LxxxxxxxxM 有团队 身份已认证
高级前端开发工程师
- 公司信息:
- 北京融信数联科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
1. 熟练掌握HTML,CSS,HTML5,CSS3技术进行页面布局,精准还原设计图;
2. 熟练掌握原生Javascript的编写,以及ES6新特性;
3. 熟练页面自适应布局,响应式布局,跨平台处理,达到PC端与移动端同适应的体验;
4. 熟练使用前端常用的UI库,例如Bootstrap、ElementUI、LayUI等;
5. 熟练使用前端图表工具,例如echart、hightchart、go.js等;
6. 熟练使用vue框架,进行组件化开发;熟练使用less、sass预编译语言;
7. 熟练使用地图API等工具;
8. 熟悉ajax与axios技术并能够很好的配合服务端完成数据的请求、渲染数据等;
9. 掌握代码版本控制管理工具Git,Svn,能够很好的实现团队开发工作;
10. 了解微信开发流程,能够按照公司要求完成微信小程序的开发工作;
11. 了解uniapp,能够提高微信小程序开发的效率;
12. 具备较好的学习能力,问题分析,可以独立调试解决问题,在工作中具有极强的责任心及团队意识;
项目经验
项目名称:经济运营一体化平台 (vue-财务后台管理+进销存+OA)
项目描述:该项目是用于单位的财务报销后台管理系统;共十七个模块。主要是用来做单据的填报、报表查看等功能,
页面上主要功能有:列表搜索、新增、修改、删除、提交、撤销提交、流程查看、复制、打印、导入、导出、审批、
撤销审批等功能。
责任描述:
1. 参与系统单据可配置需求讨论、页面可配置逻辑开发;
2. 通过axios调用后台的接口,同时涉及到数据双向绑定的原理渲染前台数据。
3. 通过el-table、v-table 渲染表格数据和表格数据的填报;
4. 利用elementui前端框架快速搭建页面
5. 根据业务需求创建高复用组件
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 文档原型图 游戏类开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | 产品经理 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

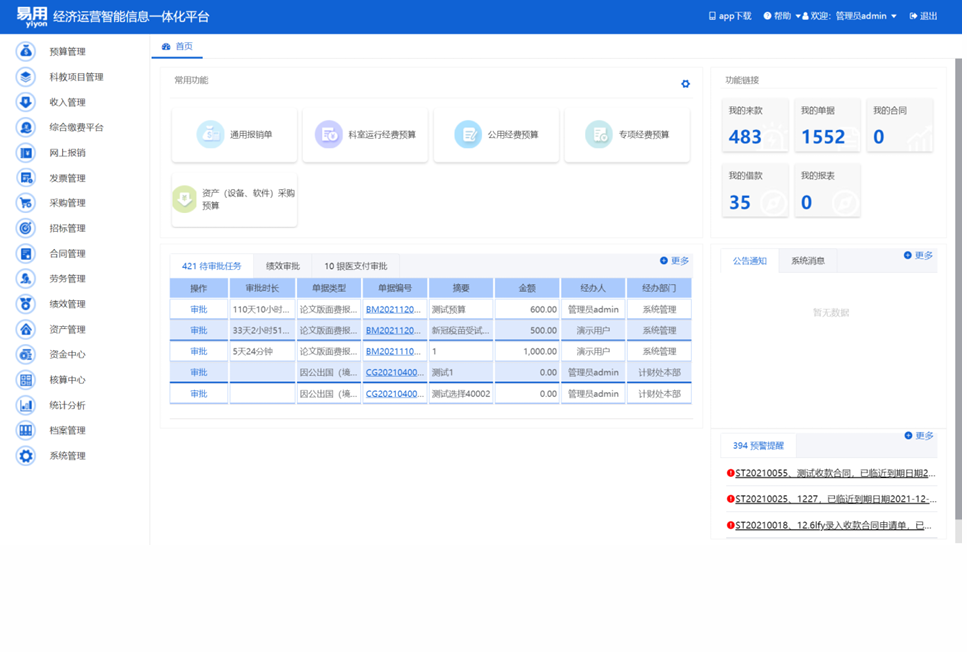
经济运营一体化平台
项目描述:该项目是用于单位的财务报销后台管理系统;共十七个模块。主要是用来做单据的填报、报表查看等功能, 页面上主要功能有:列表搜索、新增、修改、删除、提交、撤销提交、流程查看、复制、打印、导入、导出、审批、 撤销审批等功能。 责任描述: 1. 参与系统单据可配置需求
-

