 熟悉 Vue以及Vuex实现原理,并
-
500元/天web前端工程师我听科技概要:精通 HTML、CSS 、JavaScript 等技术,熟悉 ES6 精通前端基础框架和库,如
-
500元/天初级前端工程师杭州时代银通软件股份有限公司概要:1.精通 Web 前端技术HTML/CSS/JavaScript,了解ES6,能够使用 HTML/C
-
800元/天全栈开发工程师浙江超牛科技有限公司概要:全栈开发,主要技术栈是React+Nodejs,部分外包项目也会用uniapp,大部分小程序原生开发
-
500元/天web前端开发小公司概要:熟练掌握 JavaScript 及主流前端技术框架 熟练掌握 vue 框架 vue 全家桶(
-
1000元/天前端开发讲师江苏传智播客教育科技股份有限公司广州分公司概要: 熟练掌握 HTML、CSS、JavaScript 知识,熟悉 ES5、ES6,具备模块化开发的能
-
500元/天web前端开发infosys概要:vuevuevuevuevuevuevuevuevuevuevuevuevuevuevuevuevu

