Find time
前端开发工程师
- 公司信息:
- 万驰
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
基础技能:
理解并熟练应用HTML5、CSS3和ECMAScript等前端核心技术规范,同时熟知AMD、CMD、CommonJS等模块化加载规范。
拥有扎实的JavaScript或TypeScript编程技能,能够在项目中灵活运用任一语言进行高效开发,确保代码质量与执行效率。
精通预处理器技术,熟练运用Sass和Less等预编译样式语言编写和组织项目样式,有效提升CSS的可维护性和扩展性。
在前端组件化开发方面具有深厚造诣,能够独立设计与实现复杂的业务组件,遵循良好的编程实践,产出易于维护和高度复用的代码模块。
擅长运用多样化的布局方式,无论是传统的固定式布局、响应式布局,还是现代的弹性盒模型布局、以及基于栅格系统的布局方法,均能根据项目需求灵活运用,确保网页在不同设备和屏幕尺寸上展现良好。
现代前端框架:
熟悉MVVM架构下的功能型前端框架,擅长利用Vue的双向数据绑定机制进行高效开发,并能适应React的单向数据流理念构建应用程序。同时。
了解原生小程序开发技术,并能利用UniApp跨平台开发能力,确保项目在不同平台上的无缝迁移和兼容性,同时熟悉调用小程序内置的各种底层API以实现丰富的设备功能集成。
娴熟运用各类配套UI组件库,如ElementUI、ElementPlus、Vant、Ant Design及其移动版本Antd-Mobile,以及阿里云团队的proComponent等,有效提升开发效率和应用界面的一致性与美观度。
在Vue项目中精于路由配置与管理,能够熟练运用vue-router搭建动态页面路由体系,并利用其API进行性能优化。针对React项目,则能运用react-router-dom进行同样高效的路由规划与控制。
擅长采用多种状态管理方案,如Vue生态中的VueX和新一代状态管理库pinia,以及React领域的redux和@redux-toolkit,不仅能够实施集中式状态管理策略,还能实现数据的持久化存储,有效解决大型应用中的状态共享与同步问题。
辅助工具协作开发:
日常编码过程中熟练运用Visual Studio Code编辑器,并且在版本控制方面具备扎实的实战经验,能够高效地通过VsCode内置或外部的git命令行窗口进行代码版本管理。同时,也熟悉SourceTree图形化工具的使用,以
项目经验
项目名称:惠享生活(小程序)
项目介绍:惠享生活项目打造集优惠、社区于一体的智慧消费平台,通过精准推送 优惠信息,促进邻里互动,提升消费体验,实现社区消费升级。
项目体系:vite、Vue3、pinia、lodash、luch-request、Typescript、UniApp、 TMUI、微信小程序API。
负责模块:个人身份模块、订单模块、提货点模块、优惠模块、购物车模块。
