蘭初一。
高级前端开发工程师
- 公司信息:
- 北京东浩联创科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 所在区域:
- 北京
- 朝阳
- 建国门前大街
技术能力
1. 熟练掌握 HTML、CSS、JS 能够使用 HTML+CSS+JS 较好完成网页布局和交互,并熟悉响应式布局
2. 熟练掌握前端主流框架 Vue2\Vue3 +Vue全家桶, 熟练结合Typescript进行项目开发
3. 熟悉微信小程序原生开发,掌握uniapp 跨平台开发,有小程序开发经验
4. 熟练使用 ElementUI、VantUI 、Ant Design VueUI 等前端常用组件库
5. 熟悉 three.js,Echarts 等前端可视化技术
6.熟悉乾坤微前端解决方案
7.熟悉vite、webpack等前端构建工具
项目经验
智彗云上园区系统
项目描述:
智慧云上园区系统是一个数字化工程管理项目,包括后台管理和可视化大屏两个部分,该项目是企业的管理系统,进行集团内部的信息化办公,无纸化办公的转型,包含登录、首页数据可视化、人员管理、项目管理、材料设备管理、工程进度管。
技术栈:vue2/vue3+vue-router+vuex+axios+js-cookie+echarts+three.js+elementUI+微前端
项目职责:
1.登录功能中需要保存token到本地和Vuex中,所有需要token的位置需要通过Vuex来进行获取,Vuex的获取速度要比本地块,有利于性能优化,在请求拦截器中进行拼接token,在响应拦截器中进行判断token是否失效
2.首页用到了echarts进行数据可视化,对公司的工程项目数据进行展示,不同角色可以看到的图表也略有不同
3.通过动态设置的路由来设置用户的可见页面,将可见页面的路由保存到Vuex中可以使左侧边栏响应式的展示
4.RBAC权限解决方案,不同角色拥有不同权限,对不同权限的角色分配不同的可见页面,对于都可见的页面分配不同的按钮权限,不同角色可以操作的功能不同
5.材料管理系统,对材料出入库单进行打印和上传复印件,可以导出盘点表Excel
6.使用路由懒加载,降低第一次加载时的压力。
7.封装axios请求,包含请求拦截器、响应拦截器等,提高代码的可维护性。
8.使用three.js进行3D大屏的可视化
项目难点:
1.404页面的处理,因为404页面在静态的页面内,每次刷新都会加载一个404页面影响用户体验,而又不能直接删除,因为有时路由跳转错误需要进行提示
2.状态按钮设置,后台返回数据1表示成功,2表示失败,3表示等待中,前端需要转化为汉字
项目亮点:模拟车辆行进路线,并到园区门口时模拟闸机抬杆
解决:1. 借助 CatmullRomCurve3 传入关键建模师给到的路径规划坐标点,它会帮我们连成一条曲线
2. 曲线 getPoints(分段数),获取 n + 1 个坐标点数组集合
3. 基于渲染循环,不断累积索引下标,从坐标点数组里取出下一个坐标给物体设置位置就形成了物体按照路径移动