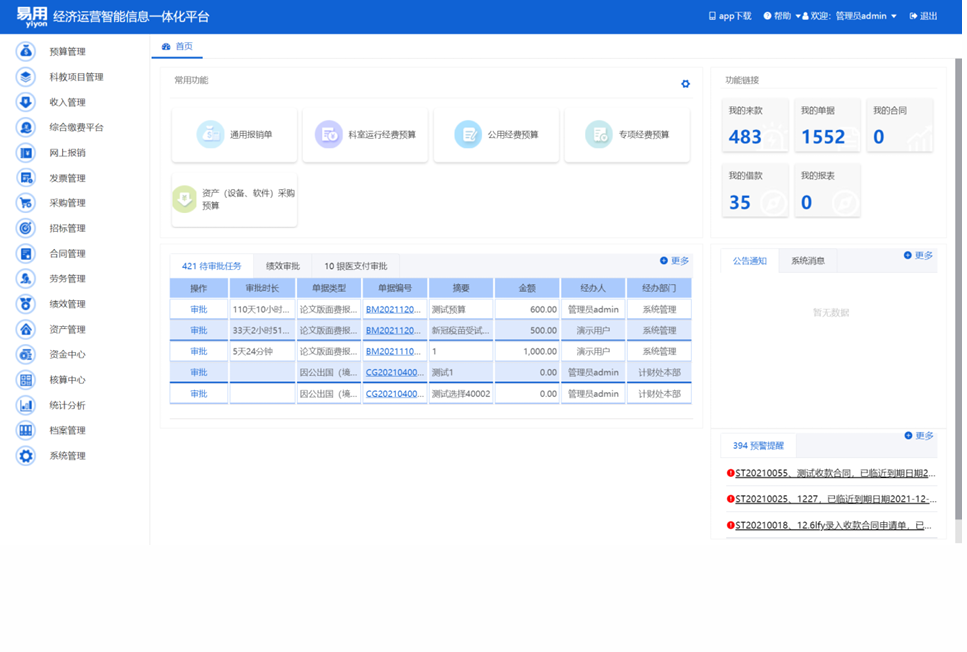
经济运营一体化平台
项目描述:该项目是用于单位的财务报销后台管理系统;共十七个模块。主要是用来做单据的填报、报表查看等功能, 页面上主要功能有:列表搜索、新增、修改、删除、提交、撤销提交、流程查看、复制、打印、导入、导出、审批、 撤销审批等功能。 责任描述: 1. 参与系统单据可配置需求
-

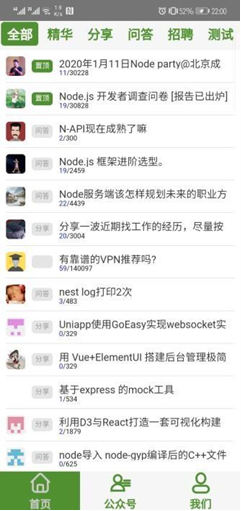
问答社区小程序
项目描述:一个做技术问答的社区,是一个移动端的 vue 项目,利用前后台数据交互将数据库中的数据实时展示到 网页中,该 vue 项目有三个页面,分别是首页,公众号和我们,首页分为全部,精华,分享,问答,招聘,客户端 测试六个模块。首页中的分页面在跳转过程中实现了图片懒加载,在
相似人才推荐
-
800元/天java工程师易宝软件概要:全栈开发,包含前后端小程序. 后端语言主要是JAVA,框架为spring家族. 前端为VUE,熟
-
500元/天前端开发工程师云南软捷科技有限公司概要:熟练使用HTML、CSS、JavaScript等前端技术 熟练使用less、sass/scss等c
-
500元/天前端工程师信必优概要:1、熟悉主流前端框架vue2.0+vuex+axios+elementUi、jquery、es678
-
 700元/天web前端开发纬创软件有限公司(美团外包)概要:熟练使用Vue全家桶(Vue-cli+VueRouter+axios+Vuex)进行单页面应用开发
700元/天web前端开发纬创软件有限公司(美团外包)概要:熟练使用Vue全家桶(Vue-cli+VueRouter+axios+Vuex)进行单页面应用开发 -
800元/天高级前端工程师传播大脑科技有限公司概要:多年管理后台与 Saas 平台开发经验; 微信小程序与公众号、H5开发经验丰富; 在智慧公寓、
-
500元/天数据科学与大数据技术长江师范学院概要:熟练掌握html Css js 等前端工作,熟练运用python c语言数据可视化,数据分析以及网络
-
500元/天前端工程师云问概要:精通 HTML5、CSS3 和JavaScript 等必备的前端开发工程师技能; 熟练 jQue
-
1000元/天高级前端专家360概要:15年以上Web前端开发经验,对GIS地图、视频、多媒体动画、商业广告、小程序、低代码领域研究以及相

