brother
中级web前端工程师
- 公司信息:
- 中软国际
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
1、熟悉html5,css3新特性,页面结构和布局制作技术;
2、熟练掌握 Sass,Less等 CSS 预处理器的编写方式;
3、熟悉 JavaScript 核心基础;掌握 ES6 常用语法;
4、熟练使用vue2、vue3、jquery等流行 web 前端开发框架;
5、熟悉并使用swipe、AmazeUI、elementUI、mUI、bootstrap等流行插件库,实现响应式web开发;
6、掌握git,svn等版本控制工具,可以通过版本控制工具进行代码管理;
7、使用 Webpack 对项目进行模块打包并了解过其原理;
8、熟悉使用Echarts等插件进行数据可视化;
9、熟练利用ajax实现后台json等数据的转化及渲染,实现前后台数据交换;
10、熟练使用Firefox、Chrome、IE等调试工具调试Web页面;
项目经验
2020.08-2021.09华为备件管理项目/2021.09-2024.01华为财经BI项目
项目描述:
华为数字化运营-财经BI主要对零售, 定价, 区域经营, 渠道财经, CBG渠道财经, IPMS等进行数据的图标展示, 为各个地区业务代表的数据做支撑
开发技术: VUE+ XUI + promise + css + props + emit + mixins
责任描述:
1、需求开发流程: 页面开发为卡片式开发, 首先要创建一个卡片框架, 然后每个卡片框架需要单独申请一个卡片code, 配置好卡片框架之后, 需要根据需求封装品牌, 区域, 产品, 客户等搜索组件, 然后配合使用xui组件提供的表格, 分页, 趋势图, 柱形图等, 父子组件通过props和emit来互相传递参数, 一个表格有多个后端接口时, 需要使用promise.all的方法配合后端获取接口数据联调, 再配合测试验证, 修改页面bug, 最后发布版本, 配合上线维护;
2、性能优化: 对表格数据过大进行接口拆分, 前端通过同步调用接口获取数据进行数据组装, 页面接口返回从5s优化到3s;
3、页面用eachers来制作图表展示数据;
4、对页面进行判断当前管理员是否有权限操作所需要的功能;
5、优化项目代码, 将重复代码进行封装, 降低代码冗余性, 期间总代码量行数降低了25k, 前端流水线code问题数3500多个;
表格数据导出功能: 配置表头和接口获取字段的excel模板上传到平台, 然后配置api导入注册文件到wp平台, 前端代码调用wp提供的导出api接口, 最后就可以正常导出表格数据。
案例展示
-

凤凰书苑
凤凰书苑是款随时阅读 , 随时收听 , 随时学习的知识服务软件。 责任描述: 1、使用vue框架+vant.ui开发页面; 2、进入凤凰书苑公众号点击收费课程会调微信的静默登录并且和iOS及安卓开发人员配合来调用app原生的方法,从而实现H5与Native通信; 3、使用
-

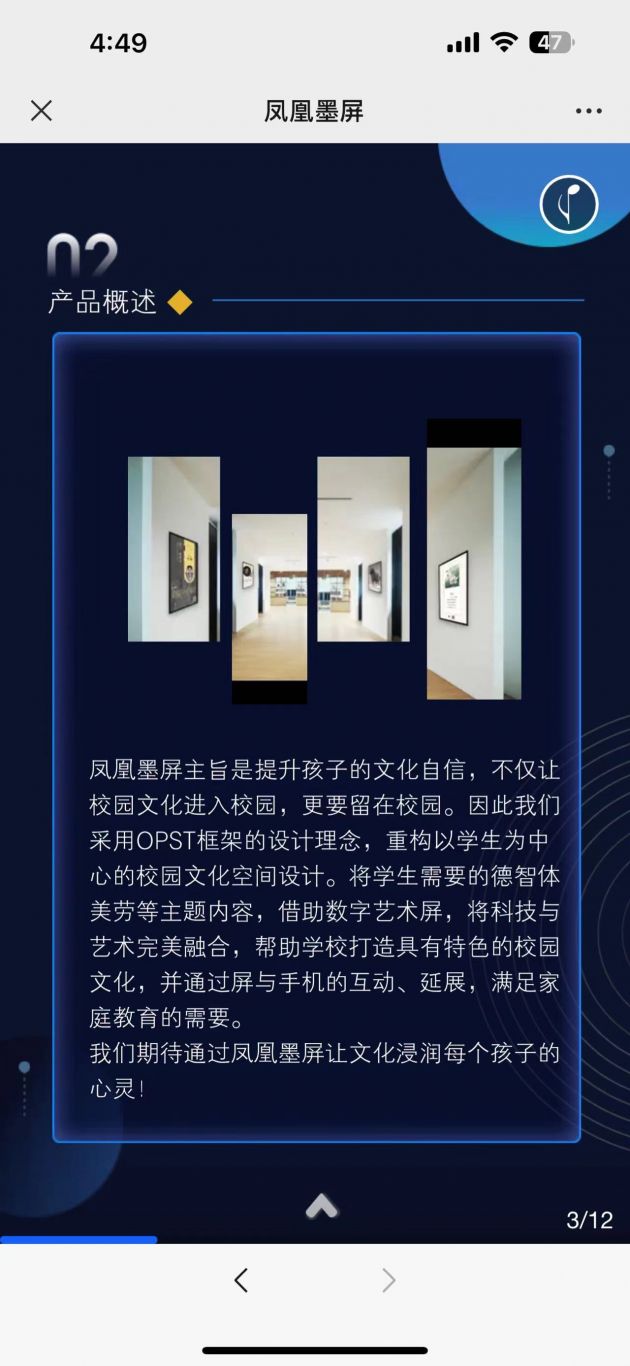
凤凰墨屏
是对凤凰集团及凤凰墨屏的简介轮播动画 责任描述: 1、页面整体采用rem布局,来适配不同屏幕尺寸,实现自适应布局; 2、采用了position定位来定位页面; 3、使用vue + vant.ui里的垂直轮播组件搭建页面,; 4、使用keyframes来定义动画 , an
相似人才推荐
-
1000元/天高级前端专家360概要:15年以上Web前端开发经验,对GIS地图、视频、多媒体动画、商业广告、小程序、低代码领域研究以及相
-
500元/天前端工程师云问概要:精通 HTML5、CSS3 和JavaScript 等必备的前端开发工程师技能; 熟练 jQue
-
500元/天数据科学与大数据技术长江师范学院概要:熟练掌握html Css js 等前端工作,熟练运用python c语言数据可视化,数据分析以及网络
-
800元/天高级前端工程师传播大脑科技有限公司概要:多年管理后台与 Saas 平台开发经验; 微信小程序与公众号、H5开发经验丰富; 在智慧公寓、
-
600元/天前端开发杭州瑞呈科技有限公司概要:熟练使用Vue 2框架进行Web应用开发,包括组件开发、路由管理、状态管理(Vuex)、指令、生命周
-
500元/天web前端开发工程师杭州瑞呈科技有限公司概要:⚫ 精通使用 HTML、CSS、JavaScript 进行静态页面的搭建; ⚫ 精通使用 Vue2
-
1000元/天前端开发工程师东方网力概要:1. 熟练掌握前端基础 JavaScript、ES6、CSS3、HTML5,能够快速实现 Web 端
-
500元/天前端开发工程师上海概要:1. 熟练使用 html/html5、css/css3、Ajax、 http等技术。 2. 熟悉