4.判断到达指定路径坐标点后,旋转闸机抬杆模型
项目2:社区半径
项目描述:
这是一款面向公寓住户的小程序项目,在小程序中有访客通行、报事报修、建议建言、车位申请、我要投诉、车位列表、智能门锁等模块。此小程序在选房、管理和服务等方面具有高效便捷的特点,为公寓住户提供了更好的居住体验和时间节约。
技术栈:uni-app、vue、pinia、uni-ui、flyio、less
项目职责:
1.使用双 token(refreshToken) 的方法实现无感刷新,在保障账户安全的同时,优化用户体验;
2.通过 uni.getUserProfile()方法,获取 rawData、encryptedData、signature 、iv 等参数,然后通过 uni.login()获取登录凭证 code,实现微信的一键登录功能;
3.引入腾讯地图,使用 uni.getLocation()方法获取当前位置信息,通过 reverseGeocoder()逆解析地址显示公寓地理信息,通过 uni.chooseLocation()在地图上查看周围配置信息;
4.通过 uni.requestPayment()方法发起微信支付,把获取的必要支付参数传给uni.requestPayment()完成支付功能。
5.项目优化:采取分包加载,图片懒加载、优化包体积、分页加载数据等方式优化小程序性能,提高用户体验;#ifdef条件编译解决兼容问题
项目3:宏发ERP人力资源管理系统
项目描述:
该系统是一个 ERP 人力资源管理系统,主要功能包括登录、人员管理、考勤管理、权限管理、角色管理、查看社保、工资管理等。
技术栈:vue2/vue3+vue-router+vuex+axios+js-cookie+echarts+elementUI
项目职责:
1.登录页的校验,token 持久化以及交由 vuex 保存,请求拦截器设置请求体携带 token
2.全局前置守卫设置,判断是否携带 token 携带正常挑战,没有携带拦截回登陆页
3.权限设置,拆分静动态路由,vuex 内保存用户权限点字符,路由数组添加路由权限点标记关键字,在全局前置守卫内进行关键字匹配,匹配成功组合新的路由数组,动态追加到 router内
4.使用 elementUI 渲染页面,设置分页器
5.首页使用 echarts 图表对社保申报人数以及公积金申报人数,进行数据可视化
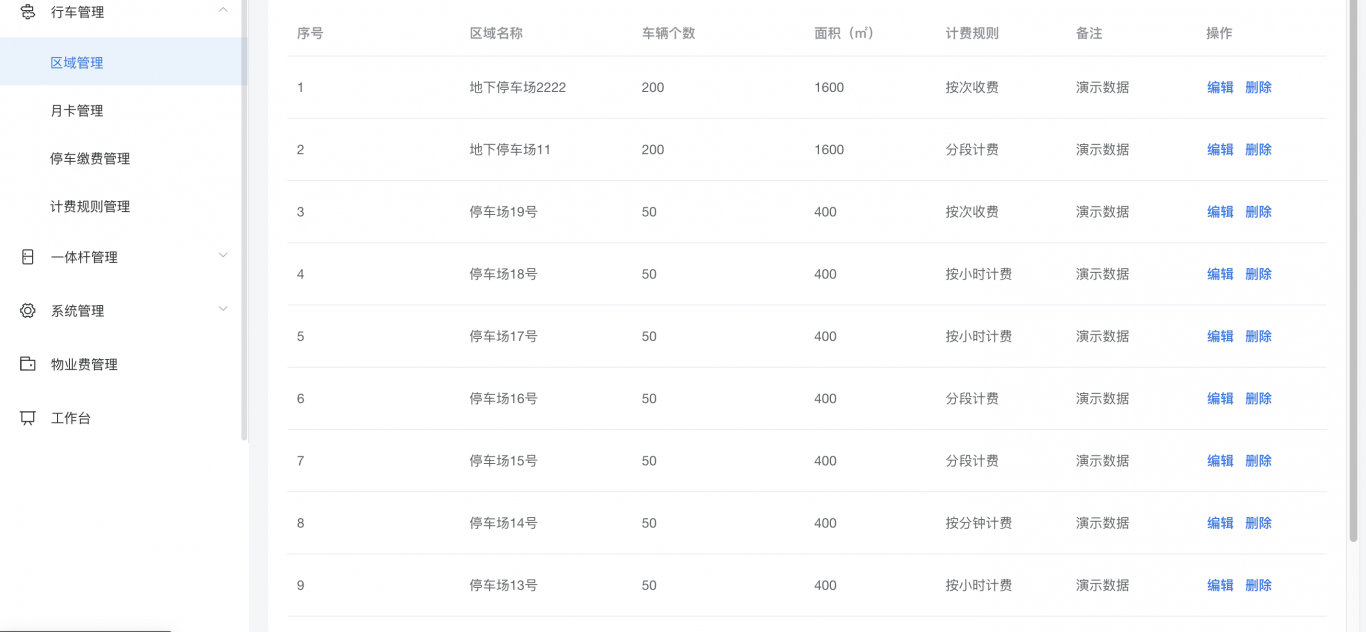
项目4:顺风达物流管理(TMS)系统
顺风达物流系统,是 TMS 运配系统,本质上解决的是怎样运送的问题。系统中
负责模块:排班管理、运费管理、司机管理和订单管理
技术栈: vue2 + vuex + vue-rouer + element-ui + echarts + axios + scss
项目职责:
1. 使用 this.$set()动态添加响应式数据,解决时间选择器页面回显问题;
2. 使用后端提供的数据接口利用 axios 实现对后台数据的请求