技术要点:
通过 uniapp原生api进行设备类型判断,实现了不同端显示不同登录页面;
利用pinia持久化插件 pinia-plugin-persistedstate 进行状态的数据持久化,解决数据共享和数据重显问题;
利用ref与InstanceType、type进行子组件实例类型的判断与获取子组件对象,从而实现子组件方法的调用;
使用第三方类库如lodash等进行对象的节流防抖函数的应用对按钮一次点击操作进行处理,防止按钮重复点击,提高用户体验;
利用百度地图的微信小程序API获取经纬度,便于后端提货点的搜索;
使用map以及百度地图进行地图的展示操作,并使用markers进行标记点设置标识处理;
使用createIntersectionObserver来实现图片的懒加载,提升大数据量图片列表页的渲染。
项目名称:智能好店电商管理后台系统
项目介绍:智能好店电商管理后台系统是一款专为电商平台设计的全面管理软件, 旨在帮助电商企业高效管理商品、订单、用户和营销等各个环节,提升 运营效率和用户体验。其主要的特点包括:对商品的全面管理、实时监 控订单状态、管理客户信息,提供个性化的服务和推荐、生成营销报表, 指定更好的营销策略。
项目体系:vite、react、react-router-dom、Typescript、redux、redux-toolkit、 antd、jszip、axios、dayjs、echarts、lodash。
负责模块:RBAC权限管理模块、用户模块、首页模块、订单模块、多图相册、海量 数据导出、订单模块。
技术要点:
通过递归算法对登录不同角色的用户,显示不同的菜单权限及访问页面的路由权限;
对服务端返回的多维菜单数据处理,以显示在树形结构的 UI组件中;
再分配权限时采用一维数组的形式,为用户分配菜单及按钮权限;
封装高阶组件,对不同角色所拥有的按钮权限进行限制,根据需求去采用不同的按钮展现形式;
利用hook封装技术,对表单进行CURD的封装,以此来提高代码复用性、保证操作一致性、简化复杂性并易于后期扩展和维护,使数据处理更为高效和规范;
使用虚拟列表+无限滚动技术对海量数据进行优化处理,解决因数据过多导致页面卡顿问题;
使用多并发分片上传、断点续传,实现文件上传及秒传功能;
利用分批异步多并发压缩技术实现海量数据导出,极大减少海量数据导出的时间。
项目名称:校园绿色书屋
项目介绍:校园绿色书屋计划面向高中生和大学生群体,倡导资源循环利用的理念,搭建二 手书籍交换共享平台。学生可以在此平台上自由捐赠、借阅或交易闲置书籍,减 少资源浪费,增进知识流通,共建绿色校园文化。通过这一行动,我们不仅培养 学生的环保意识,更实现了教育资源的公平分享与可持续利用。
项目体系:vue3、vant4 UI 框架、vite 、百度地图 API、bcrypt、element-plus、pinia、 less、vue-router 、腾讯云短信 API。