3. 使用 Element 框架 的 BackTop ,栅格,分页,等组件快速开发功能
4. 使用 vue-router 实现各页面的跳转,以及路由传参实现主页详情页和客户页面的渲染
5. 使用 vuex 进行统一的状态管理,并且在 vuex 对请求数据做统一处理
6. 将页面中可复用的部分拆分成组件,优化代码,重复使用
案例展示
-

智慧云上园区系统
项目描述: 智慧云上园区系统是一个数字化工程管理项目,包括后台管理和可视化大屏两个部分,该项目是企业的管理系统,进行集团内部的信息化办公,无纸化办公的转型,包含登录、首页数据可视化、人员管理、项目管理、材料设备管理、工程进度管。 技术栈:vue2/vue3+vue-rou
-

社区半径小程序
项目描述: 这是一款面向公寓住户的小程序项目,在小程序中有访客通行、报事报修、建议建言、车位申请、我要投诉、车位列表、智能门锁等模块。此小程序在选房、管理和服务等方面具有高效便捷的特点,为公寓住户提供了更好的居住体验和时间节约。 技术栈:uni-app、vue、pinia
-

顺风达物流管理(TMS)系统
顺风达物流系统,是 TMS 运配系统,本质上解决的是怎样运送的问题。系统中 负责模块:排班管理、运费管理、司机管理和订单管理 技术栈: vue2 + vuex + vue-rouer + element-ui + echarts + axios + scss 项目职责:
相似人才推荐
-
500元/天前端开发师星云科技概要:前端技术: HTML, CSS, JavaScript 前端框架: React, Vue.js
-
 500元/天前端开发工程师江苏鑫达软件有限公司概要:熟练掌握 HTML、C55 实现前端页面的开发布局,熟练掌握弹性布局,完成各类常见网页搭建熟悉 Ja
500元/天前端开发工程师江苏鑫达软件有限公司概要:熟练掌握 HTML、C55 实现前端页面的开发布局,熟练掌握弹性布局,完成各类常见网页搭建熟悉 Ja -
1000元/天前端总监智慧互通科技股份有限公司概要:1、具备良好的代码编程习惯及自学能力,熟练掌握JS、TS编程进行开发应用。 2、熟练使用react
-
500元/天高级前端厦门数派概要:前端基础:掌握 HTML、CSS、JavaScript ,掌握 HTML5、CSS3 等前端相关技术
-
500元/天高级前端开发工程师吉利概要:1. Vue.js Vue2: 深入理解Vue2的核心概念,包括响应式系统、虚拟DOM和
-
500元/天PHP工程师、Python编程、MySQl数据库海云网络概要:• 熟练掌握网站前后端编辑技术,擅长页面设计与用户体验优化。 • 熟悉 MySQL 数据库搭建,能
-
500元/天前端开发工程师腾讯音乐娱乐概要:前端: 我精通React,Javascript,有多段互联网前端开发经历。 我熟悉项目的部署、维
-
500元/天高级前端研发工程师二三三网校概要:精通git;精通vue,熟练掌握vue全家桶+elementui+echarts+axios,开发过