负责模块:用户模块、定位及附近模块、回收模块。
技术要点:
通过请求拦截器和响应拦截器传递token以及拦截token的有效性,实现对 accessToken的刷新,避免用户在操作资源时token过期后的重复登录,从而实现无缝、安全、高效的交互体验;
利用百度地图API提供了定位功能的接口,如geolocation API ;通过调用这些接口,可以获取用户设备的位置信息,包括经纬度、精度等;
通过设置百度地图API提供的定位精度参数来控制定位的精度,解决定位不精准问题;
在使用百度地图API进行定位时,对定位失败、网络异常等问题,提供友好的错误提示和用户反馈,来提升用户体验。
案例展示
-

惠享生活(小程序)
项目介绍:惠享生活项目打造集优惠、社区于一体的智慧消费平台,通过精准推送优惠信息,促进邻里互动,提升消费体验,实现社区消费升级。 项目体系:vite、Vue3、pinia、lodash、luch-request、Typescript、UniApp、TMUI、微信小程序API。
-

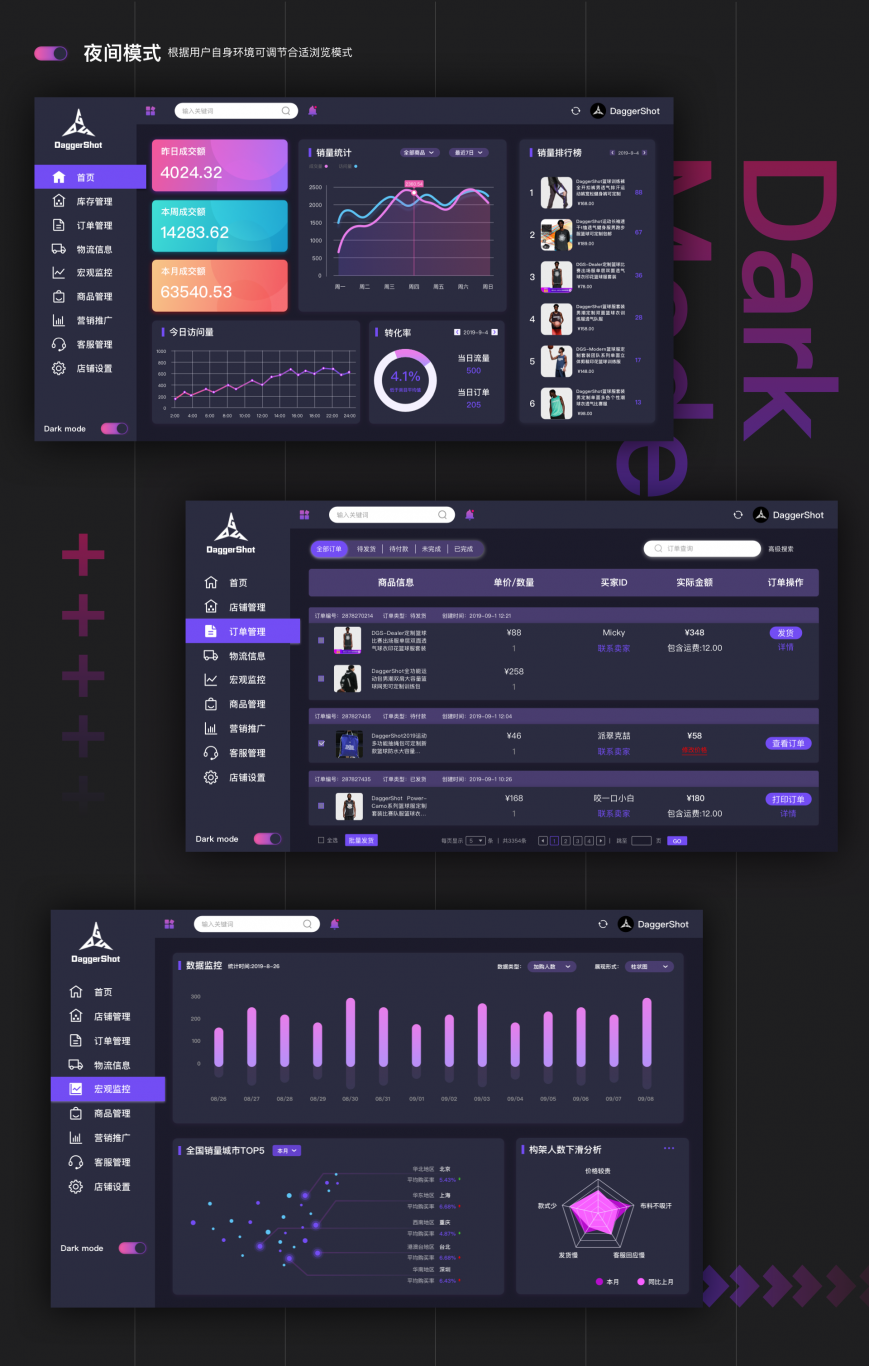
智能好店电商管理后台系统
项目介绍:智能好店电商管理后台系统是一款专为电商平台设计的全面管理软件,旨在帮助电商企业高效管理商品、订单、用户和营销等各个环节,提升运营效率和用户体验。其主要的特点包括:对商品的全面管理、实时监控订单状态、管理客户信息,提供个性化的服务和推荐、生成营销报表,指定更好的营销策略。
相似人才推荐
-
500元/天前端开发中巨软件概要:可以熟练的使用原生JavaScript,对HTML的布局和CSS的样式及其熟悉,至于框架主要使用的是
-
1500元/天高级研发工程师广西迅龙软件开发有限公司概要:C语言.Java.python技术目前已成熟,和多家企业合作过,有相关案例,大到企业管理系统,小到小
-
600元/天web前端开发工程师江泰保险经纪股份有限公司概要:1. 熟练使用 vue2技术栈进行项目开发, 并了解 vue3 技术栈; 2. 熟练掌握 vu
-
500元/天前端工程师永信至诚概要:1. 精通 HTML+CSS 页面布局,掌握 JavaScript,熟悉 w3c 标准,对 HTML
-
500元/天前端组长不方便透露概要:前端全面选手 独立使用vue开发后台管理 app端 小程序端 H5端 vue2 vue3都行 各位老
-
1200元/天高级前端开发北京恒晟华业科技有限公司概要:l 从业经验: 9年前端开发经验,熟悉页面架构和布局,较强逻辑分析能力、能独立承担功能逻辑复杂项目
-
500元/天前端工程师广东省电信规划设计院有限公司第一分院概要:目前开发过18个web端后台管理系统、5个微信小程序、6个H5应用,其中对vue2、微信小程序、un
-
500元/天后端开发工程师上海布校概要:● 熟悉java开发方式,熟悉HTML、JavaScript、CSS相关技术; ● 熟悉使用MyS

